Blazor前后端框架Known-V1.2.5
V1.2.5
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-06
更新内容
- 🔨优化分页组件布局及样式
- 🔨优化登录验证码样式及不区分大小写
- 🔨修复一些样式问题
- 🔨优化产品密钥功能
- 🔨优化Tabs组件,动态呈现Body提升速度
- 😄新增Steps组件
- 🐛修复Web页面高级查询按钮点击不显示问题
- 🐛修复代码生成工具
详细内容
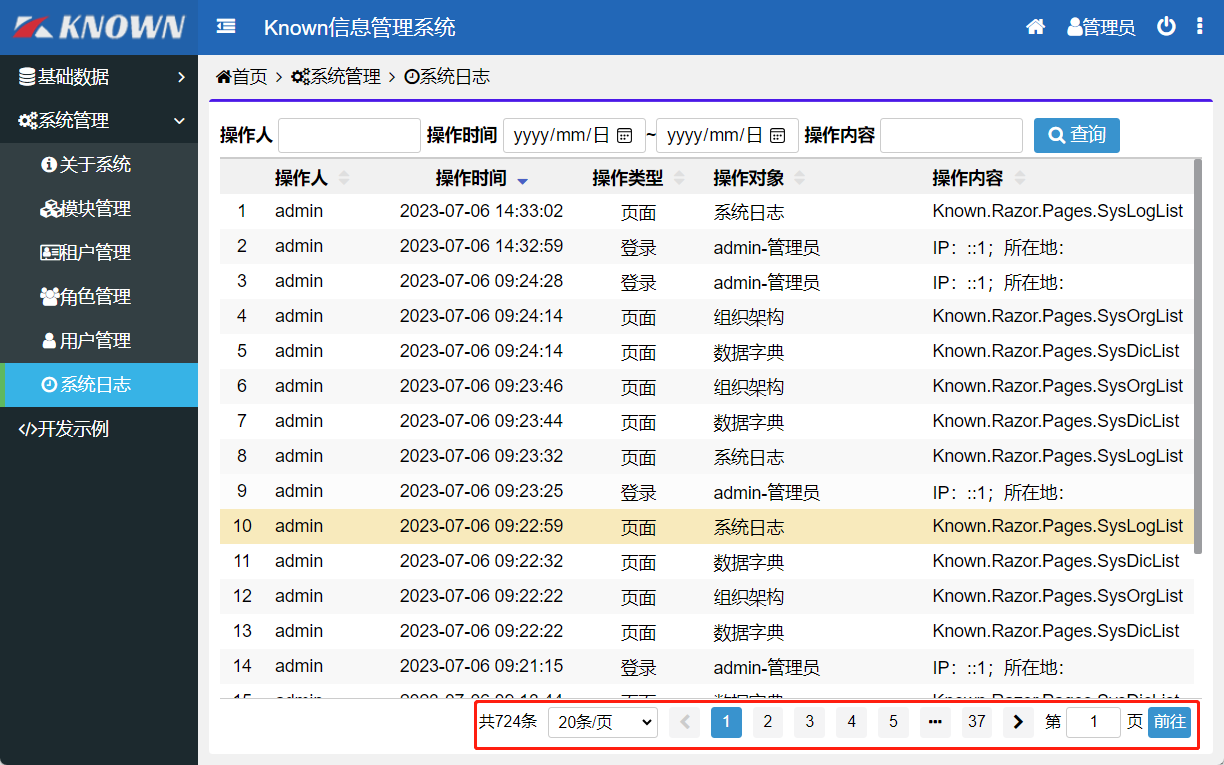
1. 分页组件
- 新分页组件改成居右对齐,数字按钮增加背景。

2. Tabs组件
- 增加了Body属性
builder.Component<Tabs>() .Set(c => c.CurItem, items[0]) .Set(c => c.Items, items) .Set(c => c.Body, (b, m) => b.DynamicComponent(m.ComType)) .Build();
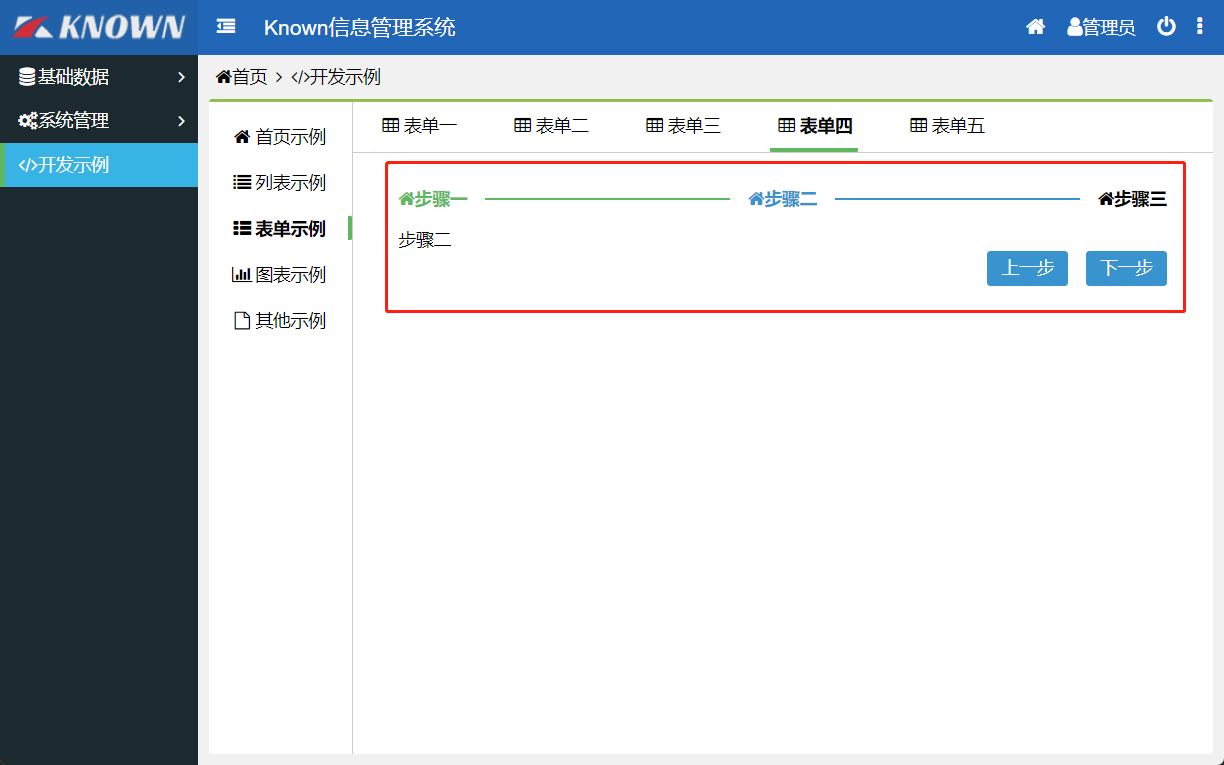
3. Steps组件
//分步表单项 private readonly List<MenuItem> items = new() { new MenuItem{Icon="fa fa-home",Name="步骤一"}, new MenuItem{Icon="fa fa-home",Name="步骤二"}, new MenuItem{Icon="fa fa-home",Name="步骤三"} }; //构建分步表单 builder.Component<Steps>() .Set(c => c.Items, items) .Set(c => c.OnChanged, OnChanged) //每步切换事件 .Set(c => c.OnFinished, OnFinished) //最后完成按钮事件 .Set(c => c.Body, BuildStep) //构建每步内容 .Build();

分类:
03 .NET技术
标签:
Blazor
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!