宝塔 nginx 运行 vue项目
宝塔 安装nginx#
nginx 根目录: /www/server/nginx/html
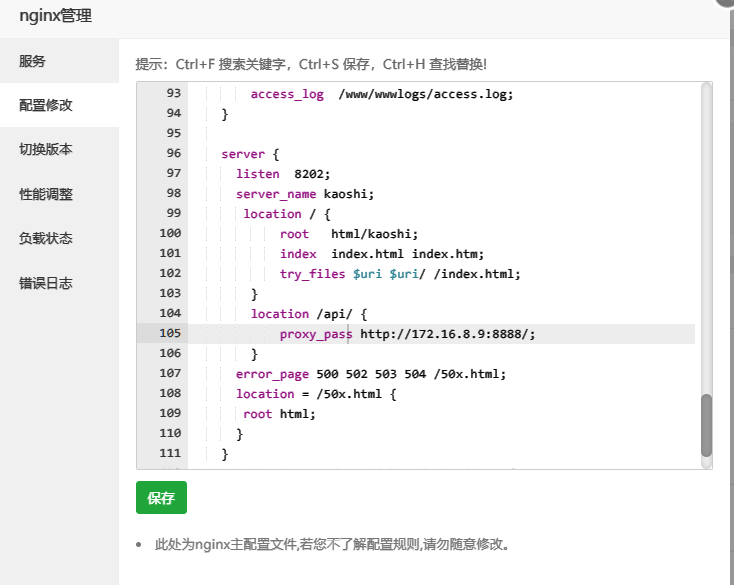
修改nginx 配置#
下滑到70多行,添加 server 对象内容,内容如下
server {
listen 82;
server_name test2;
location / {
root html/test2;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://172.16.8.9:8888/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
保存#
注意事项#
-
使用history模式,页面显示空白
解决方法:将dist文件夹的内容,放到nginx服务器运行即可 -
vue 打包成dist后,代理跨域设置失效
解决方法:使用nginx服务器运行,并在nginx服务器的配置文件中,进行代码配置
配置代码如下:
location /api/ {
proxy_pass http://172.16.8.9:8888/;
}
注:
- /api 变成 /api/**
- proxy_pass 设置的地址后面,一定要加 / 与分号
- 解决子组件页新刷新显示404的问题,
配置代码如下:
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
参考链接#
作者:ko25891wan
出处:https://www.cnblogs.com/ko25891wan/p/17807387.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
备注:你可以在这里自定义其他内容,支持 HTML




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现