CSS3 利用border-radius实现椭圆角
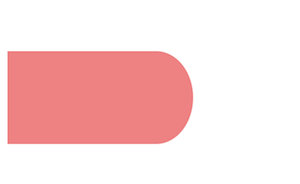
效果如图:

border-radius共有8个属性值,有四个角,每个角对应两个值(分别是x轴和y轴的值)。
border-radius: 0 20% 20% 0/0 50% 50% 0;/的左右两边分别是四个角的x轴值/y轴值。
本文来自博客园,作者:叶子玉,转载请注明原文链接:https://www.cnblogs.com/knuzy/p/10271559.html
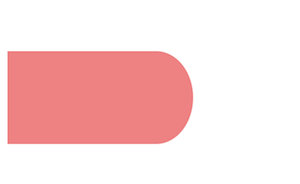
效果如图:

border-radius共有8个属性值,有四个角,每个角对应两个值(分别是x轴和y轴的值)。
border-radius: 0 20% 20% 0/0 50% 50% 0;/的左右两边分别是四个角的x轴值/y轴值。
本文来自博客园,作者:叶子玉,转载请注明原文链接:https://www.cnblogs.com/knuzy/p/10271559.html

