一、官方资料
二、html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Examples</title> <link href="" rel="stylesheet"> </head> <style type="text/css"> #myform input.error {background: rgb(251, 227, 228);border: 1px solid #fbc2c4;color: #8a1f11;} </style> <body> <form id="myform" method="post" action=""> <p> <label for="myname">用户名:</label> <input id="myname" name="myname" /> </p> <p> <label for="email">E-Mail:</label> <input id="email" name="email" /> </p> <p> <label for="password">登陆密码:</label> <input id="password" name="password" type="password" /> </p> <p> <label for="confirm_password">确认密码:</label> <input id="confirm_password" name="confirm_password" type="password" /> </p> <p> <input class="submit" type="submit" value="立即注册" /> </p> </form> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.validate.min.js"></script> <script type="text/javascript" src="js/test.js"></script> </body> </html>
三、js
两种方式
1)利用submitHandler处理验证成功后的事件
var validate = $("#myform").validate({ debug: true, //调试模式取消submit的默认提交功能 //errorClass: "label.error", //默认为错误的样式类为:error focusInvalid: false, //当为false时,验证无效时,没有焦点响应 onkeyup: false, submitHandler: function(form) { alert("submitted"); //写提交表单操作 }, rules: { myname: { required: true }, email: { required: true, email: true }, password: { required: true, rangelength: [3, 10] }, confirm_password: { equalTo: "#password" } }, messages: { myname: "请输入姓名", email: { required: "请输入Email地址", email: "请输入正确的email地址" }, password: { required: "请输入密码" }, confirm_password: { required: "请输入确认密码", equalTo: "两次输入密码不一致不一致" } } });
2)利用valid(是否为true来控制提交表单)
var validate = $("#myform").validate({ debug: true, //调试模式取消submit的默认提交功能 //errorClass: "label.error", //默认为错误的样式类为:error focusInvalid: false, //当为false时,验证无效时,没有焦点响应 onkeyup: false, rules: { myname: { required: true }, email: { required: true, email: true }, password: { required: true, rangelength: [3, 10] }, confirm_password: { equalTo: "#password" } }, messages: { myname: "请输入姓名", email: { required: "请输入Email地址", email: "请输入正确的email地址" }, password: { required: "请输入密码" }, confirm_password: { required: "请输入确认密码", equalTo: "两次输入密码不一致不一致" } } }); $(function() { $('.submit').click(function() { if ($("#myform").valid()) { alert("准备提交表单") //表单提交 } else { alert("信息不完善") } }); })
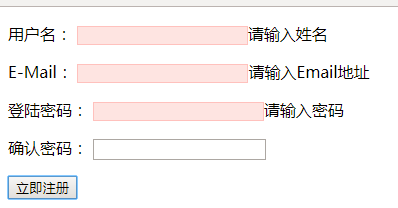
四、效果