Blazor前后端框架Known-V1.2.9
V1.2.9
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-20
更新内容
- 🔨优化登录页面样式,自适应移动端
- 🐛修复安装页面提示框随机色报错问题
- 🔨优化样式,边框、大小、主辅颜色等
- 😄新增Barcode组件,基于JsBarcode
- 😄新增QRCode组件,基于jquery.qrcode
- 🔨优化组件代码
- 🔨优化Context后端请求方法,支持非WebApi请求
- 😄新增复制到剪切板功能
- 😄新增点击按钮添加页签功能
- 🔨优化用户中心页面布局
- 😄新增Cascading扩展方法,组件间级联操作
- 🔨优化标签页,支持滚动和关闭
- 🐛修复栏位和高级查询用户设置的问题
- 🔨列表按钮和查询条件改成弹性布局
详细内容
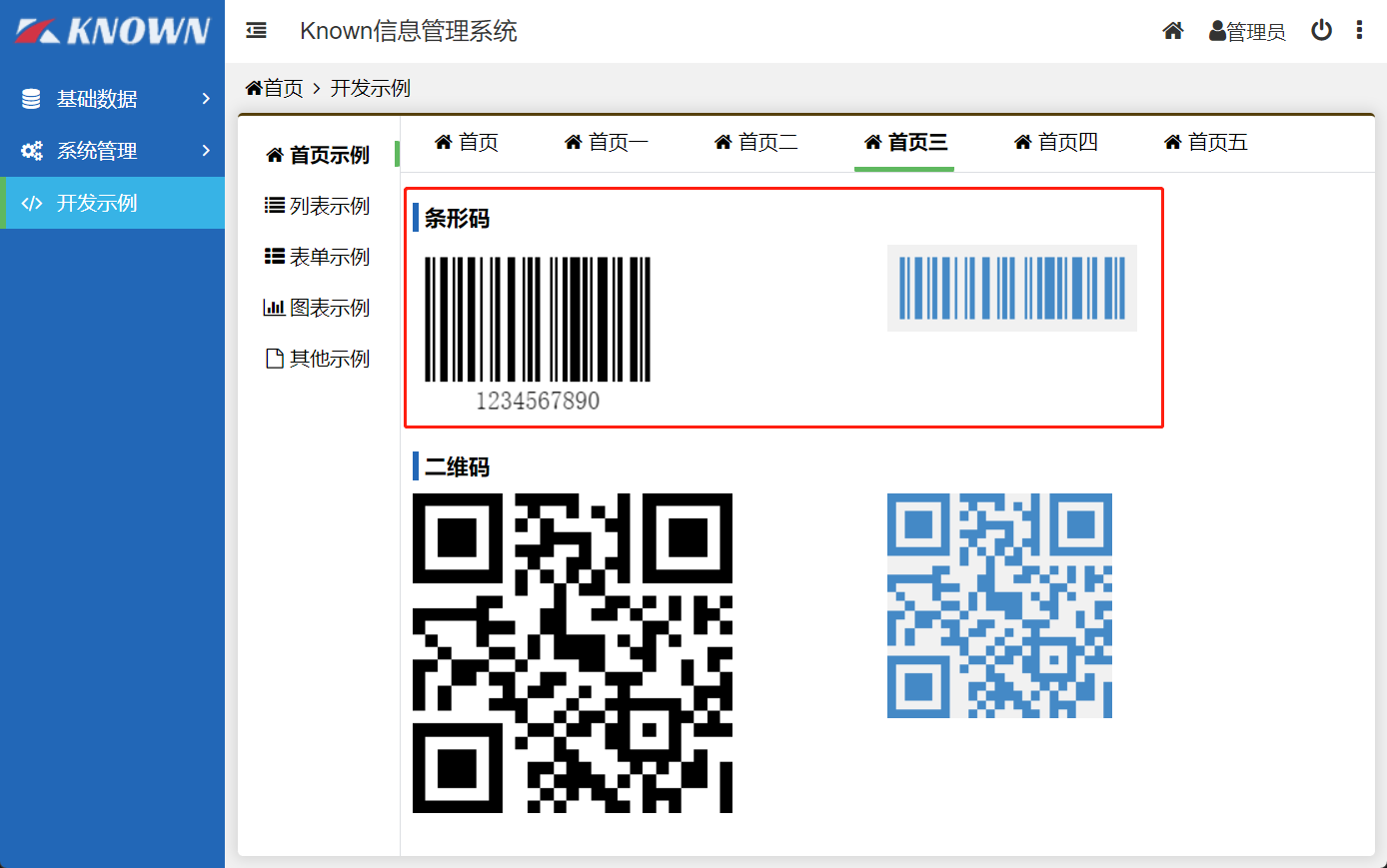
1. Barcode组件
- 基于JsBarcode实现
- 使用H5的Canvas呈现
//默认选项 builder.Component<Barcode>().Id("barcode1") .Set(c => c.Value, "1234567890") .Build(); //自定义选项 builder.Component<Barcode>().Id("barcode2") .Set(c => c.Value, "1234567890") .Set(c => c.Option, new { Height = 50, //高度 DisplayValue = false, //是否显示条码内容 Background = "#f1f1f1", //背景颜色 LineColor = "#4188c8" //线条颜色 }) .Build();

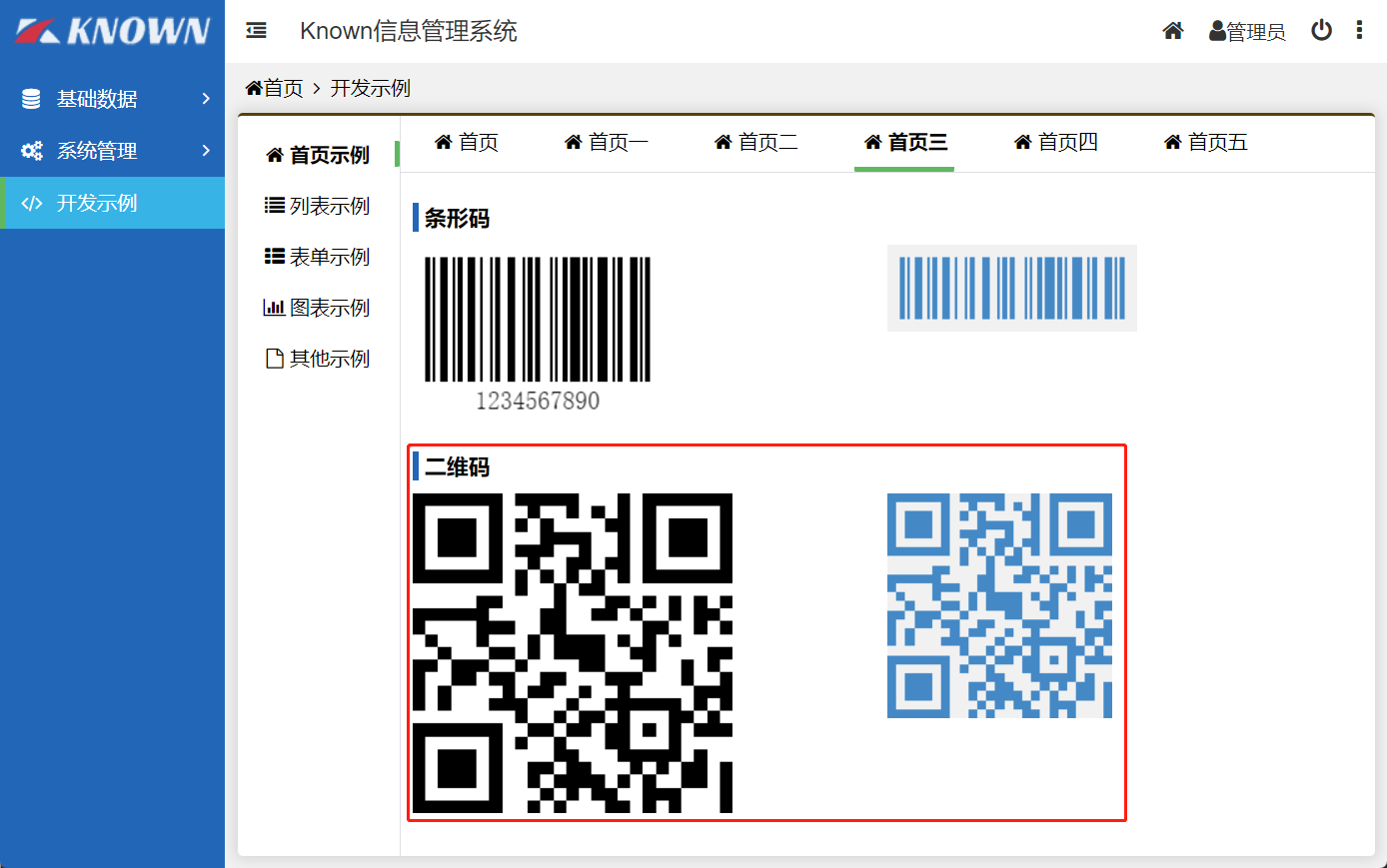
2. QRCode组件
- 基于jquery.qrcode实现
- 使用H5的Canvas呈现
//默认选项 builder.Component<QRCode>().Id("qrcode1") .Set(c => c.Option, new { Text = "1234567890" }) .Build(); //自定义选项 builder.Component<QRCode>().Id("qrcode2") .Set(c => c.Option, new { Text = "1234567890", //二维码内容 Width = 180, //宽度 Height = 180, //高度 Background = "#f1f1f1", //背景颜色 Foreground = "#4188c8" //前景颜色 }) .Build();

3. 复制到剪切板
UI.CopyToClipboard("这里是复制的内容");
4. 点击按钮添加页签功能
- 页面Body为页签模式
- 使用
Context.Navigate方法添加页签
protected override void BuildRenderTree(RenderTreeBuilder builder) { //构建按钮 builder.Button("添加页签", Callback(OnAddTab), StyleType.Primary); } private void OnAddTab() { Context.Navigate<DemoForm1>("表单一", "fa fa-table"); }
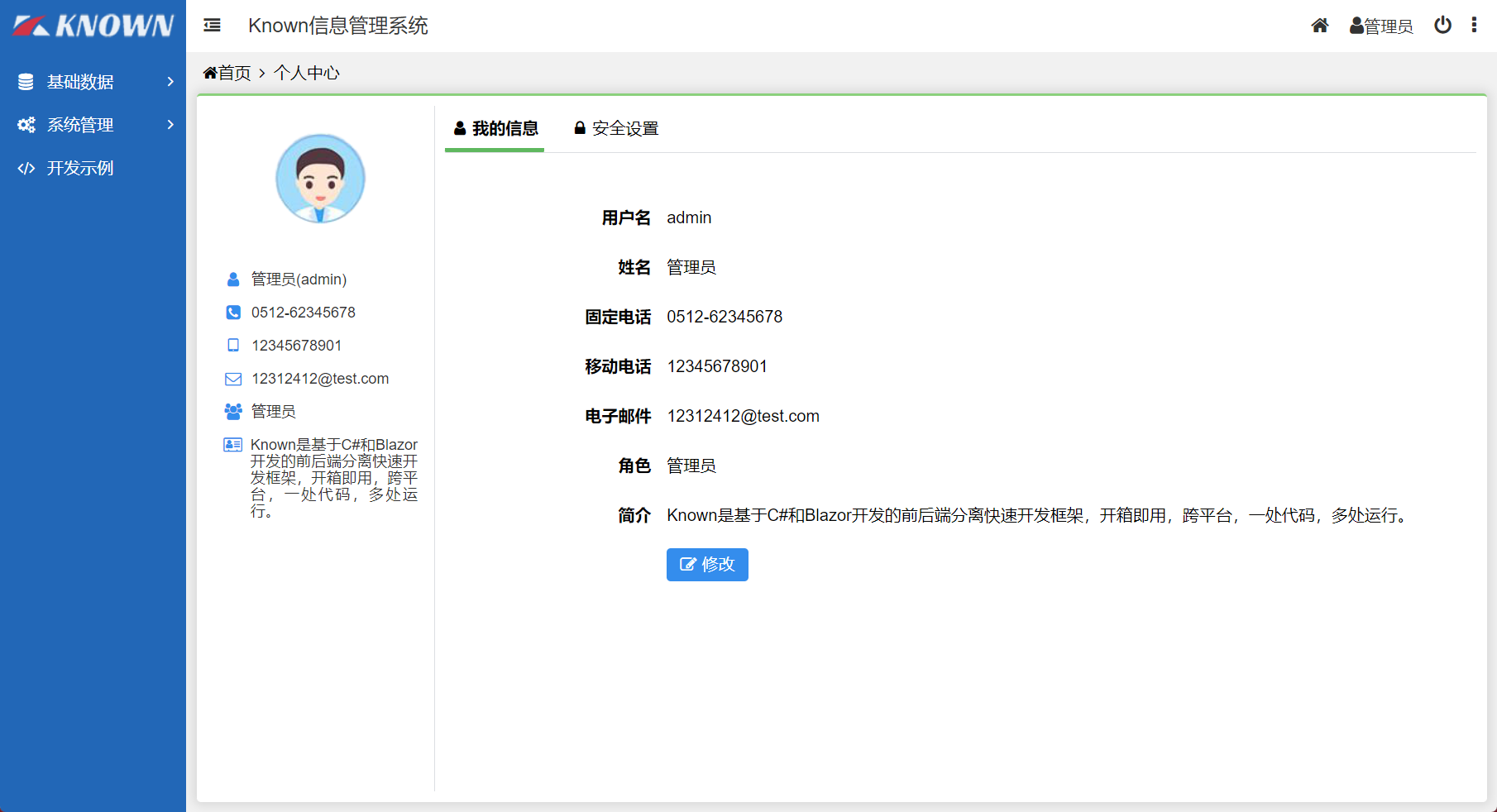
5. 用户中心
- 页面左侧改成用户基本信息
- 页面右侧改成Tabs布局

6. Cascading扩展方法
- 该方法可用于父子关系组件联动
class ParentComponent : BaseComponent { protected override void BuildRenderTree(RenderTreeBuilder builder) { //使用级联将父组件对象this传递给子组件 builder.Cascading(this, b => { b.Div("child", attr => BuildChild1(b)); b.Div("child", attr => BuildChild2(b)); }); } internal void UpdateSomething() {} } class ChildComponent : BaseComponent { //使用CascadingParameter指定父组件实例 [CascadingParameter] private ParentComponent Parent { get; set; } //子组件在任何位置均可访问父组件方法 private void Test() { Parent.UpdateSomething(); } }
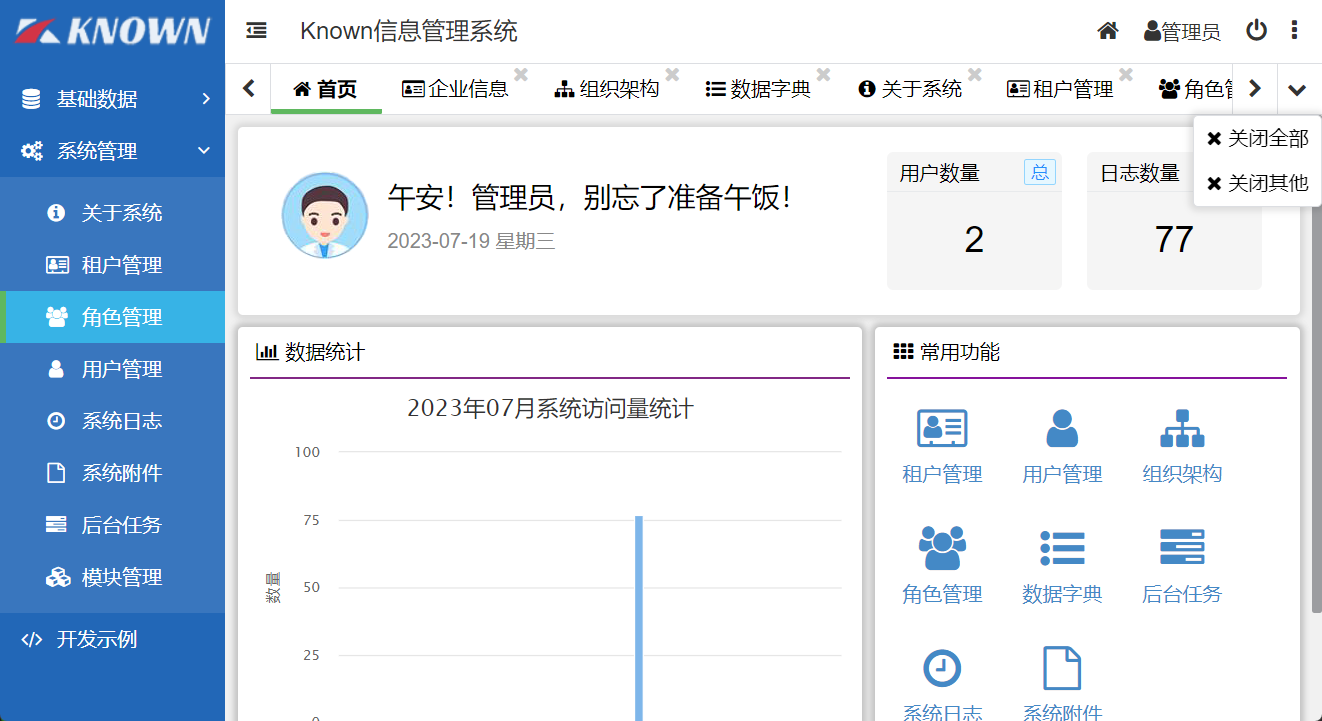
7. 标签页
- 支持左右滚动
- 支持关闭全部,关闭其他

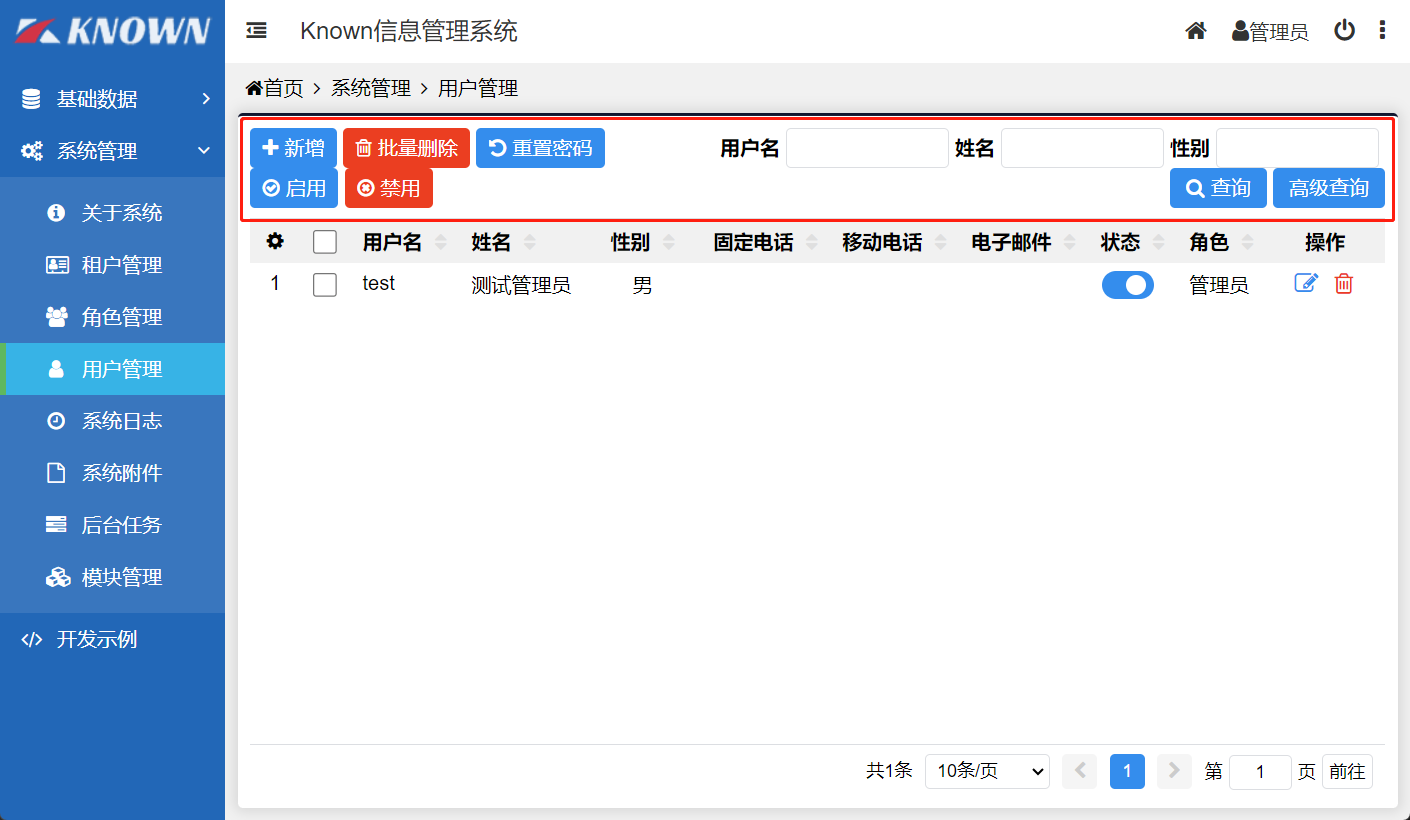
8. 列表弹性布局
- 按钮和查询条件支持弹性布局
- 更改窗体大小自动布局
- 用户设置列表查询条件自动布局

分类:
03 .NET技术
标签:
Blazor
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!