爬取ESRI疫情地图数据
需求:获取全国省级疫情数据,ESRI疫情地图数据较为齐全
参考:
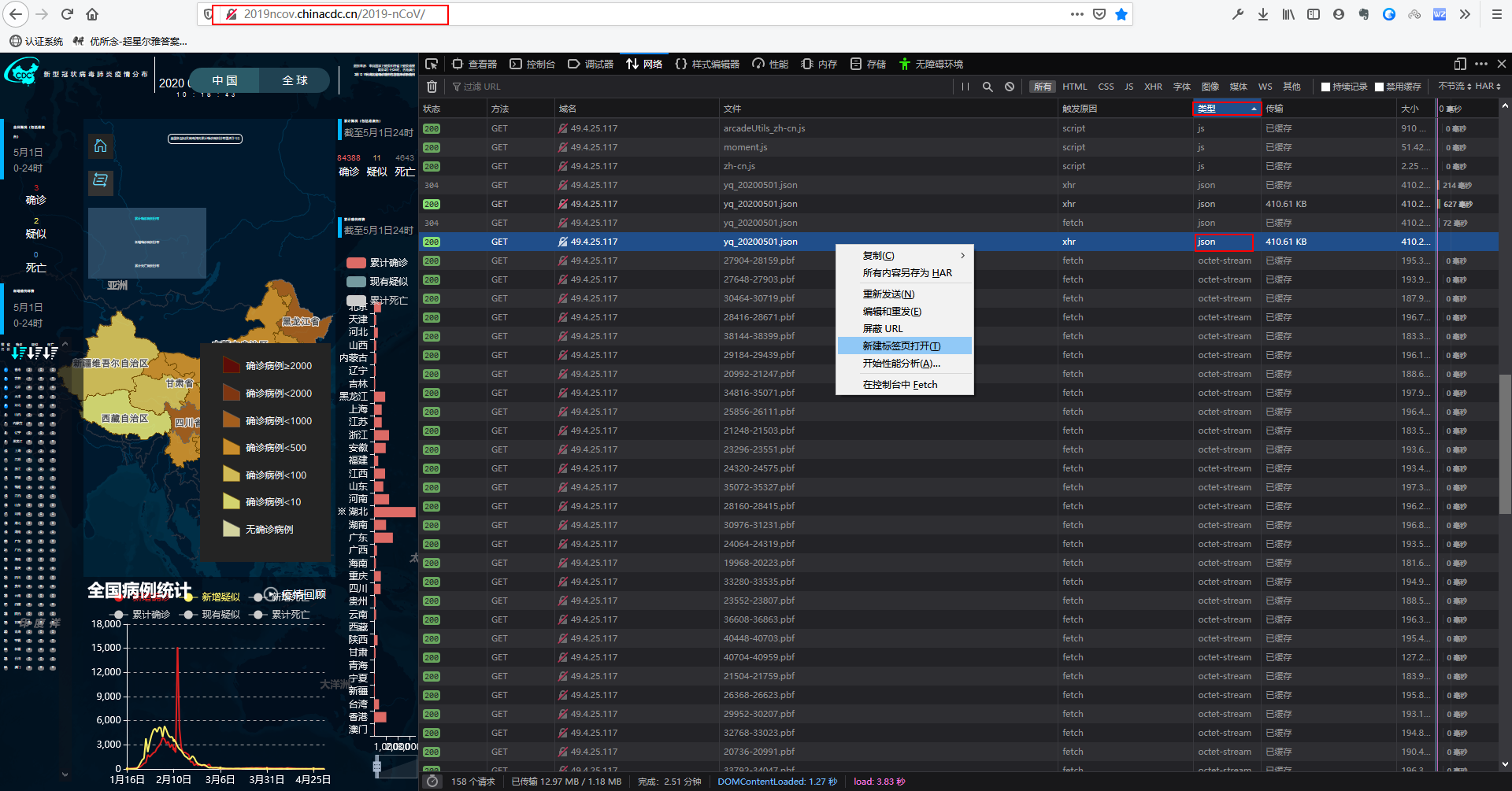
1 网页疫情数据json请求接口
按【F12】打开开发者工具→【网络】选项卡→【类型】,按照类型排序,找到“json”请求,新建标签页打开。


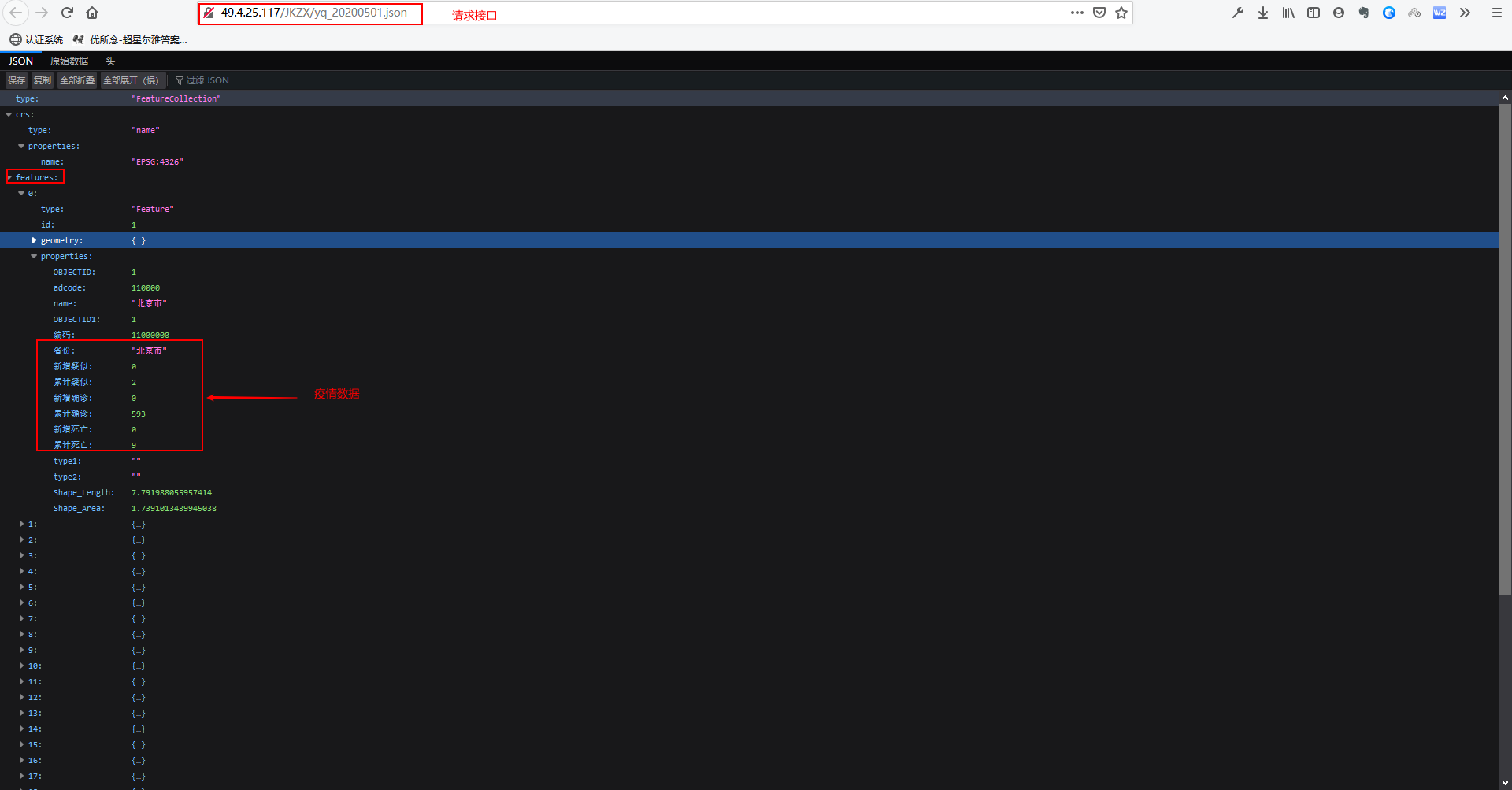
2 获取最新疫情数据
let province = ['北京', '天津', '河北', '山西', '内蒙古', '辽宁', '吉林', '黑龙江', '上海', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', '湖南', '广东', '广西', '海南', '重庆', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '台湾', '香港', '澳门' ] let date = new Date(); let year = date.getFullYear(); let month = date.getMonth() + 1; let yesterday = date.getDate() - 1; //时间格式化为yyyyMMdd let url = 'http://49.4.25.117/JKZX/yq_' + year + `${month < 10 ? '0'+month : month}` + `${yesterday < 10 ? '0'+yesterday : yesterday}` + '.json'; //let json=require('../../assets/json/yq_20200504.json'); //加载本地 Axios.get(url).then(res => { //获取数据 let features = res.data.features; let data = new Array(); for (let i = 0; i < features.length; i++) { data.push({ name: province[i], value: [ features[i].properties.累计确诊, features[i].properties.新增确诊, features[i].properties.累计疑似, features[i].properties.新增疑似, features[i].properties.累计死亡, features[i].properties.新增死亡 ] }); } })
3 问题
axios.get获取的response.data无法传出then函数,等了解清楚vue.js生命周期、回调函数、箭头函数后才能解决。


