微信小程序之菜鸟入门教学(二)
昨天学习了一些简单的概念,今天开始实际操作,通过搭建简单的计算器来学习小程序的架构
一、小程序框架

程序框架如上图所示。由此可见,框架的基本构成为:
1. app.js 、 app.wxss
2. app.json
3. project.config.json
4. utils 文件夹
5. pages 文件夹
1. app.js 和 app.wxss 是小程序的全局配置文件,负责配置全局的通用样式、通用方法
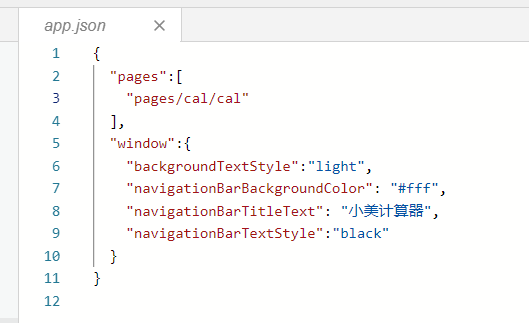
2. app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。示例如下:
 pages 字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。定义在第一个的页面目录为小程序进入后的起始页面
pages 字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。定义在第一个的页面目录为小程序进入后的起始页面
window 字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
3. project.config.json 中配置的是对开发工具进行的个性化设置,有此配置文件、将更方便开发者在更换电脑后 保留原有的开发习惯
在开发者修改工具配置时,程序将自动获取、写入此文件中
4. utils文件夹中放置的是一些常用的js 、css 文件,可以在页面中引入使用
5. pages 文件夹中放置的是每个单独页面的布局、样式、方法信息





