github README添加badge标识,多彩的tag标签
你是否见到别人的GitHub仓库里的README文件头部都是丰富多彩的badge标识,五颜六色的tag标签,其实配置起来很简单,可以参照下面的教程一步步配置即可~
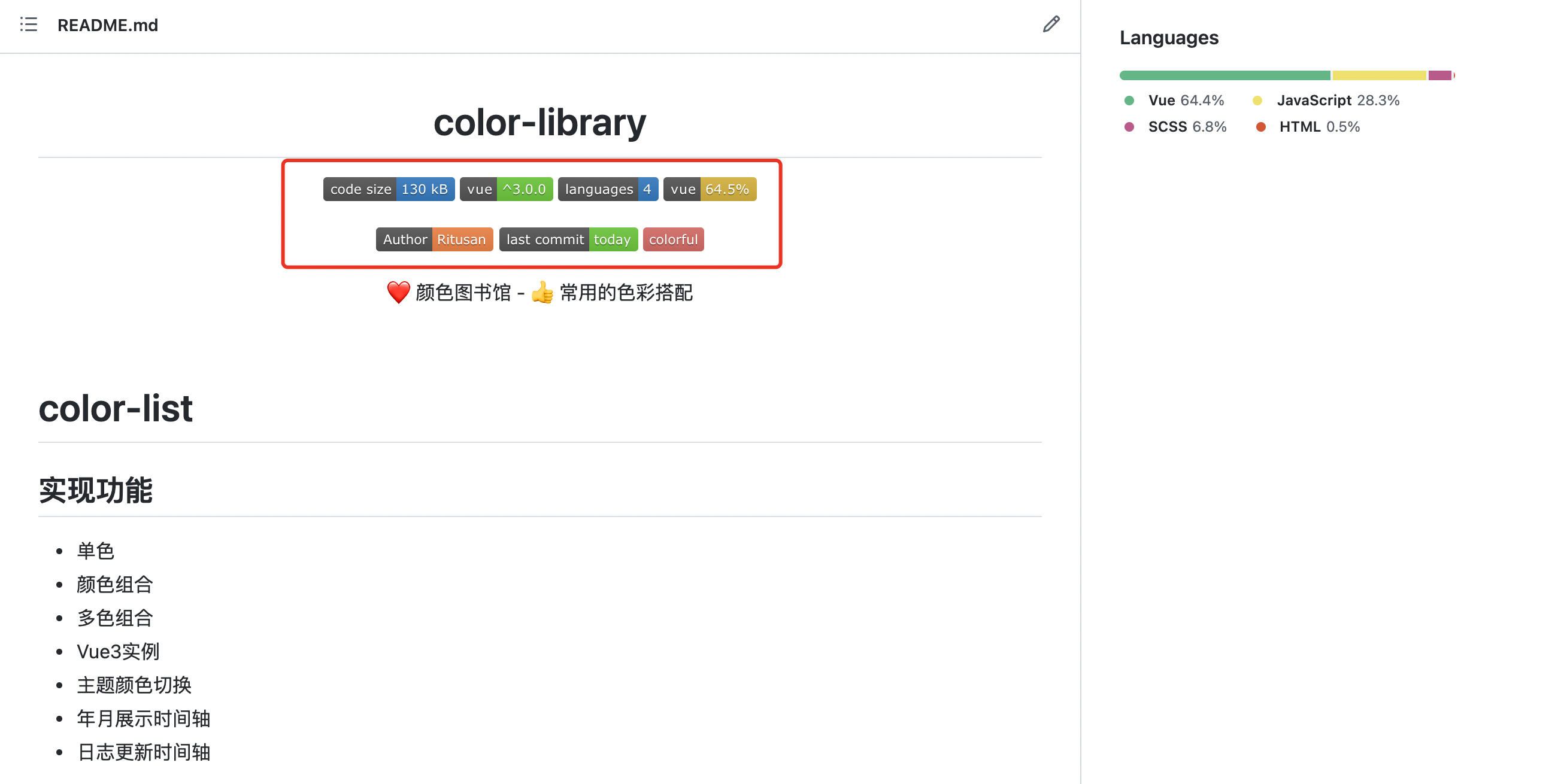
效果图

使用示例
标签制作网站:https://shields.io/
制作静态标签,例如Author
<img src="https://img.shields.io/badge/Author-Ritusan-orange" alt="Author" />
配置说明:
Author:可以换成你想展示的label文字;
Ritusan:Author对应的值,换成你自己的;
orange:标签label颜色;
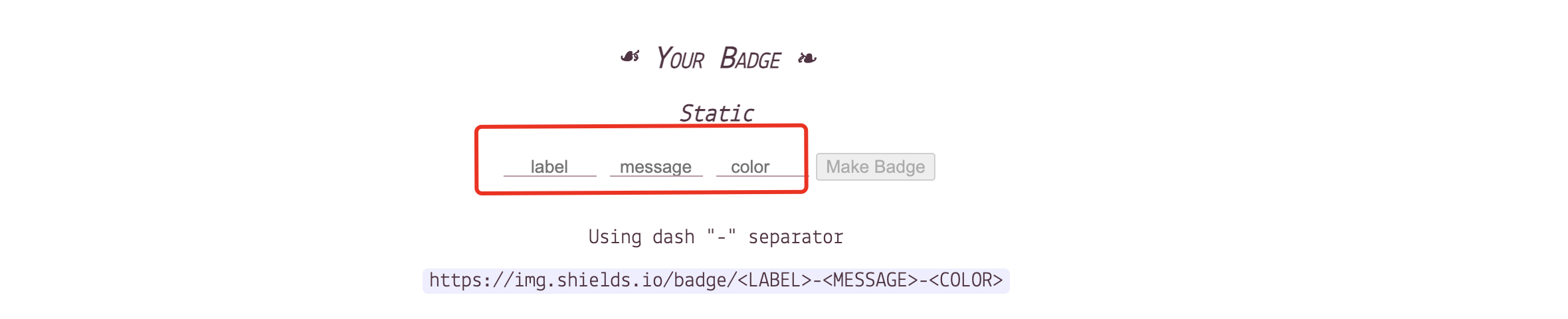
在标签制作网站页面下拉,直到看到和下方图片一样的 Your Badge Static,就可以开始自定义配置了:

依次填完 label,message,color 三个参数之后,点击 Make Badge,此时页面会跳转到一个新页面,你需要的就是复制新页面的地址为自己所用;
制作动态标签
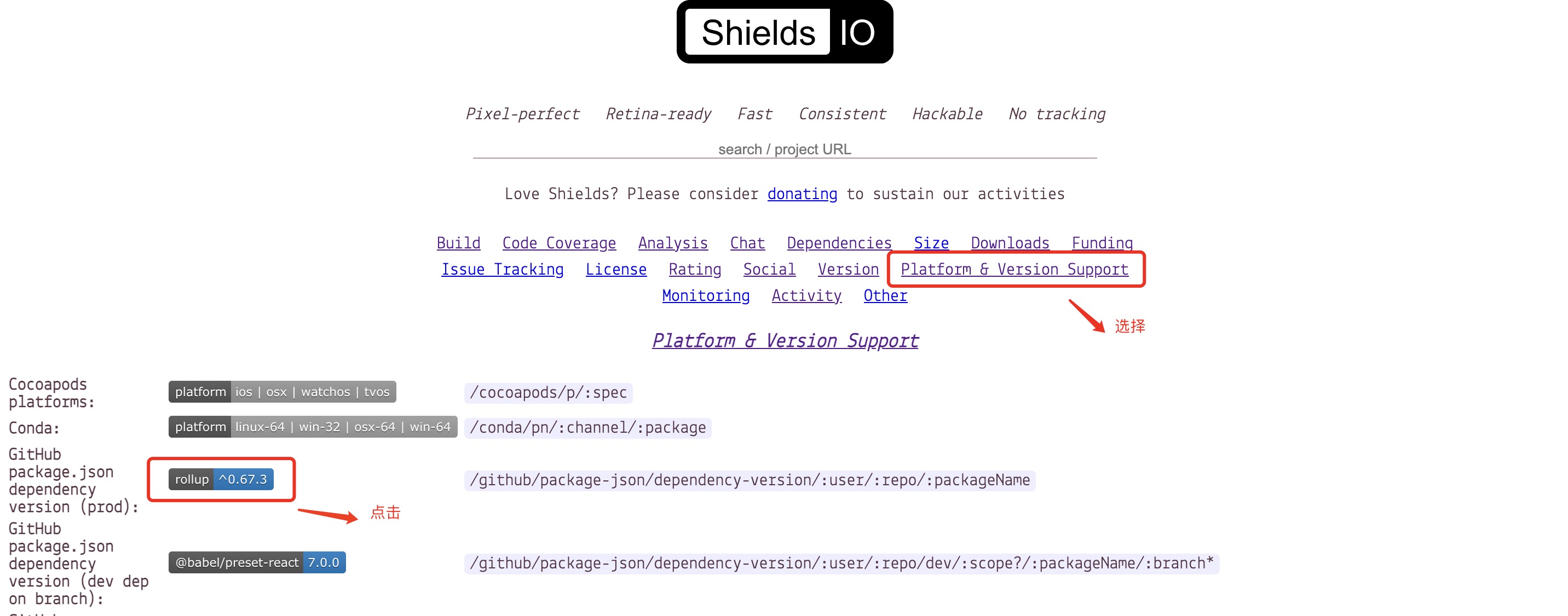
获取依赖版本号
<img src="https://img.shields.io/github/package-json/dependency-version/Ritusan/color-library/vue?color=brightgreen" alt="dependency-version" />
配置说明:
Ritusan:换成你的github名字;
color-library:换成你的github里的一个仓库名字;
vue:换成你的github仓库里的想要展示版本号的依赖;
color:展示的颜色;

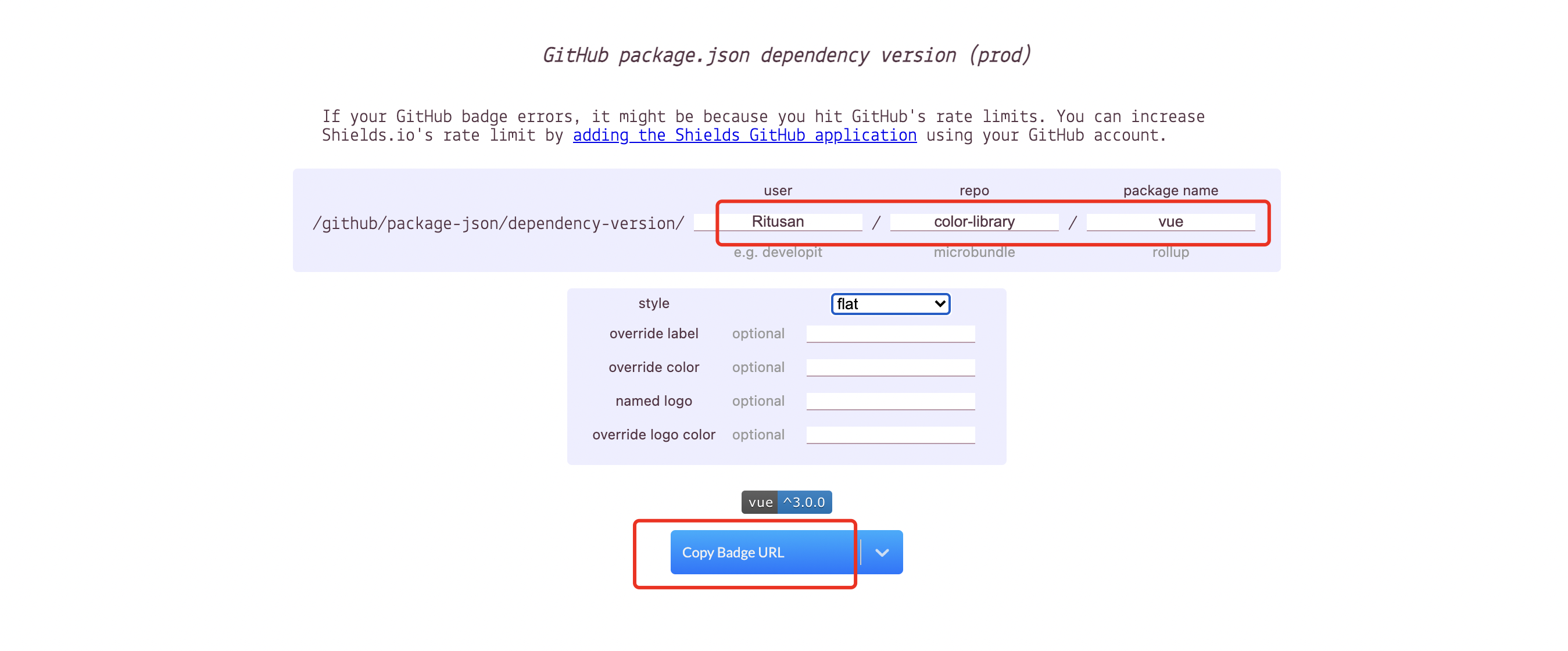
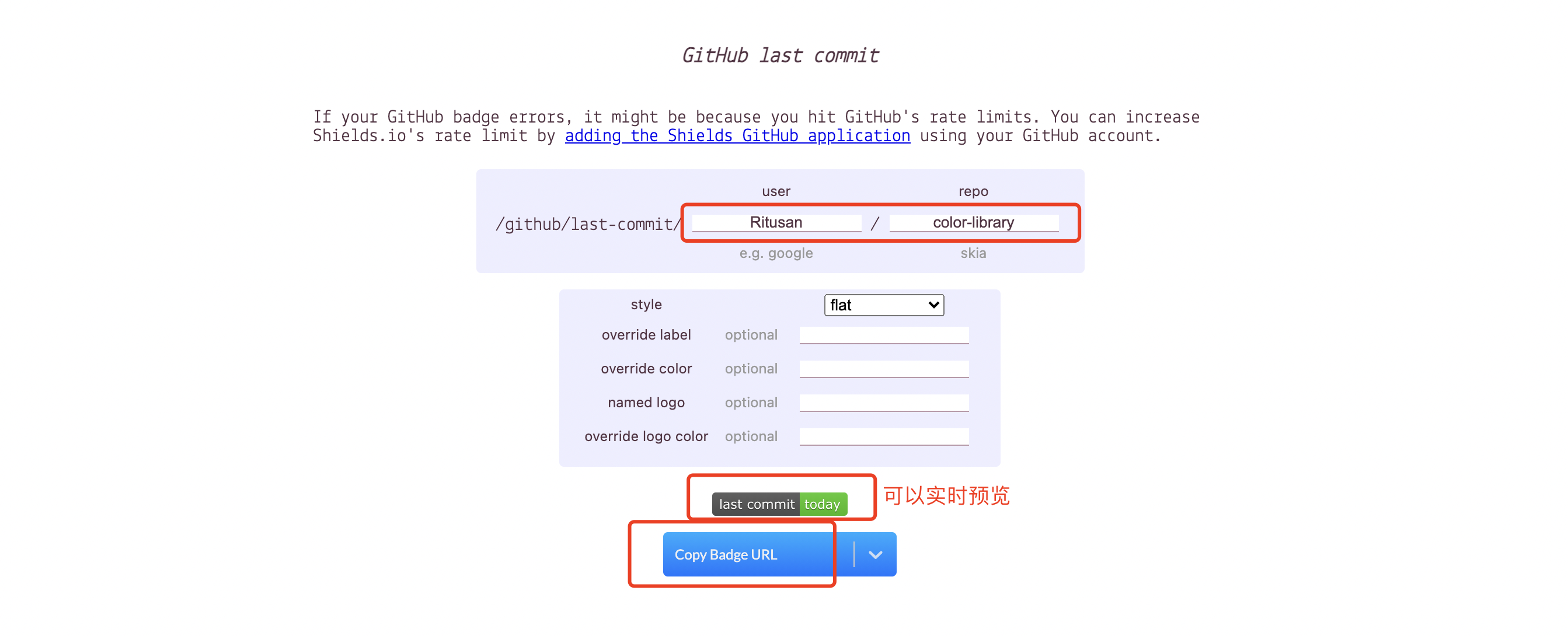
点击标签之后会跳转到下面这个弹窗界面,依次输入你的参数信息即可,输完参数配置之后能实时预览到标签展示,可以点击下面按钮直接copy badge url;

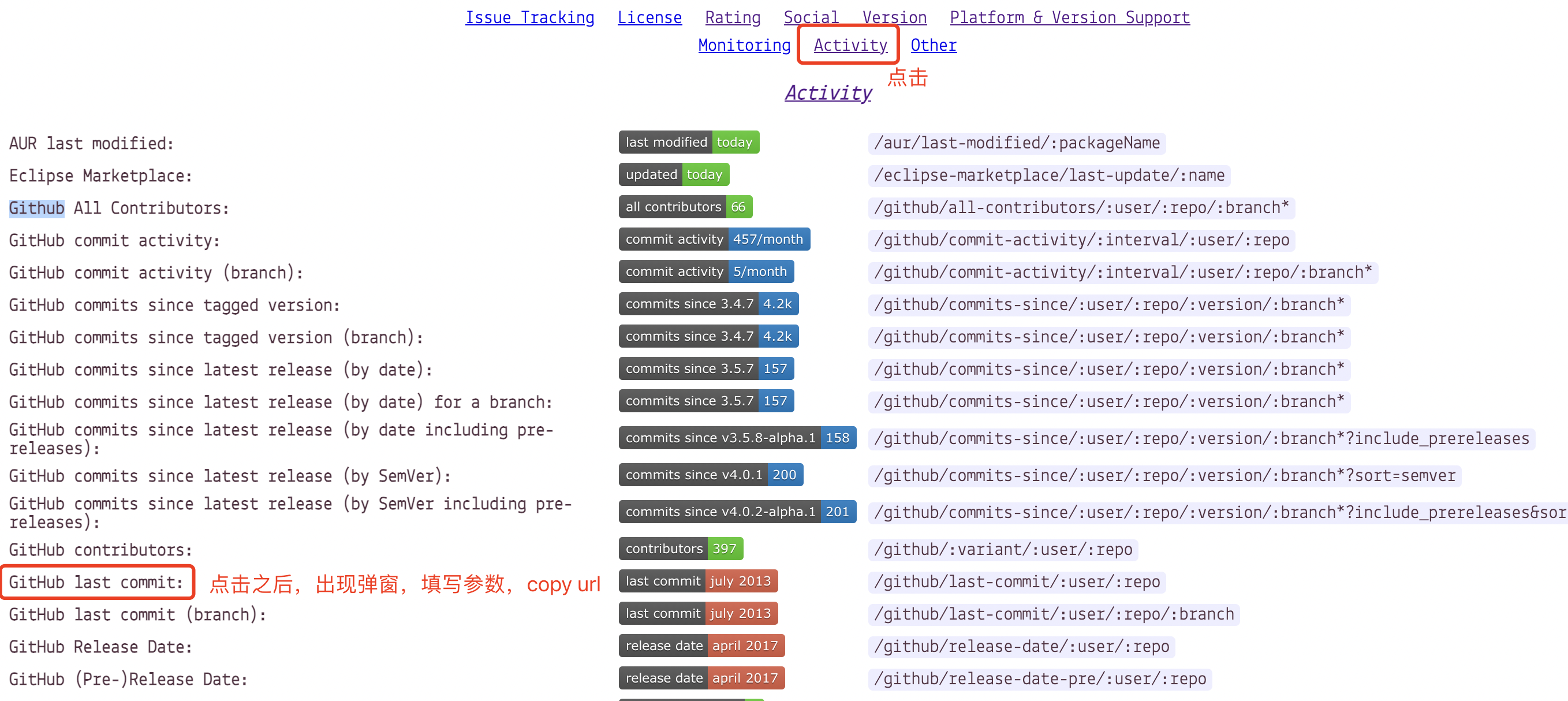
获取最后一次提交的日期 last commit
<img src="https://img.shields.io/github/last-commit/Ritusan/color-library" alt="last-commit" />
配置说明:
Ritusan:换成你的github名字;
color-library:换成你的github里的一个仓库名字;


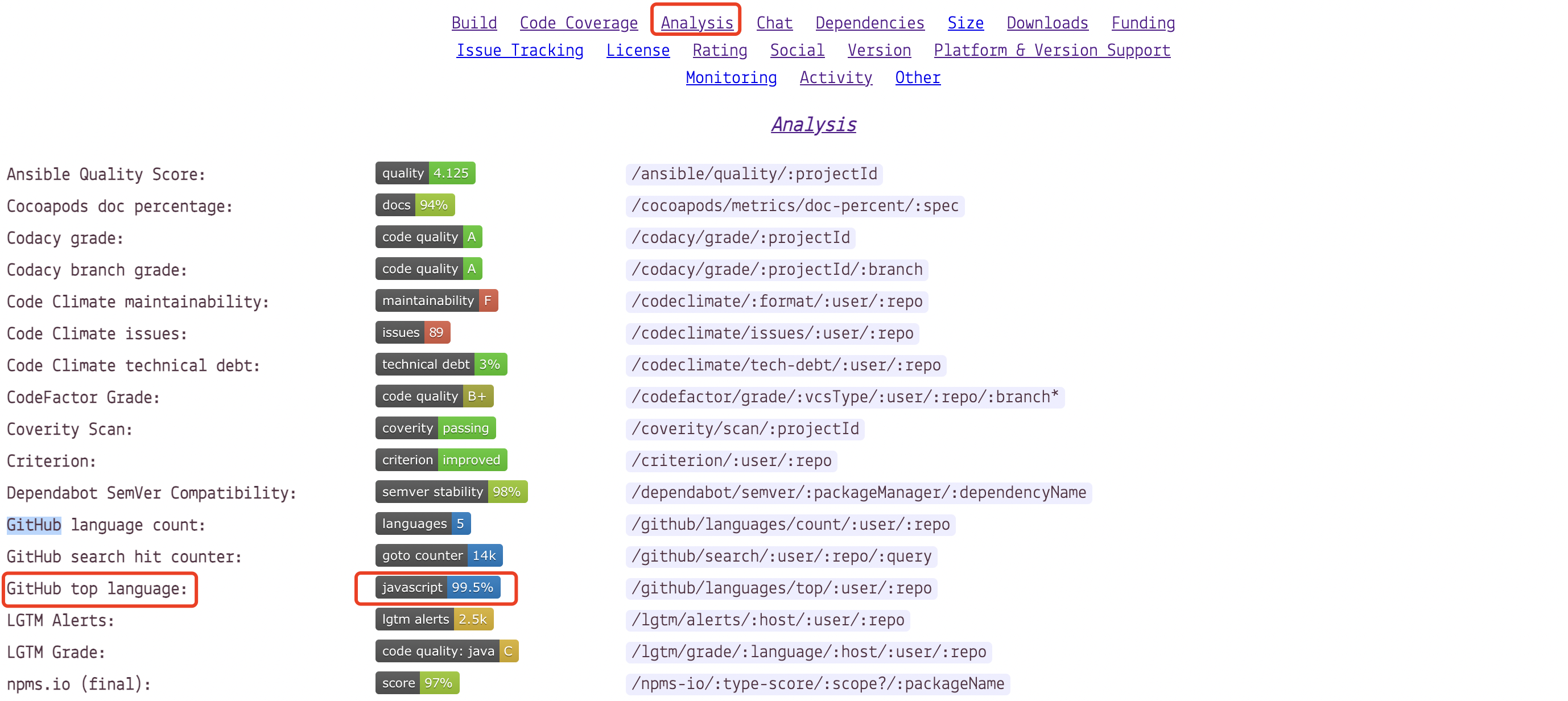
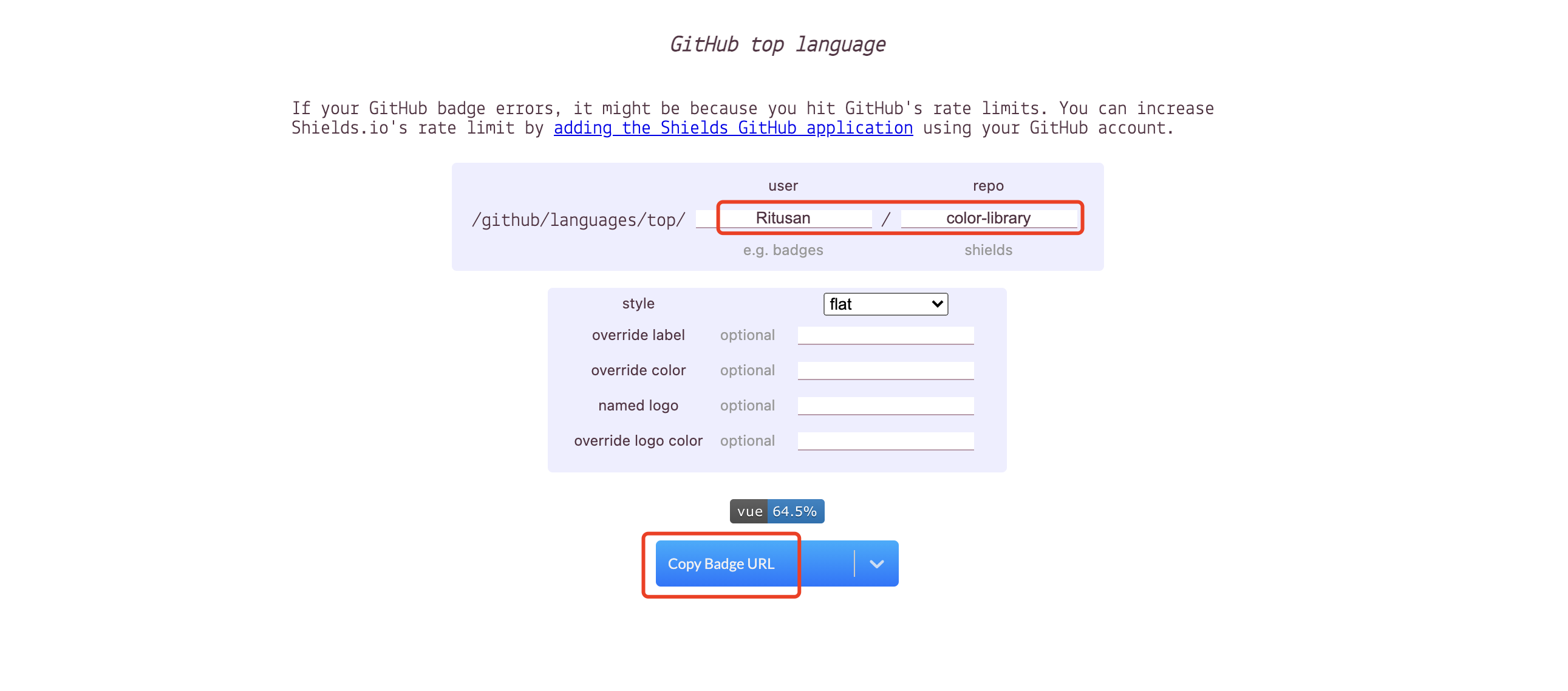
获取第一代码语言占比 top language
<img src="https://img.shields.io/github/languages/top/Ritusan/color-library?color=yellow" alt="languages-top" />
配置说明:
Ritusan:换成你的github名字;
color-library:换成你的github里的一个仓库名字;
color:展示的颜色;


结尾:完整的配置可参考我的GitHub的color-library仓库里的README.md文件,如果对您有帮助的话,请点一下star吧
本文来自博客园,作者:叶子玉,转载请注明原文链接:https://www.cnblogs.com/knuzy/p/15320038.html


