css3 弹性盒子
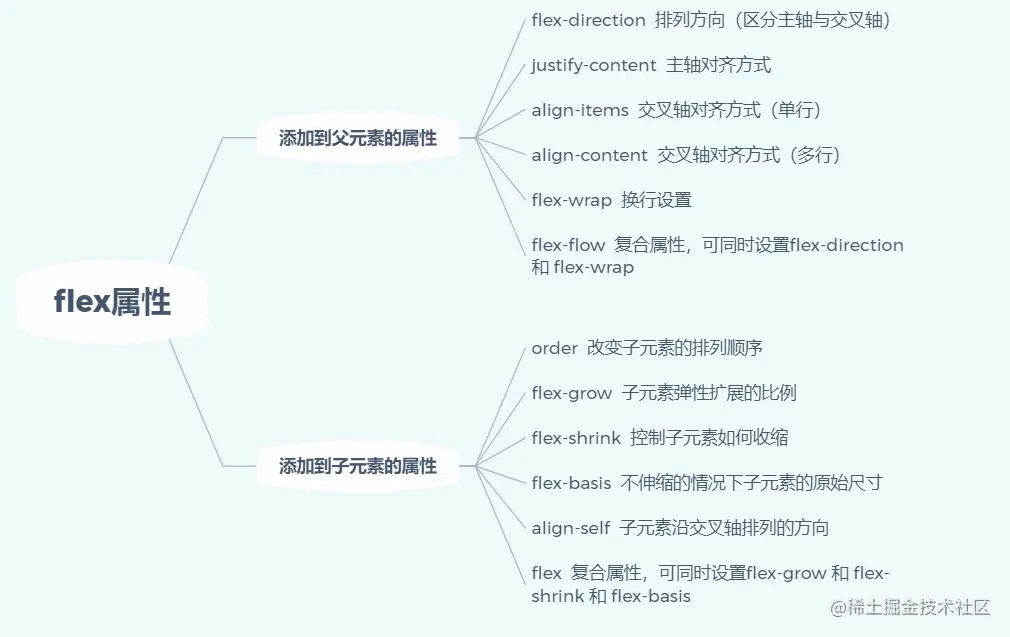
flex属性详解#
网页布局#
-
最早的时候,网页排版通常是通过 table 元素实现的,在 table 的单元格里使用 align、valign 来实现水平和垂直方向的对齐
-
后来随着 html 语义化 和 CSS 的发展,浮动布局和定位布局也出现了,还有text-align: center、verticle-align: center 来进行水平居中和垂直居中。依靠这些特性,我们已经可以很方便快捷的实现很多网页。但还是有一定的局限性,如:text-align 和 verticle-align 只能用于行内元素,对于块级元素的布局是无效的
-
而 flex 布局的出现几乎解决了之前布局方式的所有问题,可以轻松实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。这就是我们今天要学习的 flex 布局
flex 属性(父元素)#
如果你已经使用过 flex 布局,那么你应该知道容器和轴的概念。我们先来了解一下 flex-direction 这个特性,然后再来说轴的概念,因为 flex-direction 的参数会影响主轴和交叉轴的方向。
flex-direction(设置排列方向,确定主轴交叉轴)#
-
默认为 row(横向排列),可选参数: row-reverse | column | column-reverse
-
这个属性的设置会影响后面要说的轴,先留个小坑
子元素竖着排列
css
复制代码
display: flex; flex-direction: column;
子元素从底部往顶部排列
css
复制代码
display: flex; flex-direction: column-reverse;
如何区分主轴和交叉轴#
既然我们要确定主轴和交叉轴,那么只要确定了主轴,另外一个就是交叉轴(次轴),毕竟一共只有这两种嘛。
flex-direction: row
flex-direction: column
看到这里,你可能发现了,flex-direction 的参数为row时,所有元素都是横着去排列的,主轴就是横轴;而flex-direction 的参数为column时,主轴就是纵轴。
看到这里,有人就会说:就这?
不要急,这只是个开始,flex 布局还有很多特性可以使用。弄清楚了主轴和交叉轴,下面这两个属性就很简单了。
注意:下面我的例子全部基于 flex-direction: row 的情况下
justify-content(主轴对齐方式)#
- 可选参数:center | start | end | flex-start | flex-end | space-between|space-around
justify-content: center 居中对齐
justify-content: space-between 子元素沿主轴均匀分布,位于首尾两端的子容器与父容器相切
justify-content: space-around 子元素沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半
align-items(交叉轴对齐方式)#
- align-items: center | flex-start | flex-end | base-line | stretch
align-items: center 居中对齐
align-items: baseline 基线对齐,这里的 baseline 默认是指首行文字,所有子元素的首行文字的顶部在同一高度
align-items: stretch 子元素沿交叉轴方向的尺寸拉伸至与父容器一致
flex-wrap(设置换行)#
- flex-wrap: nowrap | wrap | wrap-reverse
flex-wrap: wrap 换行
flex-wrap: wrap-revese 逆序换行
资源是从尾部向头部排列换行
align-content(设置多行内容如何分布)#
- 可选参数:flex-start | center | flex-end | space-between | space-around | stretch
align-content: space-around 等边距均匀分布
align-content: space-between 等间距均匀分布
align-content: stretch 拉伸对齐
flex 属性(子元素)#
order( 改变子元素的排列顺序)#
- 默认值为 0,可选参数:inherit | initial | unset ,可以为负值,数值越小排列越靠前。
举个例子
css
复制代码
.father{ // 父元素 display: flex; } .left{ order: 3; } .middle{ order: -2; } .right{}
效果如下
flex-grow(子元素弹性扩展的比例)#
- 可选参数:inherit | initial | unset ,也可以是数字,负值无效,默认为 0
- 如果所有子元素的 flex-grow 的值都为数字的话,则会把父元素分为若干份,每个子元素根据 flex-grow 的值扩展
举个栗子
css
复制代码
.father{ // 父元素 display: flex; } .left{ flex-grow: 2; } .middle{ flex-grow: 3; } .right{ flex-grow: 1; }
实际效果如下:
这里就可以当作把父元素分为 11 份,middle 元素则占 3 份,left 元素占 2 份,right 元素占 1 份
flex-grow: unset (取消子元素扩展)
取消子元素扩展,有的时候等同于 flex-grow: 0
css
复制代码
.father{ // 父元素 display: flex; } .left{ flex-grow: 2; } .middle{ flex-grow: 3; } .right{ flex-grow: 1; } .middle.unset{ flex-grow: unset }
flex-shrink(控制子元素如何收缩)#
- 默认是 1,可选参数:inherit | initial | unset ,可以是 number ,不能为负数
- 一般写 flex-shrink:0,防止变廋
举个栗子
css
复制代码
.father{ // 父元素 display: flex; } .left{ flex-shrink: 2; } .middle{ flex-shrink: 0.5; } .right{ flex-shrink: 1; }
效果如下
flex-basis 控制基准大小#
- 默认是 auto,可选参数:inherit | initial | unset ,可以是 width 或 height,也可以是百分数,不能为负值
- 表示在不伸缩的情况下子容器的原始尺寸。横轴为主轴时,表宽度,主轴为纵向时代表高度。
css
复制代码
.father{ // 父元素 display: flex; } .left{ flex-basis: 10%; } .middle{ flex-basis: 100px; }
align-self (单独定义子元素沿交叉轴排列的方式)#
- 可选参数:flex-start | center | flex-end | baseline | stretch
- 与 align-items 的使用方式基本相同
align-self: center 居中对齐
css
复制代码
.father{ // 父元素 display: flex; } .left{ align-self: center; } .middle{} .right{ align-self: flex-end; }
align-self: stretch 子元素沿交叉轴方向的尺寸拉伸至与父容器一致
css
复制代码
.father{ // 父元素 display: flex; } .left{ align-self: baseline; } .middle{} .right{ align-self: stretch; }
flex-flow(flex-direction 与 flex-wrap 的复合属性)#
-
参数: <flex-direction的参数> <flex-wrap的参数>
-
flex-flow: row,可单独设置主轴方向
-
flex-flow: wrap,可单独设置换行方式
-
flex-flow: column nowrap ,也可两者同时设置
如果你已经把上面的所有 flex 布局的特性玩明白了,那么推荐你了解一下 flex 这个简写属性。
*flex(简写属性)#
-
缩写格式,用空格隔开
-
flex: flex-grow | flex-shrink | flex-basis
-
flex: 1;
-
flex: 2 2;
-
flex: 1 3 10%;
总结#
以上就是 flex 的全部属性, 灵活使用 flex 的属性可以实现很多常见的网页,大家快去实战中练习 flex 的使用吧!
grap 属性#
属性定义及使用说明
- gap 属性是用来设置网格行与列之间的间隙,该属性是row-gap and column-gap的简写形式。
注意: CSS 网格布局起初是用 grid-gap 属性来定义的,目前逐渐被 gap 替代。
语法
gap: row-gap column-gap;
值 描述
row-gap 设置网格布局中行之间的间隙大小
column-gap 设置网格布局中列之间的间隙大小
作者:ko25891wan
出处:https://www.cnblogs.com/ko25891wan/p/17826923.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
备注:你可以在这里自定义其他内容,支持 HTML



























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码