Blazor前后端框架Known-V1.2.4
V1.2.4
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-01
更新内容
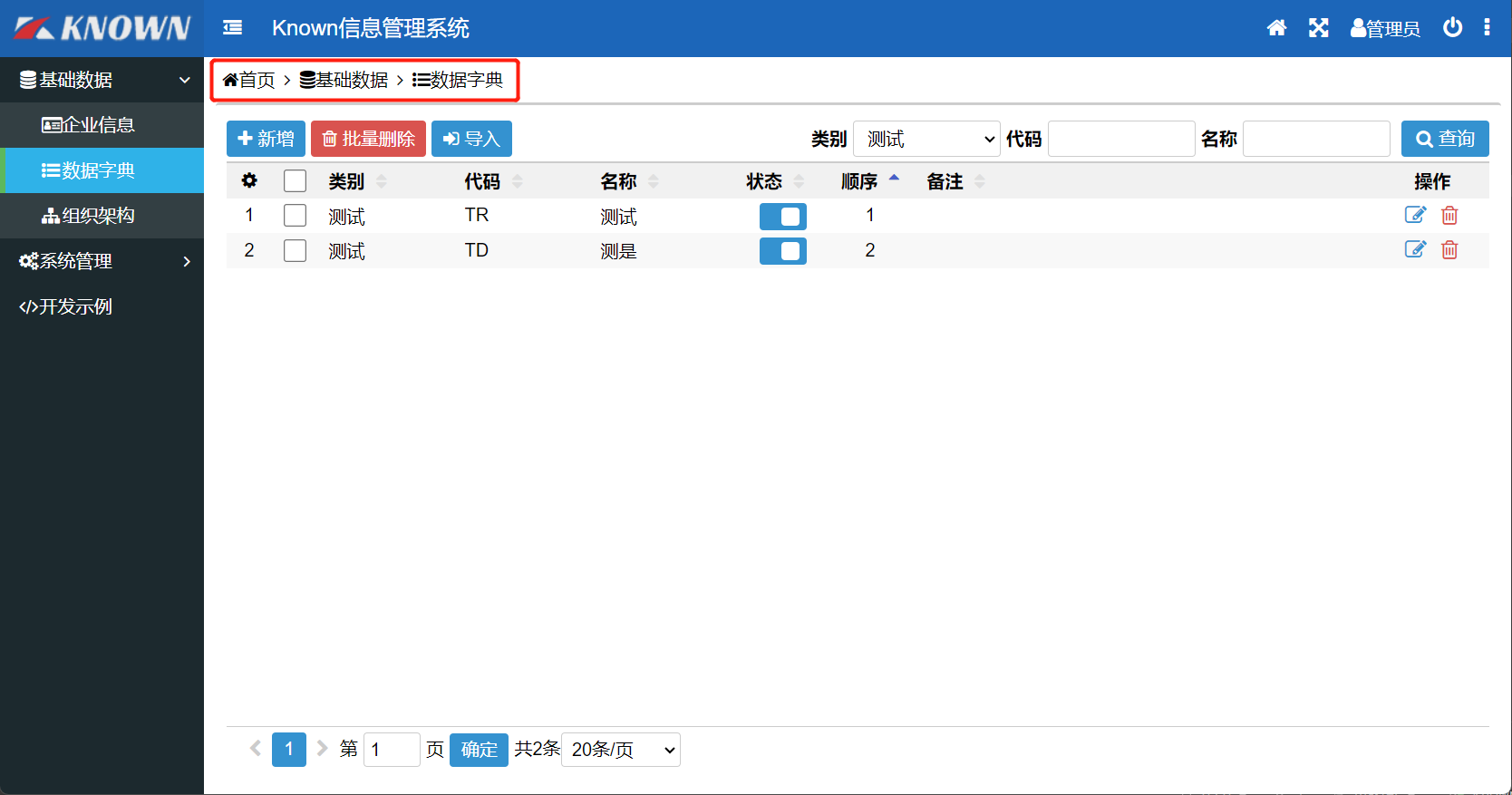
- 😄新增Breadcrumb组件
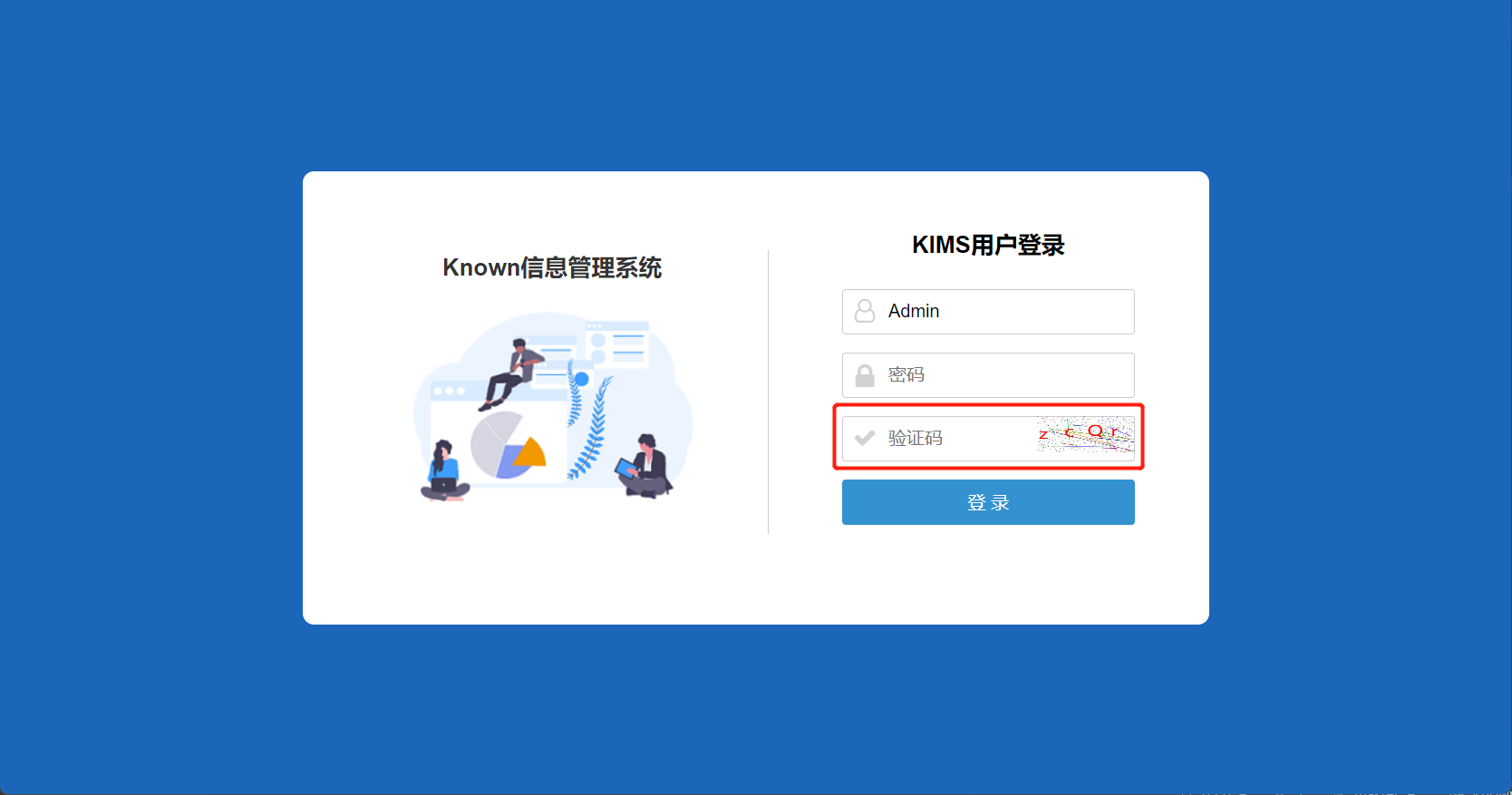
- 😄新增Captcha组件
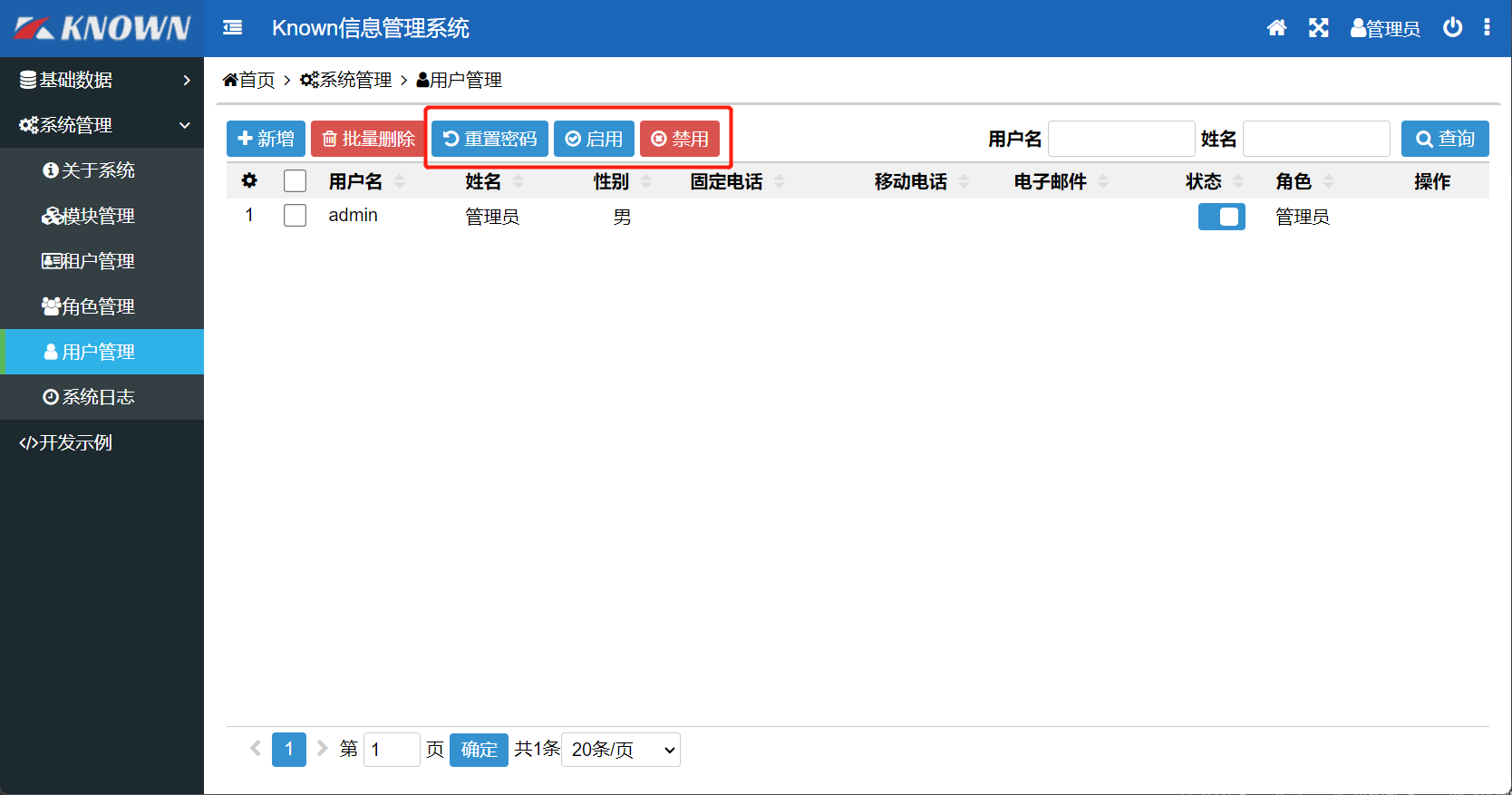
- 😄用户管理增加重置密码,启用,禁用
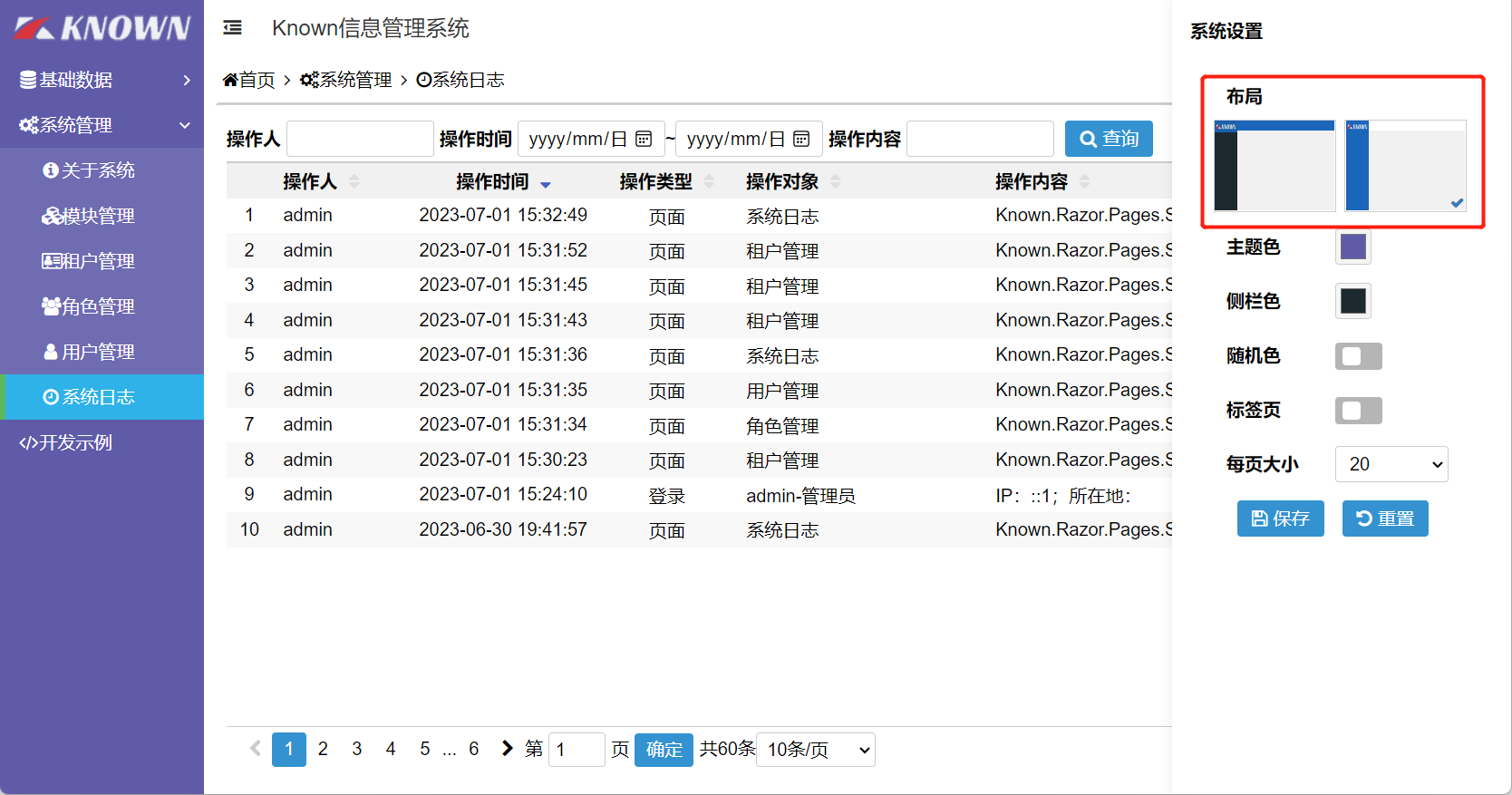
- 😄主题增加布局设置主题增加布局设
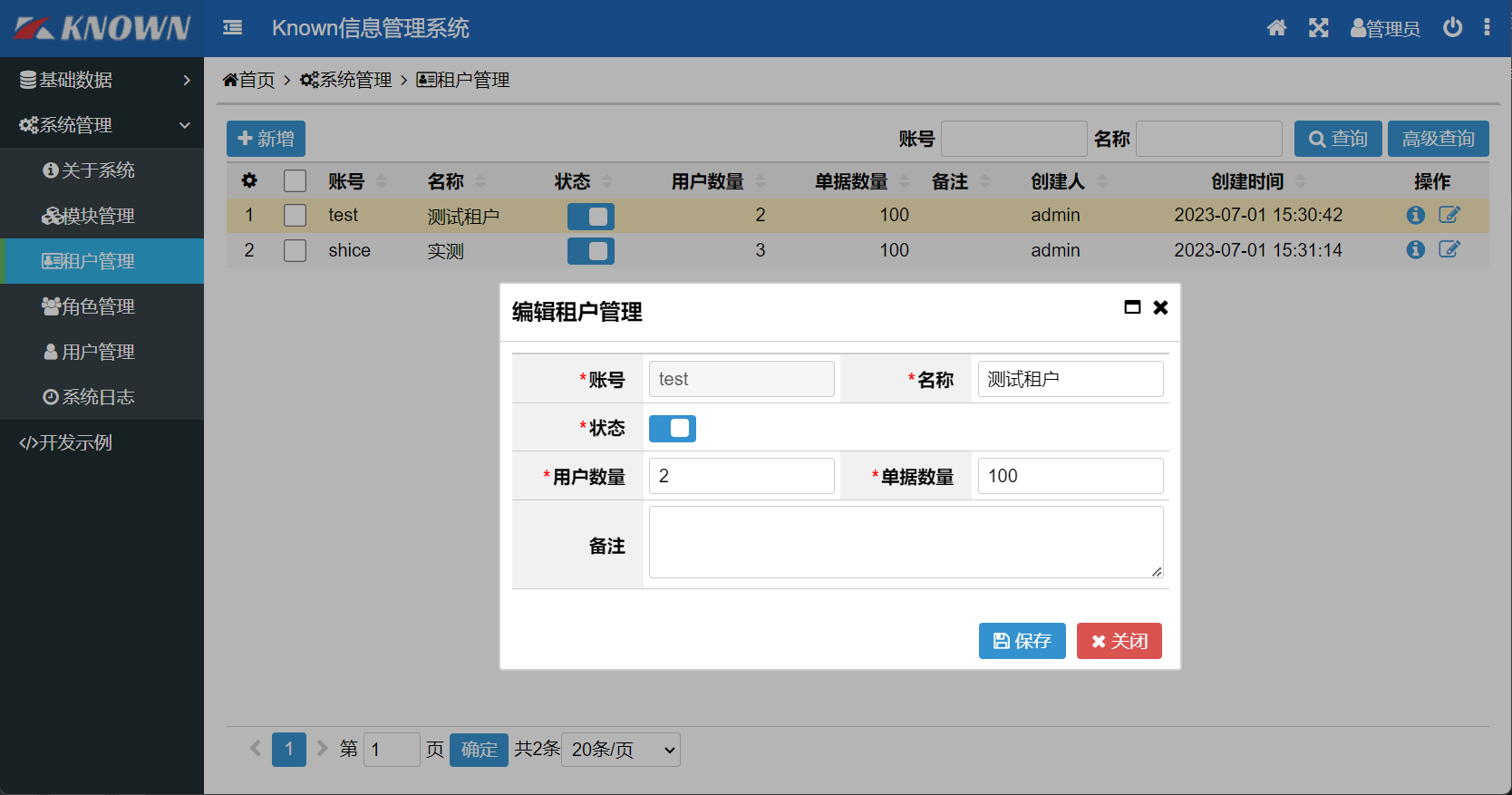
- 😄新增租户管理模块
- 🔨优化布局
- 🔨优化Menu组件
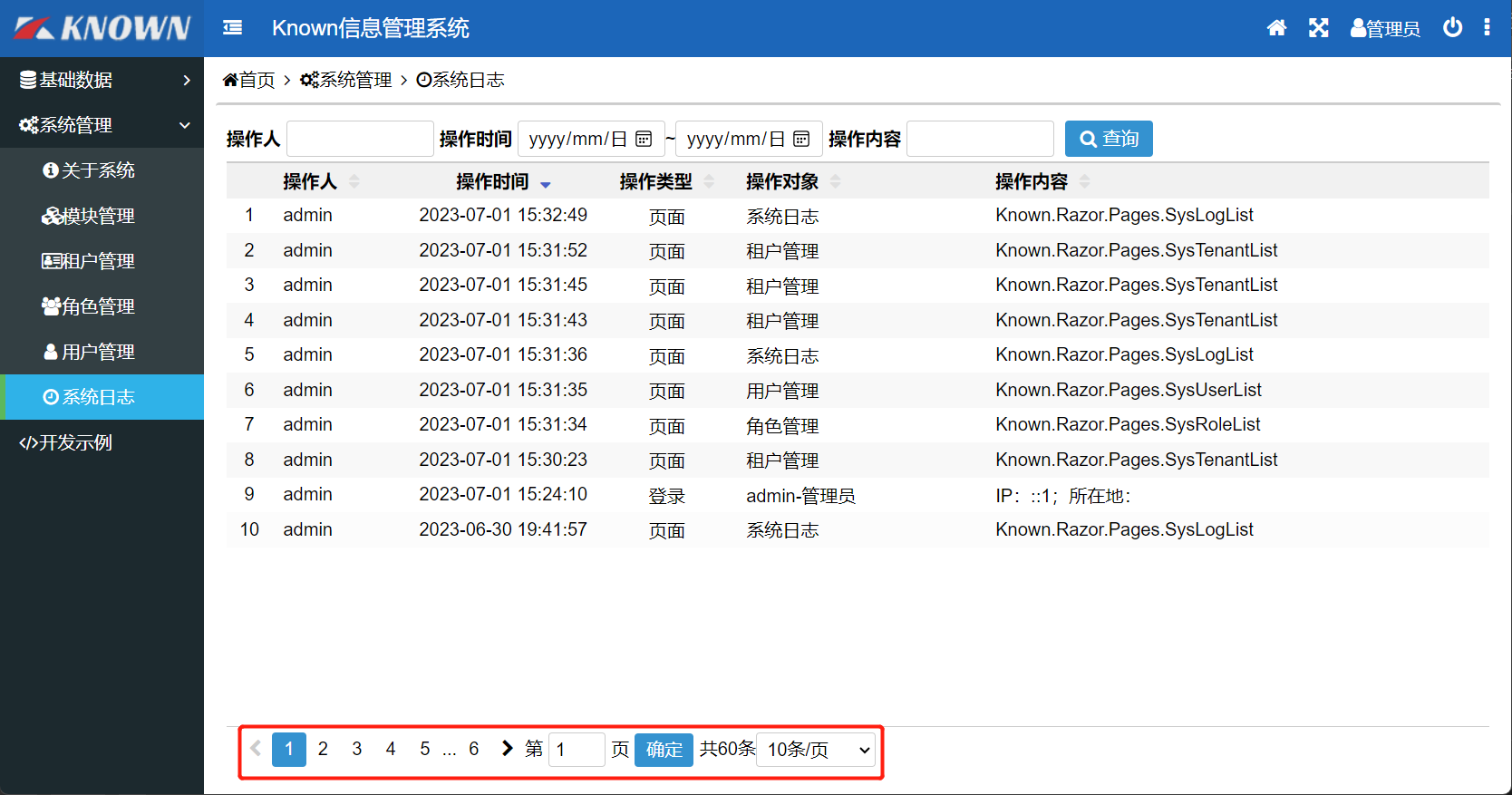
- 🔨优化分页组件
- 🔨优化平台功能
详细内容
- Breadcrumb组件
builder.Component<Breadcrumb>().Set(c => c.Items, new List<MenuItem>
{
new MenuItem("Test1", "测试1", "fa fa-user"),
new MenuItem("Test2", "测试2"),
new MenuItem("Test3", "测试3") {Action=()=>UI.Alert("Test")},
new MenuItem("Test4", "测试4")
}).Build();

- Captcha组件
private Captcha captcha;
builder.Field<Captcha>("Captcha", true)
.Set(f => f.Icon, "fa fa-check")
.Set(f => f.Placeholder, "验证码")
.Build(value => captcha = value);

- 用户管理

- 主题布局

- 租户管理

- 分页组件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号