Blazor前后端框架Known-V1.2.15
V1.2.15
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-09-17
更新内容
- 🐛修复角色不启用相关问题
- 😄RadioList组件支持平原(Plain)模式
- 😄CheckList组件支持平原(Plain)模式
- 😄DataGrid组件支持扩展查询条件
- 🐛修复导出列表数据报错问题
- 😄用户管理关联组织架构
- 😄PageAction增加CreateUserPicker方法
- 😄关于系统增加安全设置选项卡
- 😄UIService支持扩展项目JS方法
- 🐛修复Progress组件进度为0样式问题
- 😄租户增加关联运维人员字段
- 😄平台用户增加运维角色,可切换租户查询数据
详细内容
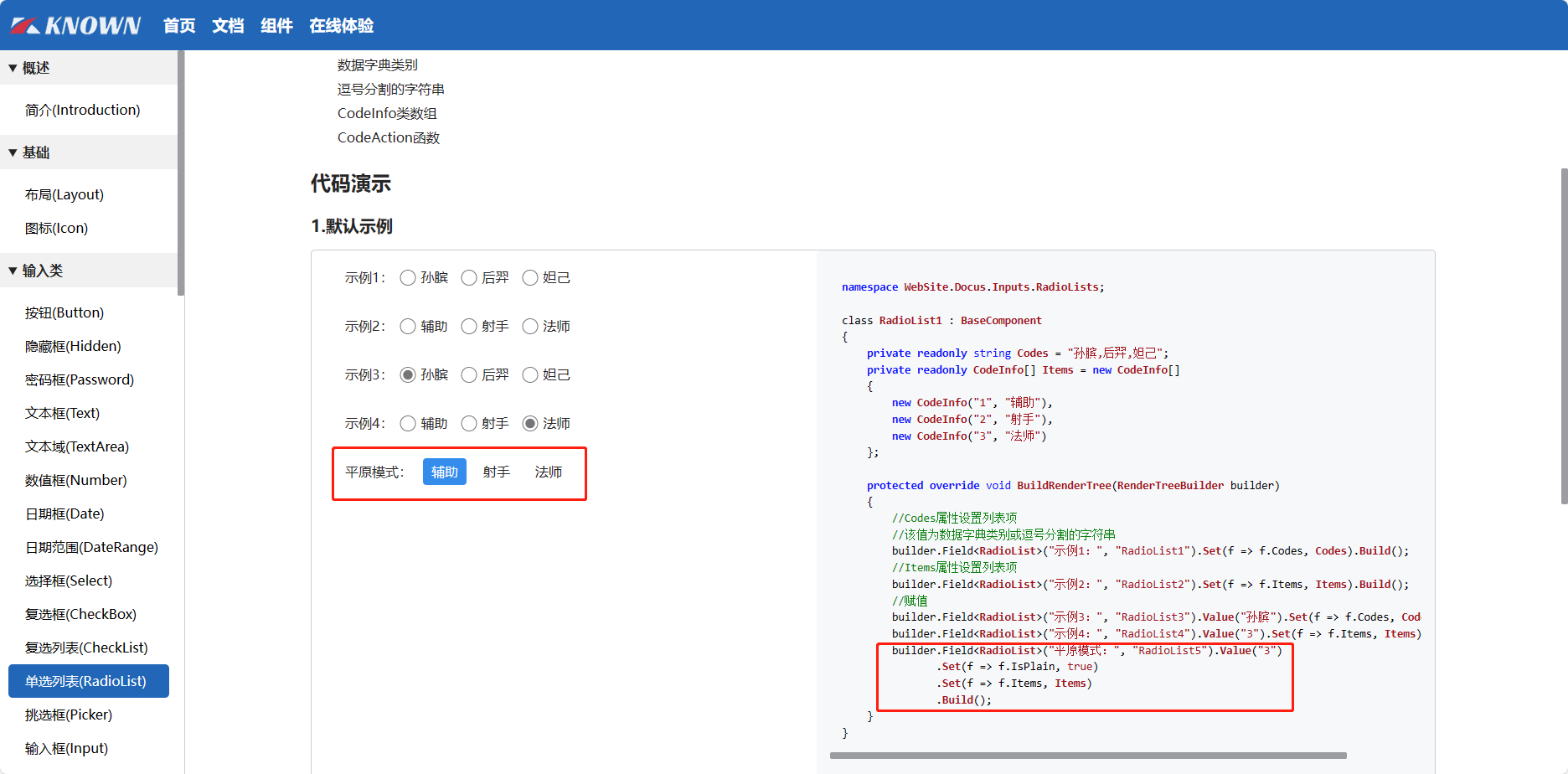
1. RadioList
- 支持平原(Plain)模式,设置IsPlain为True
protected override void BuildRenderTree(RenderTreeBuilder builder) { builder.Field<RadioList>("平原模式:", "RadioList").Value("3") .Set(f => f.IsPlain, true) .Set(f => f.Items, Items) .Build(); }

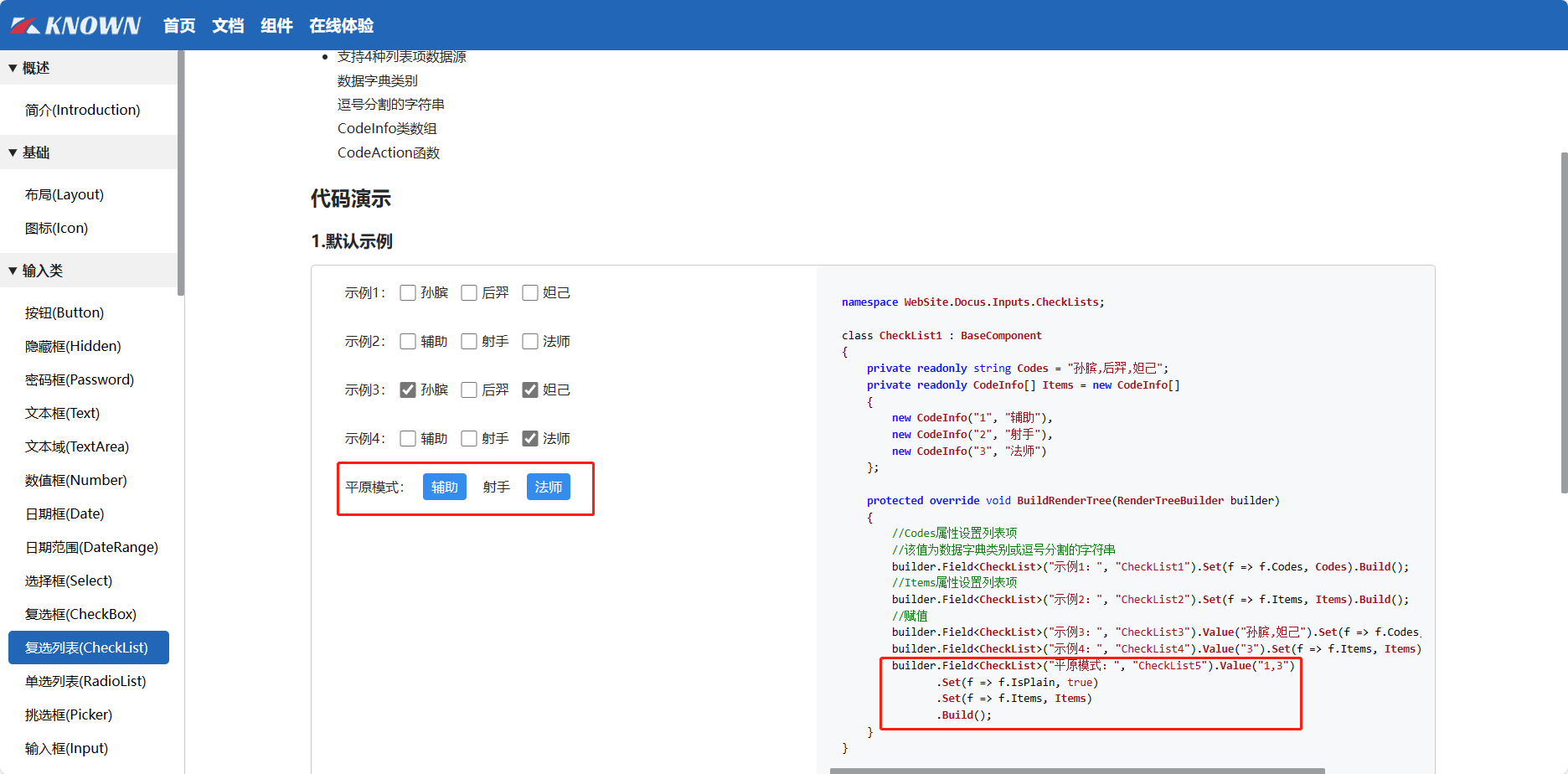
2. CheckList
- 支持平原(Plain)模式,设置IsPlain为True
protected override void BuildRenderTree(RenderTreeBuilder builder) { builder.Field<CheckList>("平原模式:", "CheckList").Value("1,3") .Set(f => f.IsPlain, true) .Set(f => f.Items, Items) .Build(); }

3. DataGrid
- 支持扩展查询条件,覆写BuildQueryExts方法
protected override void BuildQueryExts(RenderTreeBuilder builder) { //在此处构建扩展查询条件 }
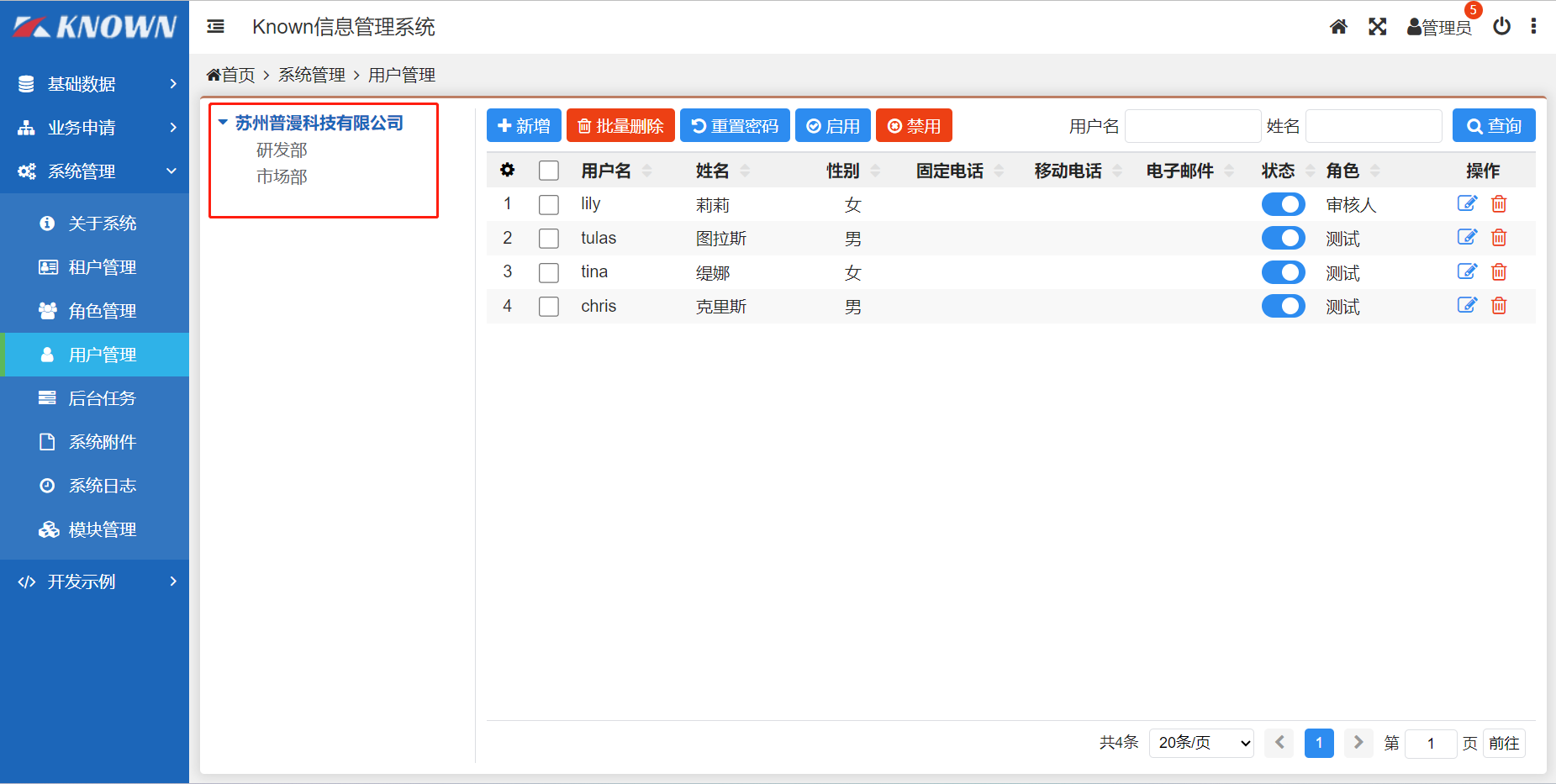
4. 用户管理
- 组织架构有下级部门时,用户列表显示组织架构树
- 点击组织架构树节点可根据部门筛选用户

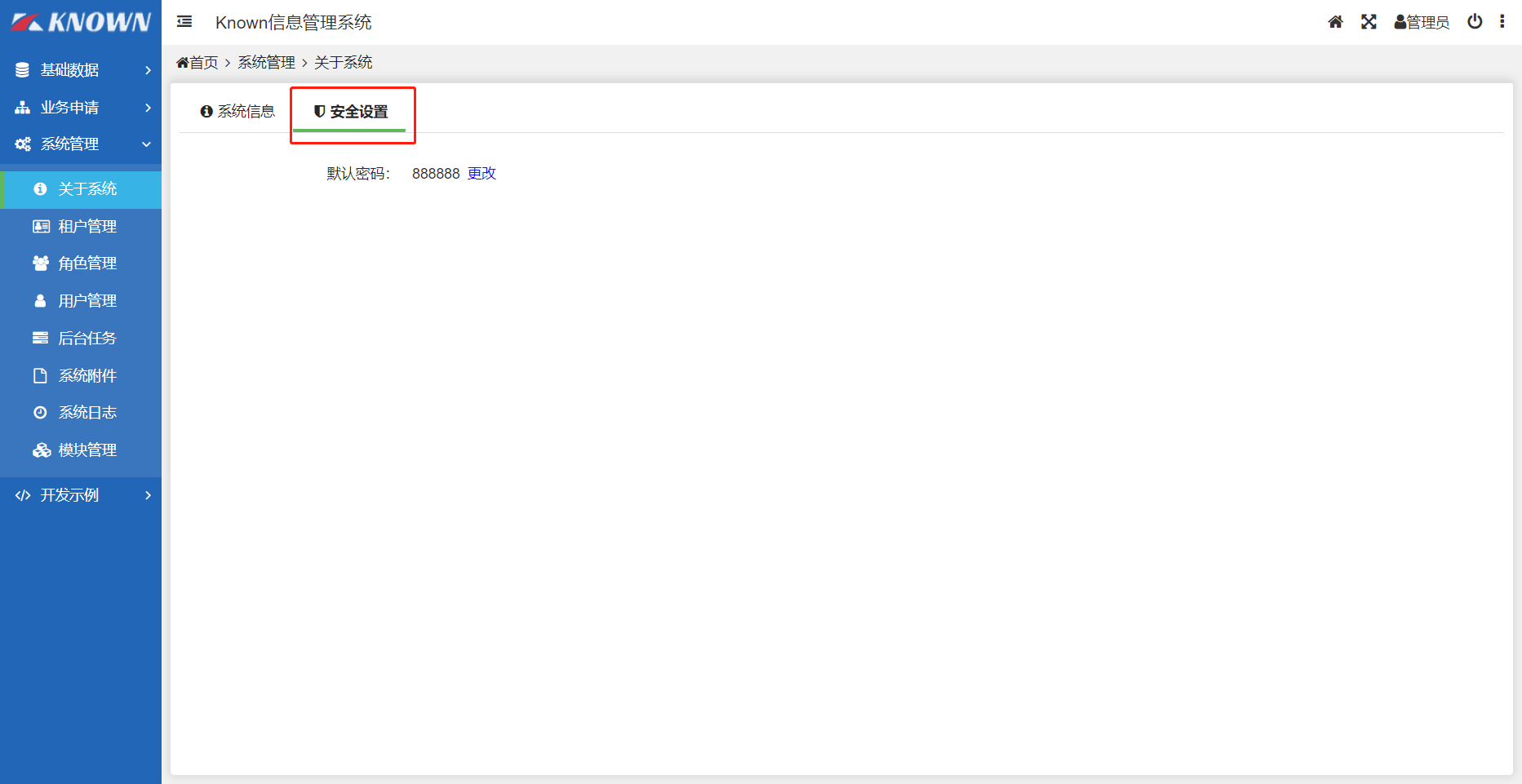
5. 关于系统
- 增加安全设置选项卡

6. UI扩展JS
-
UIService支持扩展项目JS方法
-
扩展方法有InvokeAppAsync、InvokeAppVoidAsync
-
1)在前端项目wwwroot中添加JS文件
export class AppRazor { static test(message) { alert(message); } }
- 2)在前端项目AppRazor中注册JS文件路径
public sealed class AppRazor { public static void Initialize(bool isWeb = true) { ... //注册AppJs路径 KRConfig.AppJsPath = "./_content/Sample.Razor/script.js"; ... } }
- 3)使用示例
builder.Link("测试JS", Callback(() => { UI.InvokeAppVoidAsync("AppRazor.test", "这是AppJs弹出的消息!"); }));
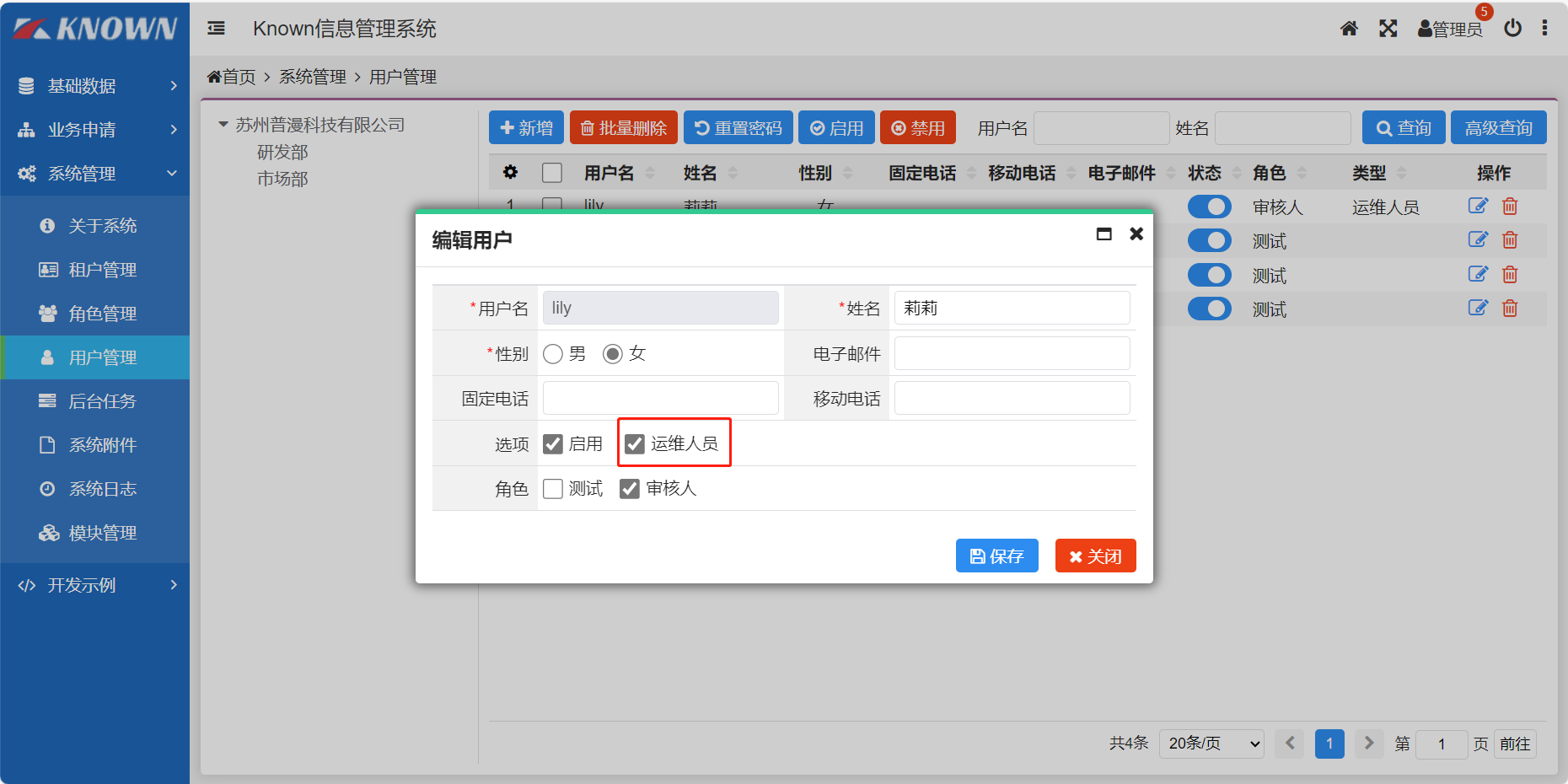
7. 运维人员
- 平台系统支持运维角色
- 用户管理增加运维人员选项
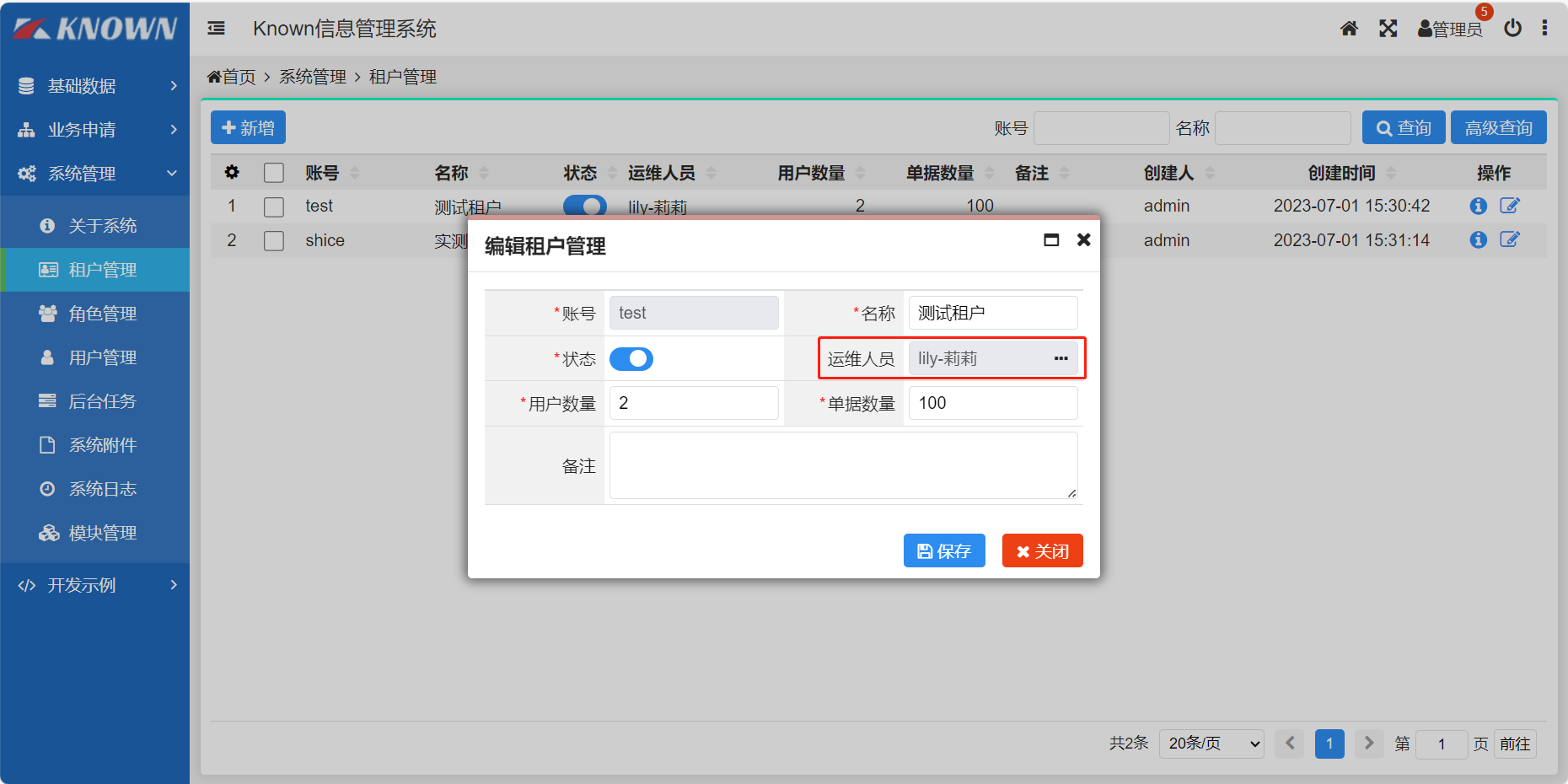
- 租户管理增加关联运维人员
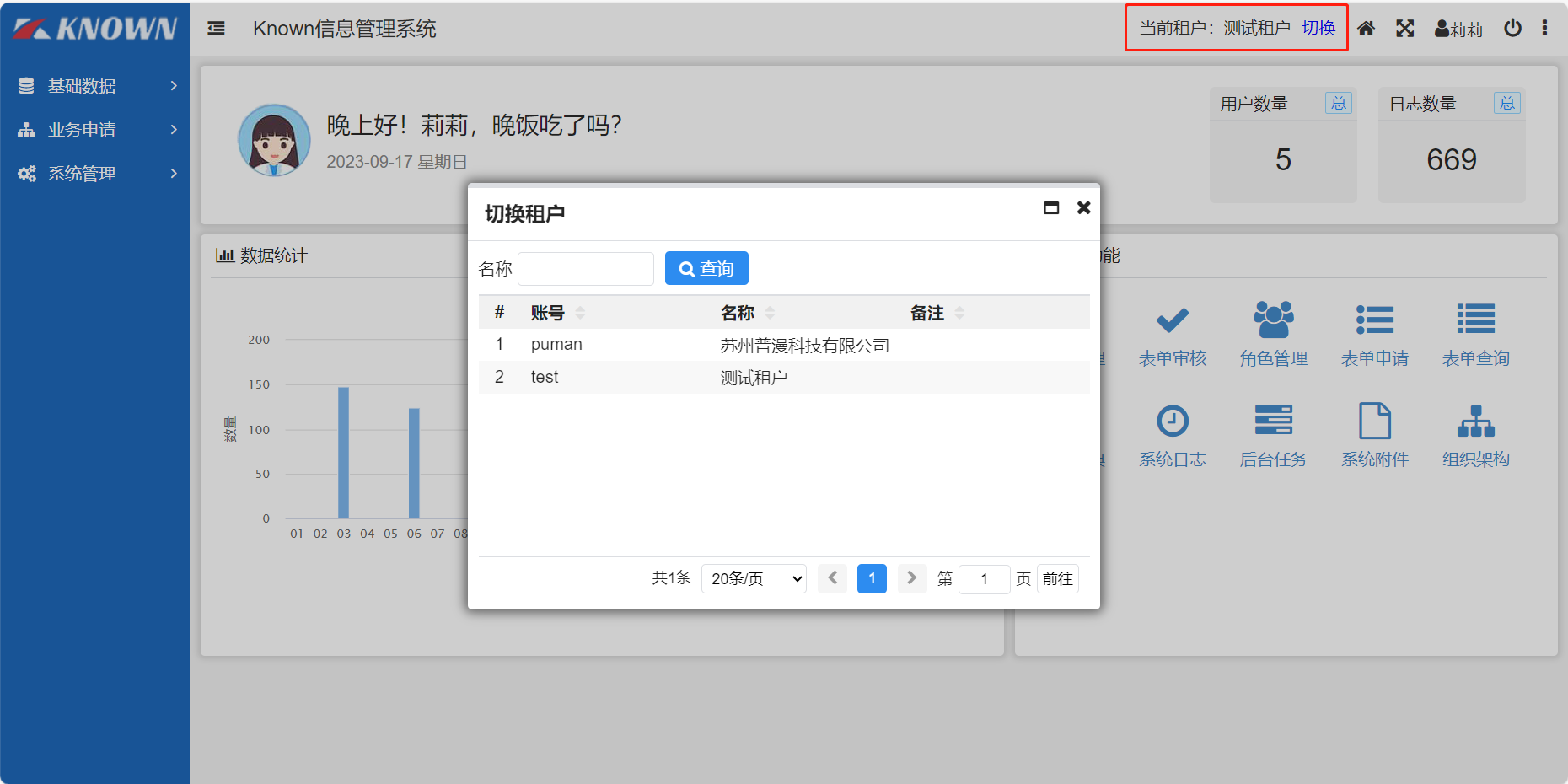
- 运维人员登录后,可切换所负责的租户查询数据



分类:
03 .NET技术
标签:
Blazor
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?