Blazor前后端框架Known-V1.2.16
V1.2.16
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-09-28
更新内容
- 😄系统管理模块列表增加查看链接
- 😄用户管理增加更换部门功能
- 🐛修复角色表单只读模式问题
- 🐛修复无组织架构用户无法保存问题
- 🔨优化运维人员字段配置
- 😄添加获取用户信息接口
- 😄支持Server端呈现模式部署
- 🐛修复Server模式首页图表不显示问题
- 🐛修复Server模式附件上传问题
- 🐛修复ServiceHelper调用参数类型问题
- 🐛修复组织架构用户查询问题
- 🐛修复列表代码字段匹配不到数据显示为空问题
- 🔨优化无标签Field组件布局
- 😄Picker组件增加字段保存Value和Text
- 😄Toolbar组件增加SetItemName方法
- 😄Database增加SaveDatas方法
- 🔨模块按钮配置改成ID存储
- 😄Tag组件增加OnClick属性
- 😄Picker组件增加清空图标按钮
- 😄KRConfig增加IsProductKey属性配置产品密钥
详细内容
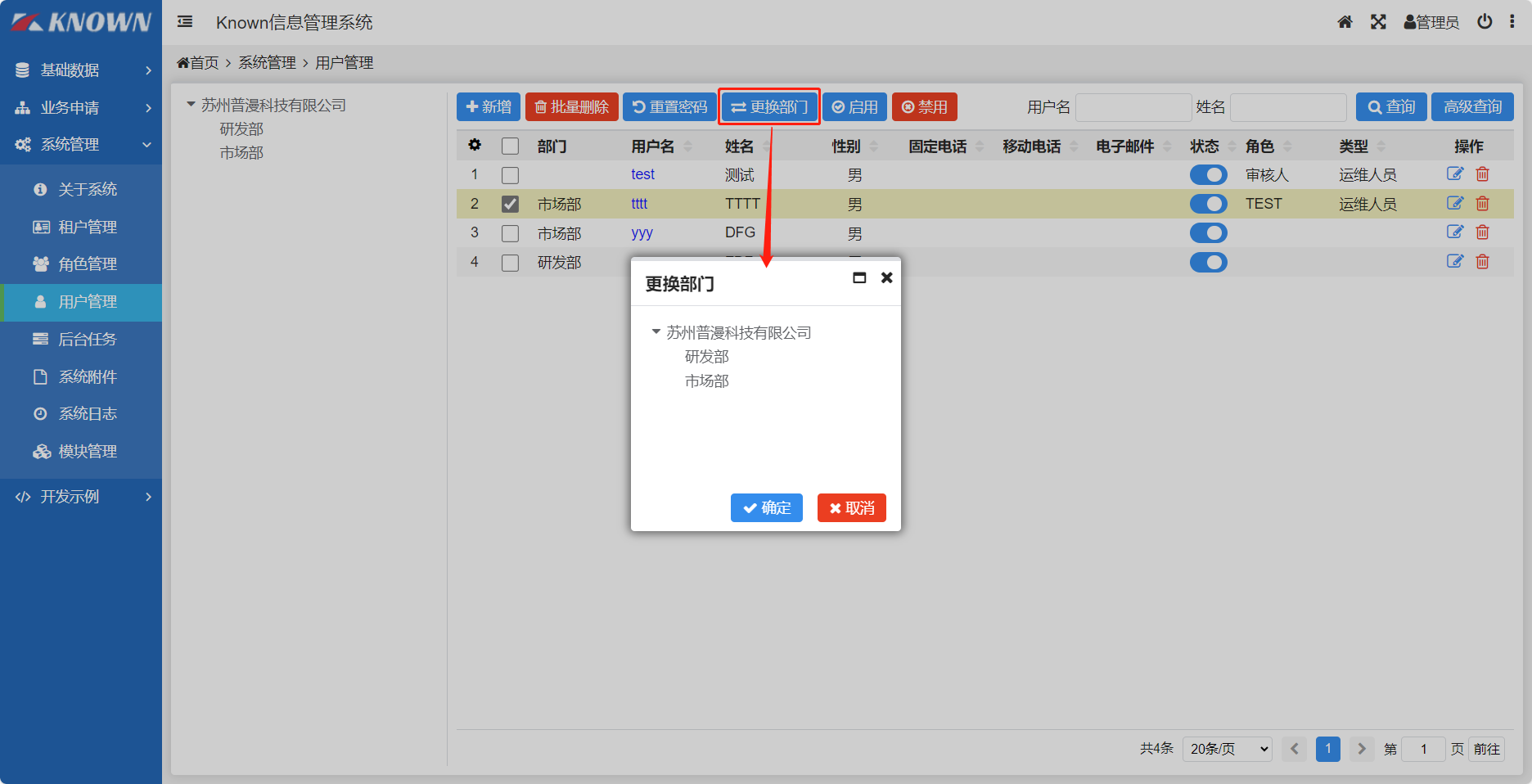
1. 用户管理
- 增加更换部门功能
- 运维人员选项只有平台模式和平台企业可见

2. Server模式
- 支持Server模式部署
- 支持附件上传,Client类上传附件方法变更为
PostWithFileAsync
//上传附件 public Task<Result> UploadFilesAsync(object data) => Context.PostWithFileAsync("File/UploadFiles", data);
3. Picker
- 增加字段保存Value和Text
- 增加清空图标按钮
- 示例http://known.pumantech.com/component/Picker
table.Field<Picker>("选择", "Picker1") .Set(f => f.TextField, "PickerName1") .Set(f => f.Pick, new XXXPicker()) .Build();
4. Toolbar
- 增加SetItemName方法
//示例1 private void OnAction(ButtonInfo info) { if (info.Id == "Open") { toolbar?.SetItemName("Open", info.Name == "打开" ? "关闭" : "打开"); } } //示例2 public void Enable() { var item = Tools?.FirstOrDefault(t => t.Id == "Enable"); if (item != null) { var name = item.Name == "启用" ? "禁用" : "启用"; var icon = item.Name == "启用" ? "fa fa-times-circle-o" : "fa fa-check-circle-o"; toolbar?.SetItemName(item.Id, name, icon); } }
5. Database
- 增加SaveDatas方法批量保存实体
db.SaveDatas(new List<TbTest> { test1, test2 });
分类:
03 .NET技术
标签:
Blazor
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器