4.【nuxt起步】-具体练习一个h5实例
目标地址:https://www.vyuan8.com/vyuan/plugin.php?id=vyuan_fangchan&module=fangchan&pid=10079&fid=70823
页面可以从上到下分为若干组件,导航,swiper幻灯,详情,推荐,底部 5个组件
1.先搞个头部导航
把css和html搞过来之后 发现总是不对 ,什么问题呢
原来是热刷新的问题,也就是你再vscode编辑修改了,但是在浏览器看到的效果不是实时的,nodejs有个热刷新的命令
cnpm install -g supervisor
先在命令行停止项目,然后执行 supervisor 后再npm run dev
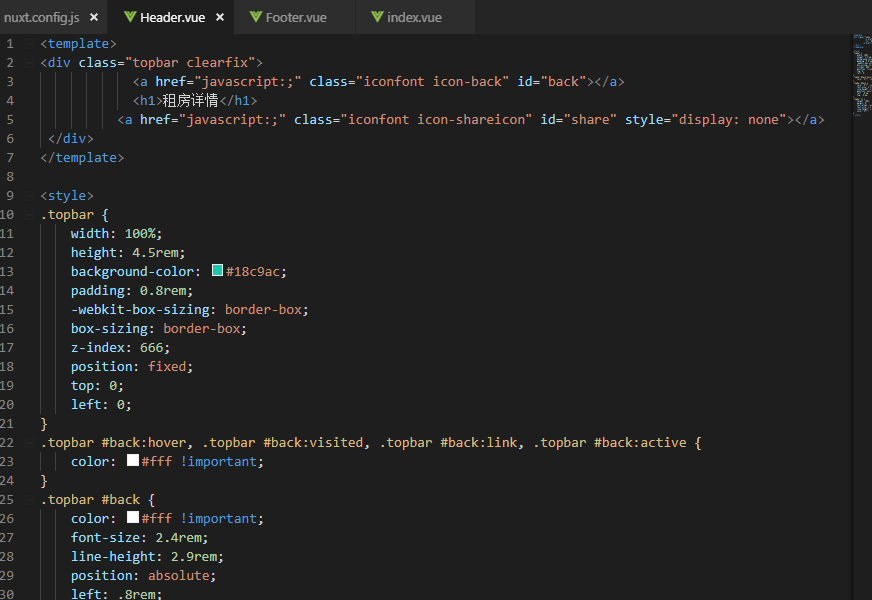
Header.vue

效果:

少了个箭头,要加载 iconfont.css,而且是全局的css
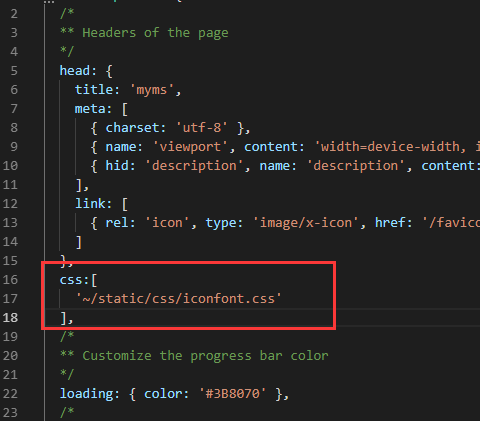
首先配置nuxt.config.js

然后把静态样式文件放到该目录
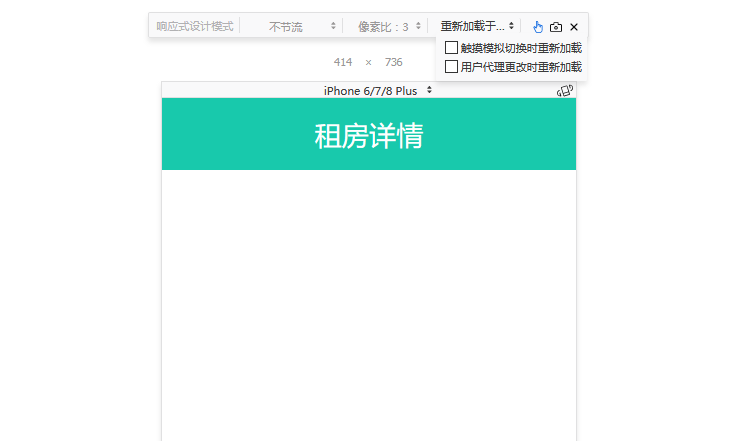
Npm run dev 效果出来了