vue3 设置跨域
changeOrigin 必须设置成 false#
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: '8080', // 设置项目端口号
proxy: {
'/api': {
target: 'http://39.97.107.92:8882', //API服务器的地址
ws: true, //代理websockets
changeOrigin: false, // 是否跨域,虚拟的站点需要更管origin
pathRewrite: {
// '^/api'是一个正则表达式,表示要匹配请求的url中,全部'http://localhost:8081/api' 转接为 http://localhost:8081/
'^/api': '',
},
},
},
},
});
vue3 和 vue2 的区别#
vue2 的默认项: changeOrigin:false
vue3 的默认项: changeOrigin:true
true 和 false 的区别#
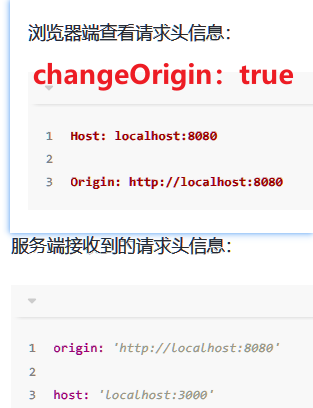
设置成 ture#
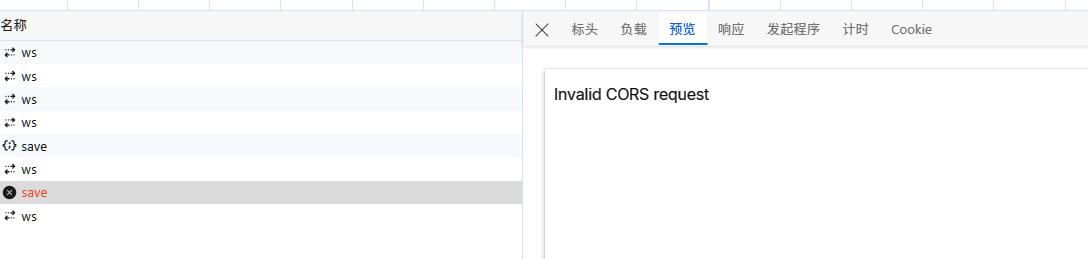
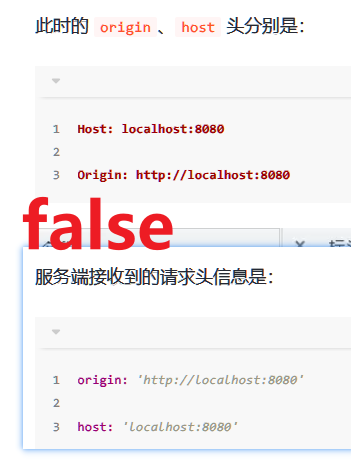
设置成 false#
作者:ko25891wan
出处:https://www.cnblogs.com/ko25891wan/p/17838656.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
备注:你可以在这里自定义其他内容,支持 HTML






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现