Blazor前后端框架Known-V1.2.14
V1.2.14
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-09-03
更新内容
- 🐛修复布局样式问题
- 🐛修复表单和查询的CheckBox样式问题
- 🐛修复栏位设置重置问题
- 🔨优化Upload组件样式
- 😄表单组件支持选项卡模式
- 🐛修复DataGrid自适应问题
- 🔨优化工作流相关问题
- 🔨优化页签表单保存后自动刷新列表问题
- 🐛修复提交带附件表单方法不弹提示框问题
- 🐛修复页签模式RichText遮挡Dialog问题
- 🔨优化Alert和Confirm设为top层弹出
- 😄新增StatusTag扩展方法
- 😄新增用户中心待办事项选项卡
详细内容
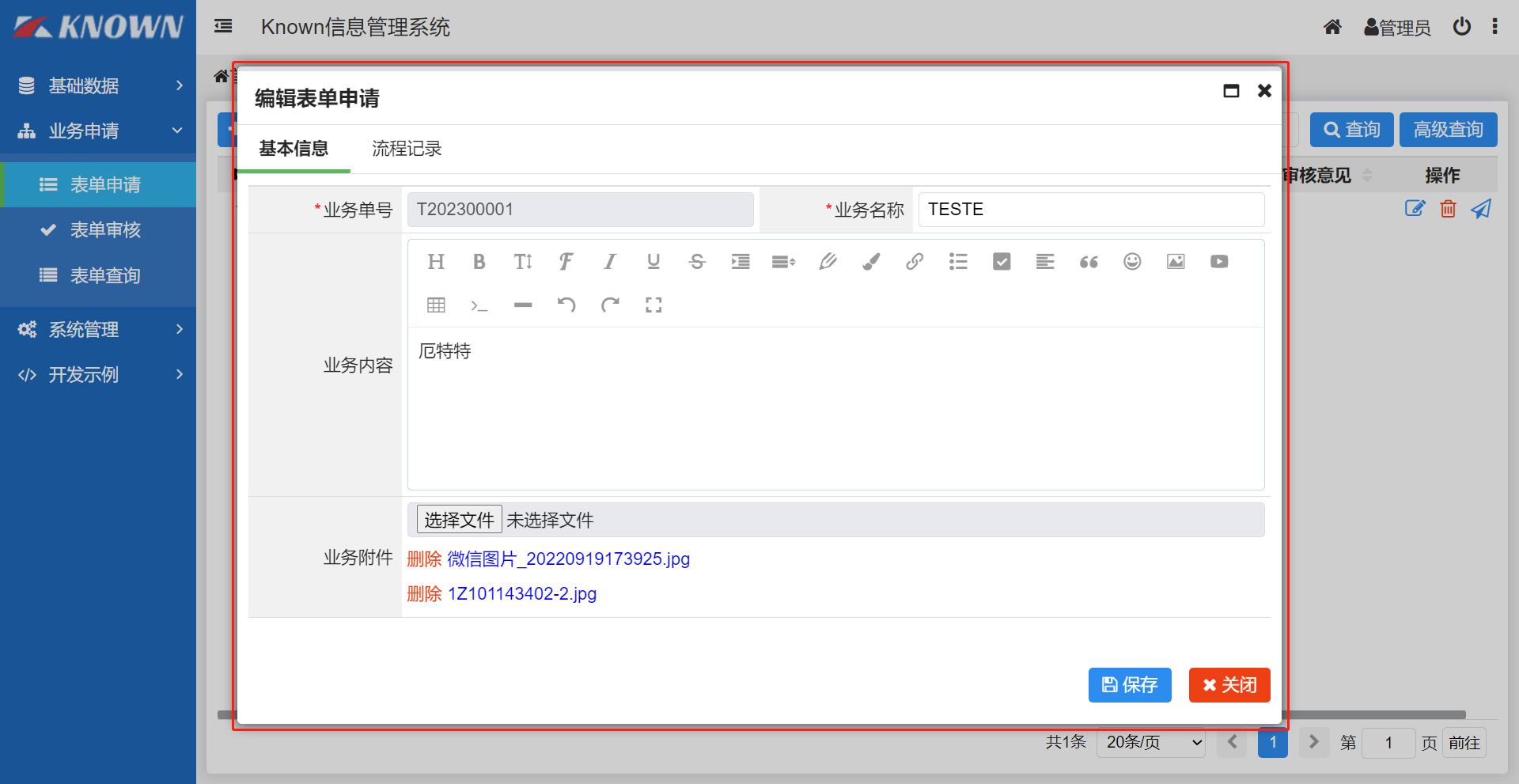
1. 选项卡表单
- 默认显示第一个选项卡
- 覆写BuildTabBody方法构造其他选项卡内容
class TestForm : WebForm<TbTest> { public TestForm() { //设置选项卡菜单 TabItems = new List<MenuItem> { new MenuItem("BaseInfo", "基本信息"), new MenuItem("FlowLog", "流程记录") }; } //建造其他选项卡内容 protected override void BuildTabBody(RenderTreeBuilder builder, MenuItem item) { if (item.Name == "流程记录") { builder.Component<FlowLogGrid>() .Set(c => c.BizId, model?.Id) .Build(); } } }

2. StatusTag
- 根据状态字段值显示不同颜色的Tag
protected override void BuildRenderTree(RenderTreeBuilder builder) { builder.StatusTag("暂存"); builder.StatusTag("待审核"); builder.StatusTag("审核通过"); builder.StatusTag("审核退回"); }
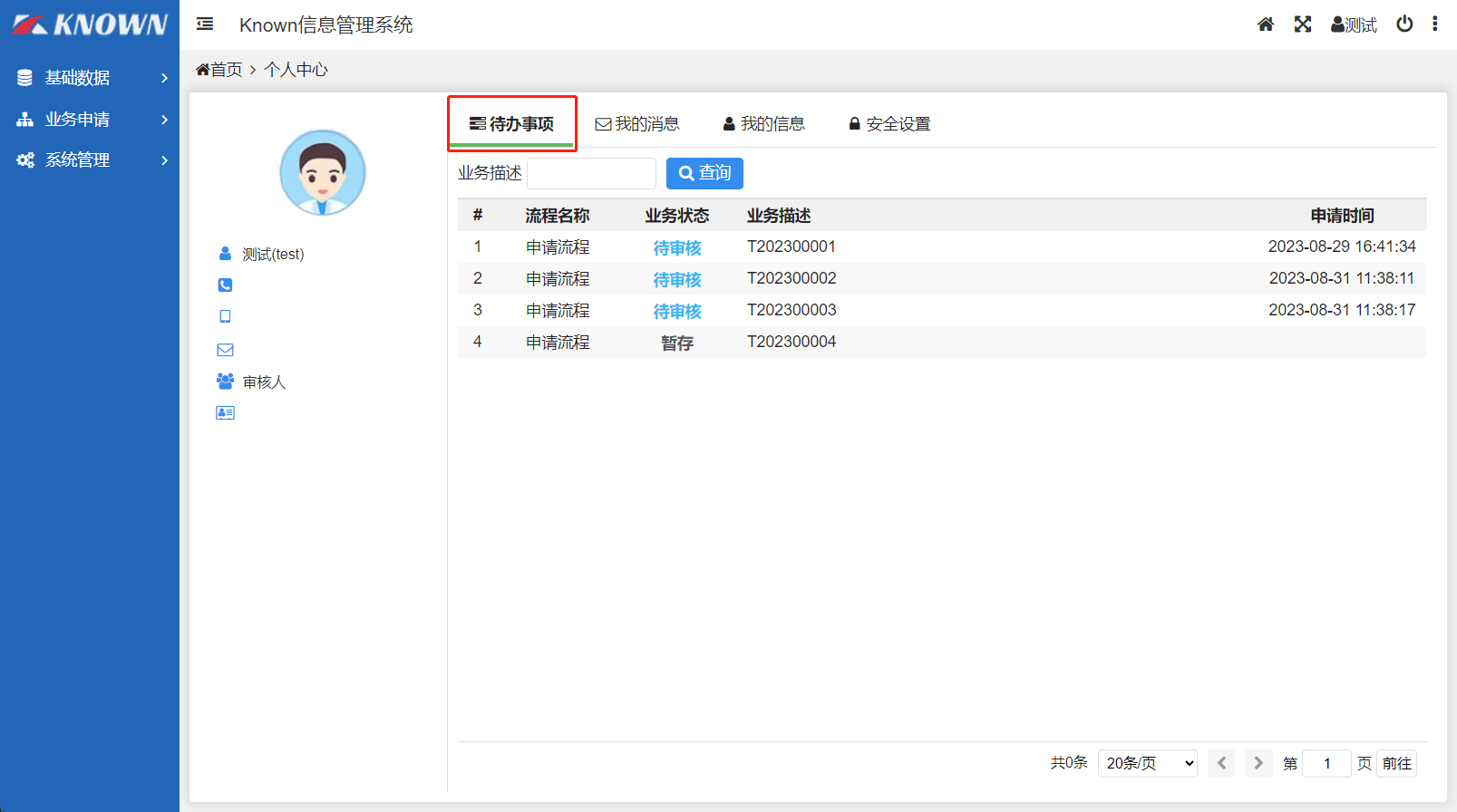
3. 待办事项
- 显示当前用户待办流程事项
- 点击待办业务描述显示业务表单
public sealed class AppRazor { public static void Initialize(bool isWeb = true) { ... //注册待办事项显示流程表单 KRConfig.ShowMyFlow = flow => { if (flow.Flow.FlowCode == AppFlow.Apply.Code) ApplyForm.ShowMyFlow(flow); }; } }

分类:
03 .NET技术
标签:
Blazor
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2022-09-04 Nginx部署.NET6 Web程序
2010-09-04 Python学习笔记(8):面向对象
2010-09-04 如何在SharePoint中创建Custom Master Page