vscode调试vue代码
参考:
1. B站:书香学编程:Vue实践-通过Chrome和VS Code实现Vue代码的debug调试
2. Vue.js官方教程
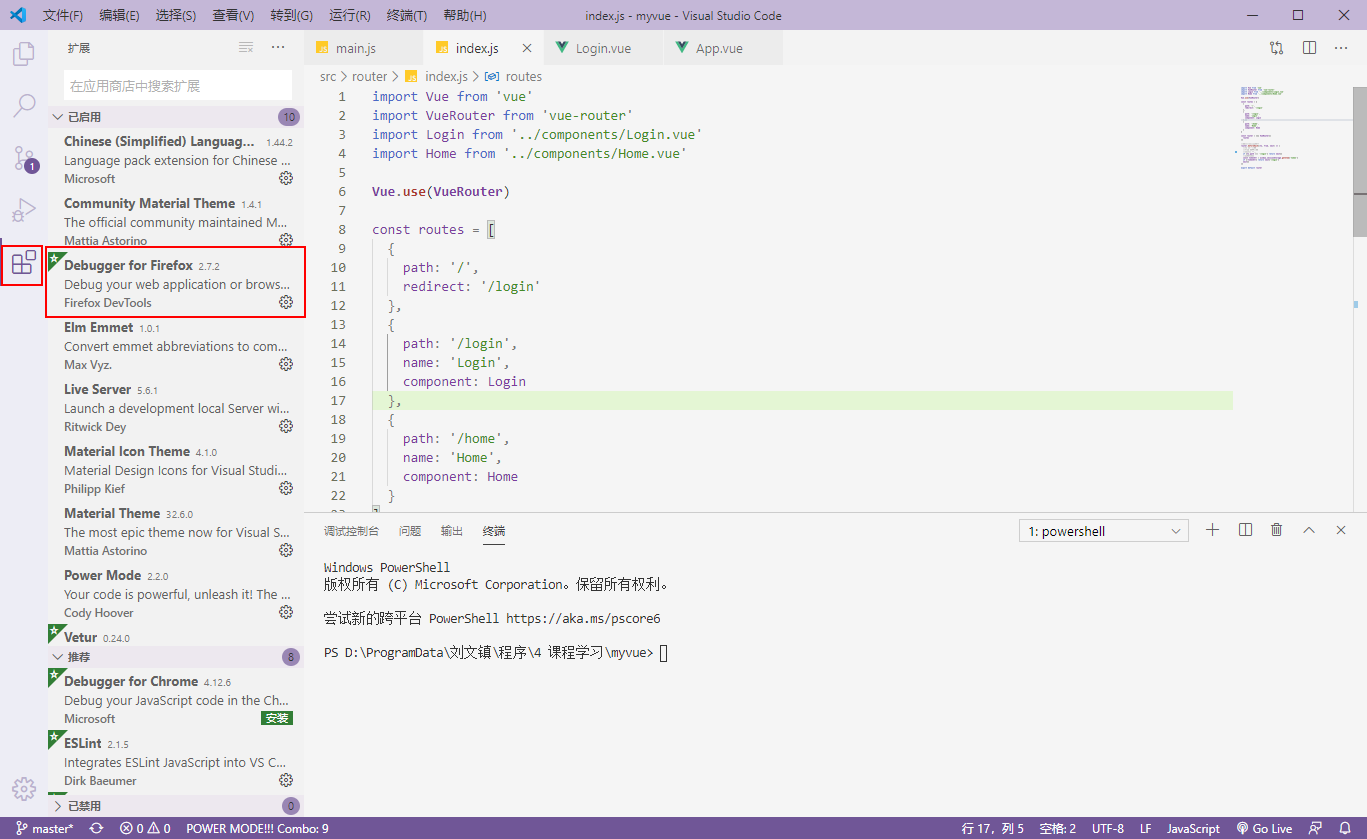
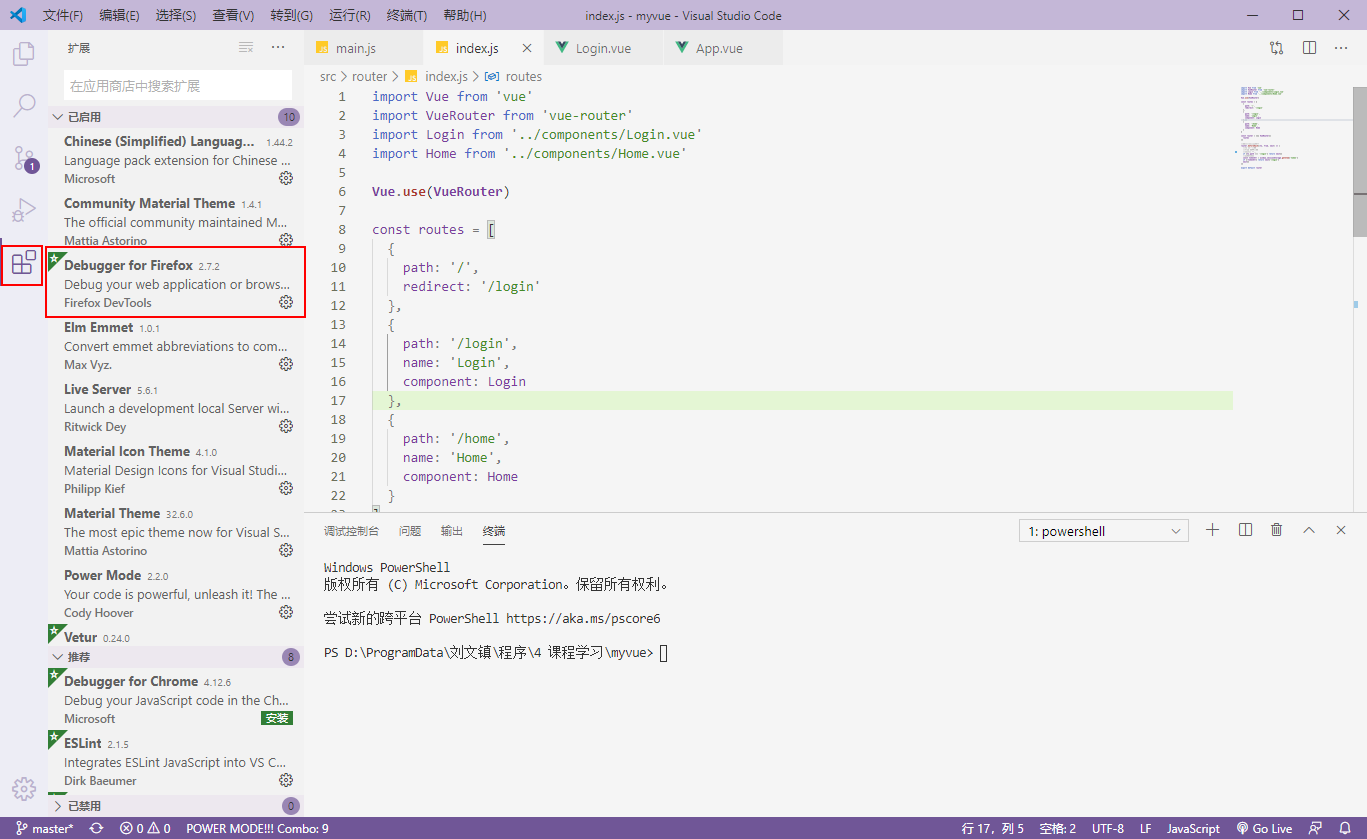
1 vscode安装相关插件
先安装“Debugger for Firefox”或者“Debugger for Chrome”

2 Vue.config.js

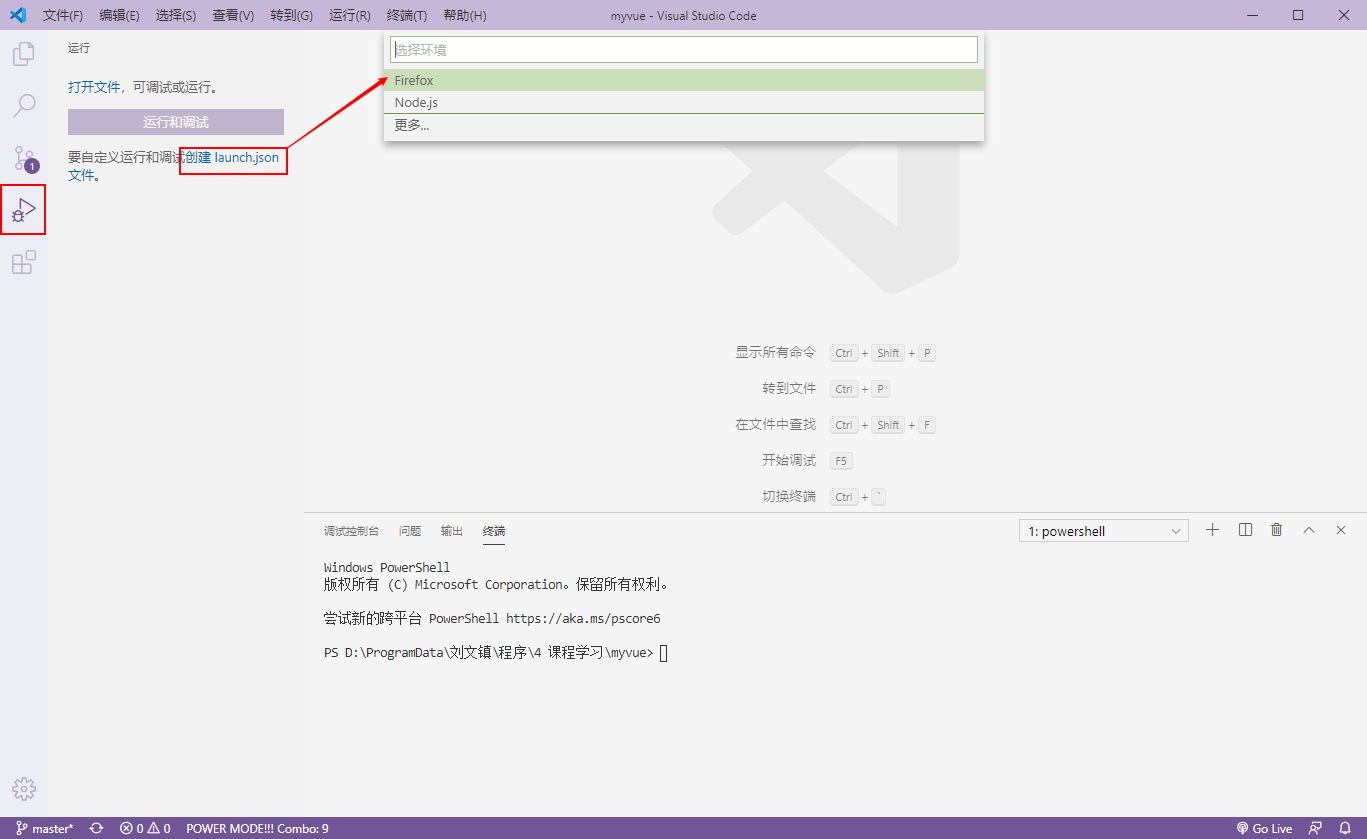
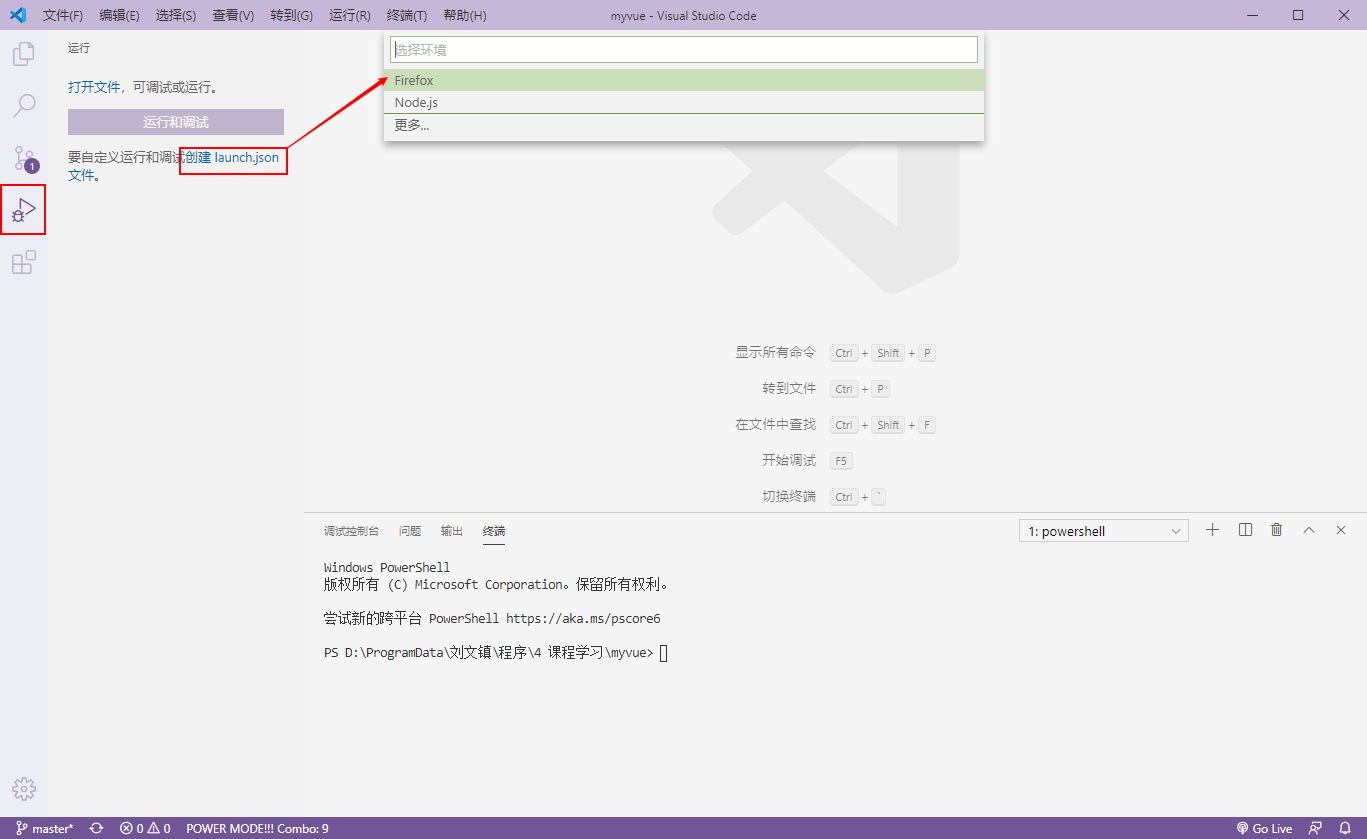
3 配置launch.json


launch.json存放在".vscode"文件夹内
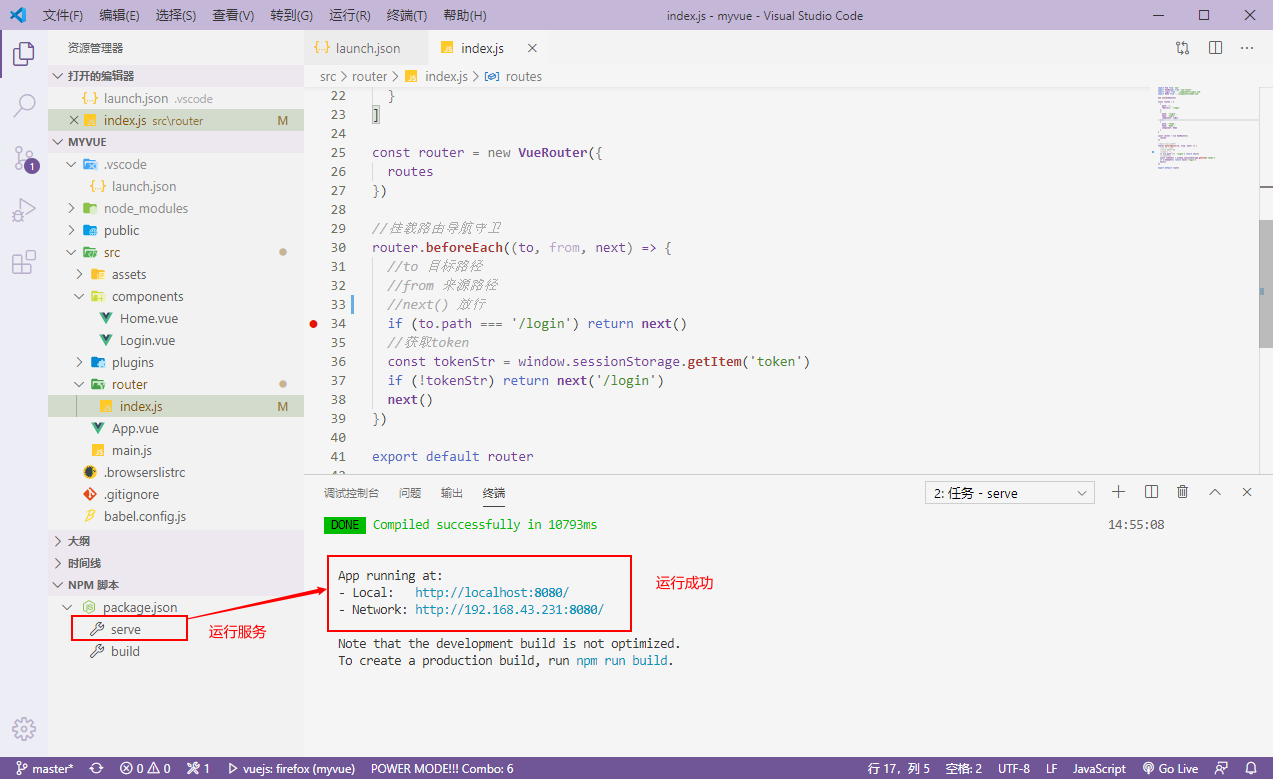
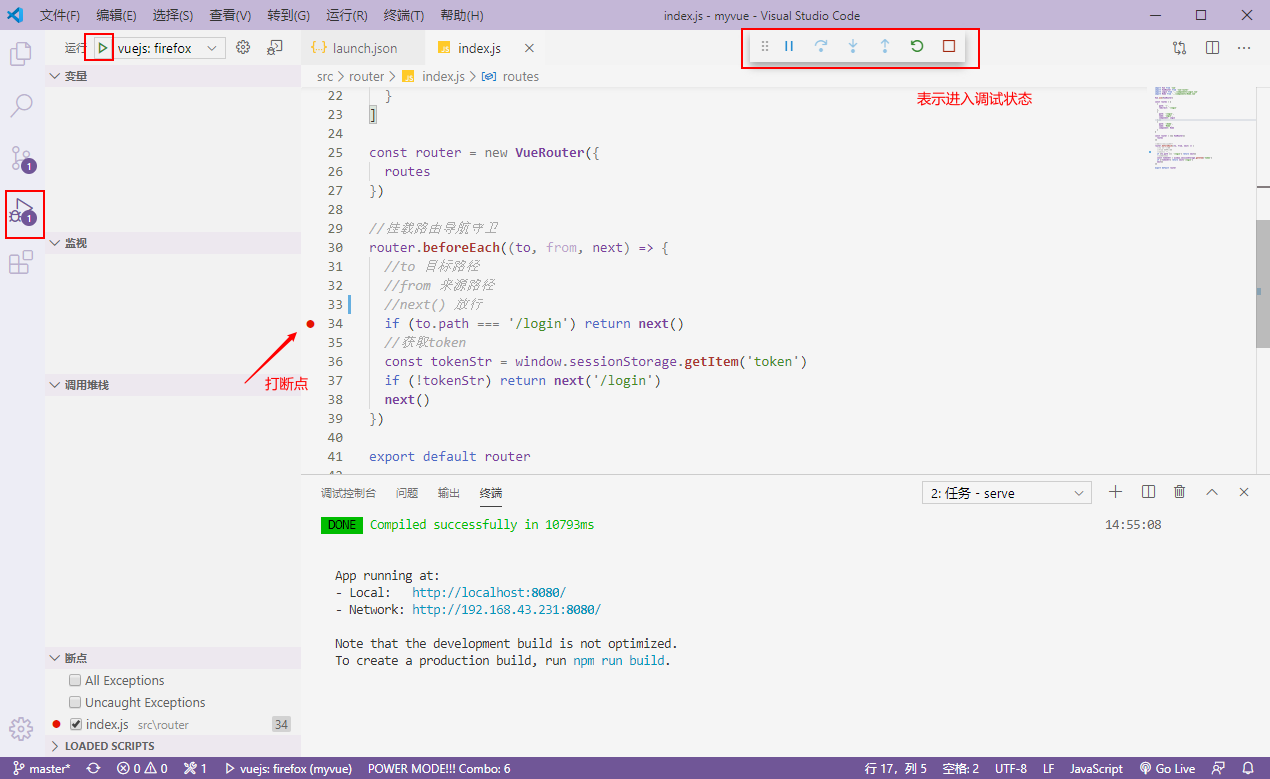
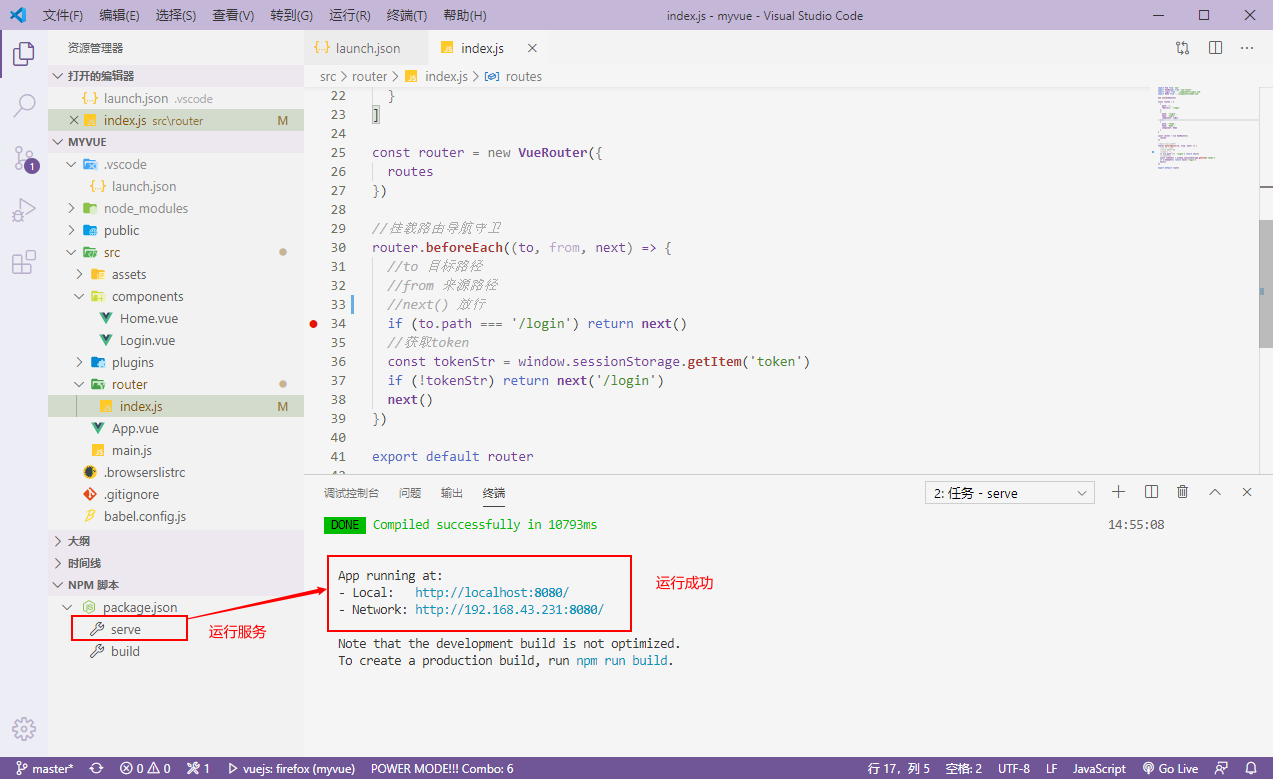
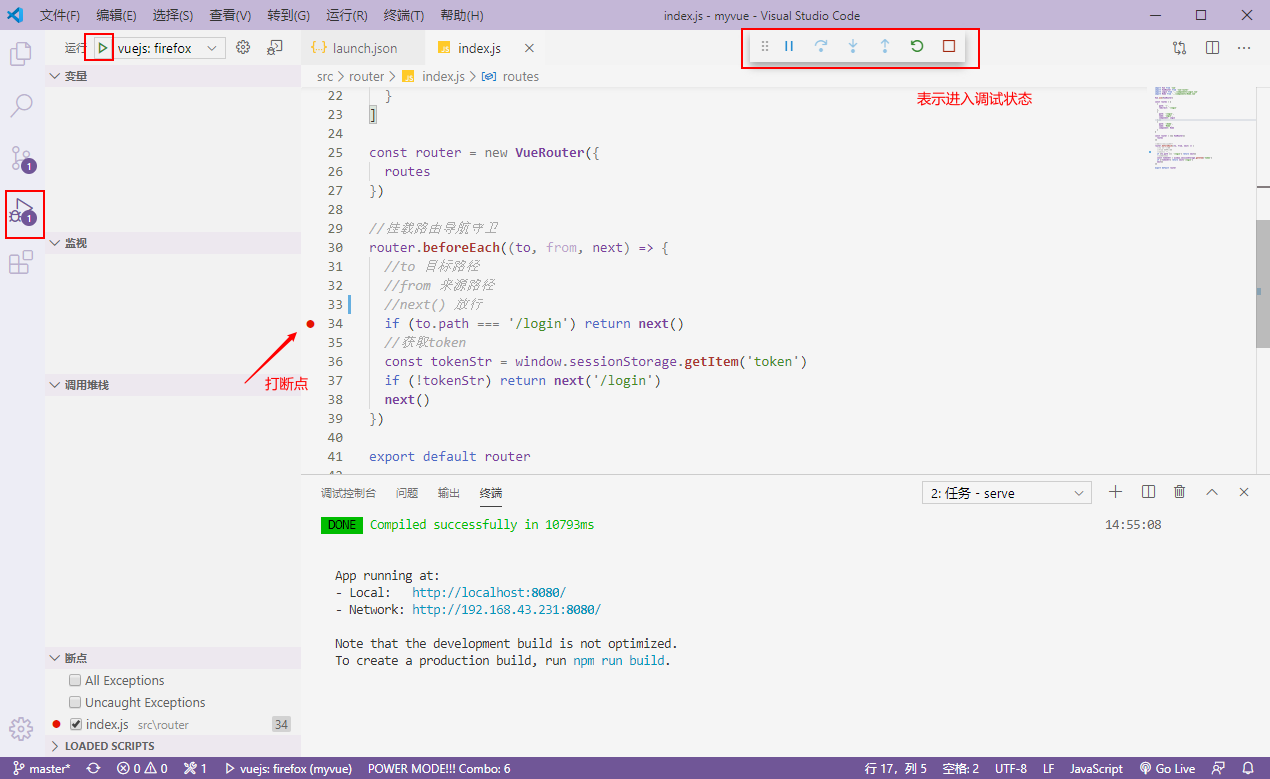
4 调试


参考:
1. B站:书香学编程:Vue实践-通过Chrome和VS Code实现Vue代码的debug调试
2. Vue.js官方教程
先安装“Debugger for Firefox”或者“Debugger for Chrome”




launch.json存放在".vscode"文件夹内