Blazor实战——Known框架功能配置
本章介绍功能模块菜单、按钮、列表栏位如何配置。
配置菜单模块
-
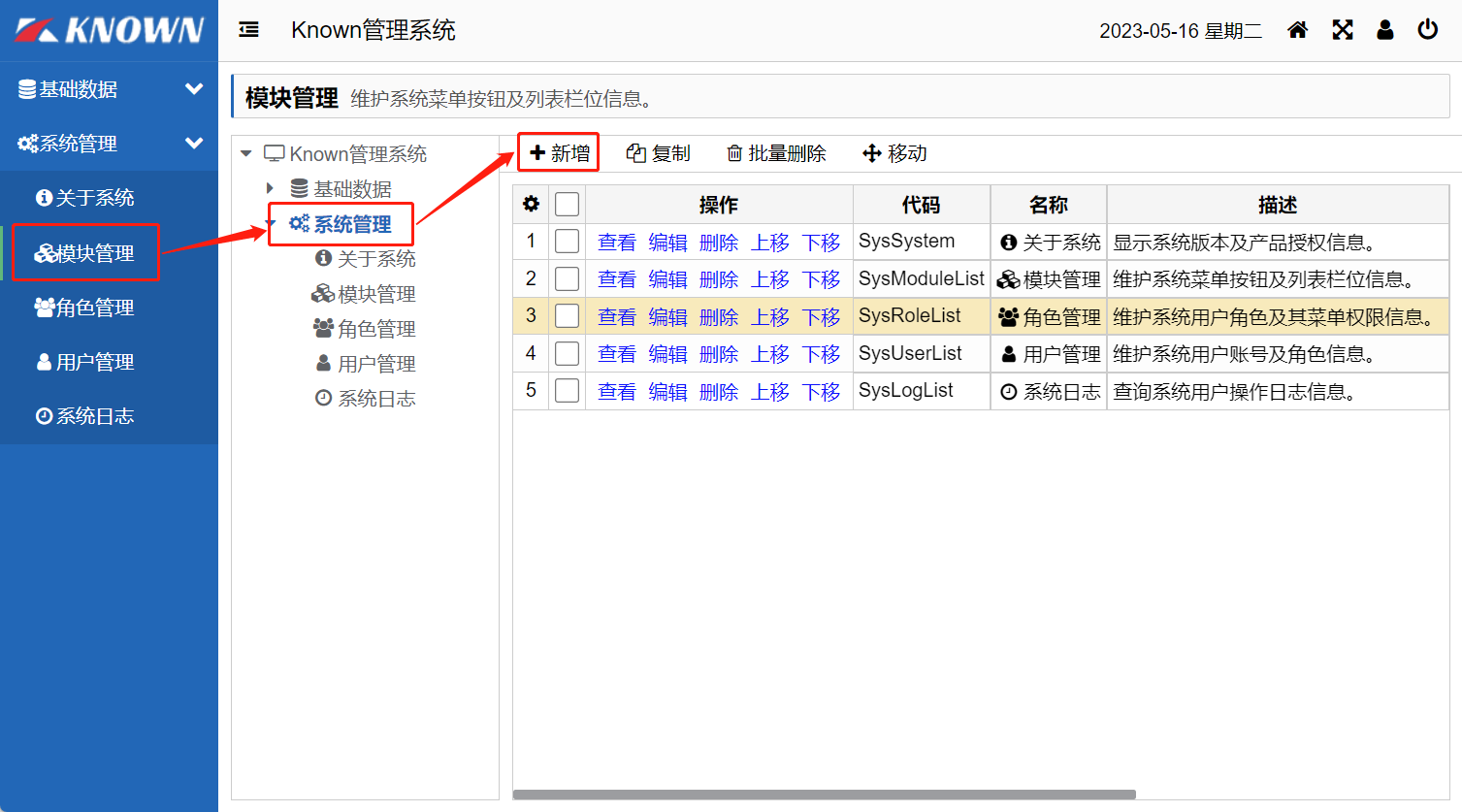
运行框架,进入“系统管理-模块管理”页面,点击左侧上级模块,点击【新增】按钮

-
勾选模块点击【复制】或【复制】按钮,弹出窗口,选择上级菜单,将所选模块复制或移动到指定菜单
-
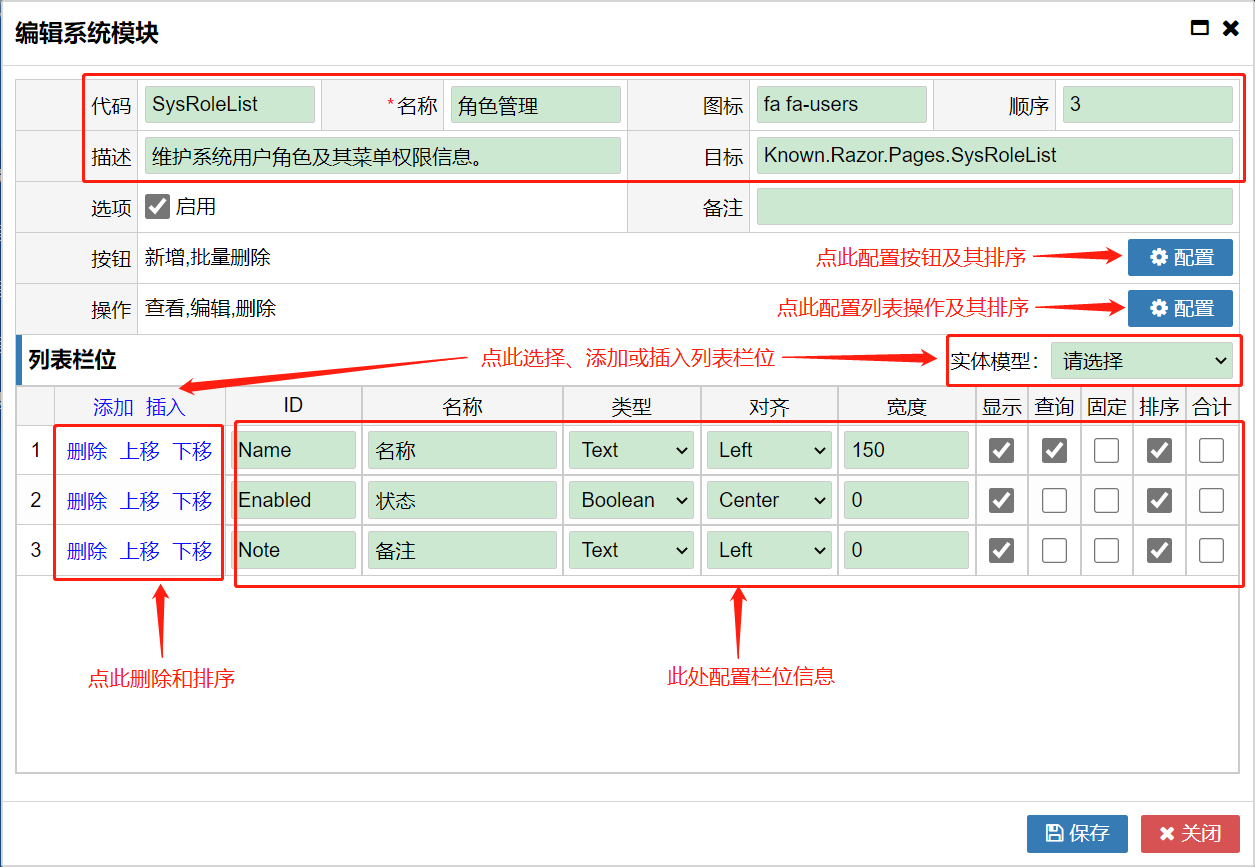
弹出新增或编辑模块界面,输入代码,名称、图标,配置按钮、栏位等信息

说明:
图标 默认支持Font Awesome,其他图标需要在wwwroot下添加引用
描述 将显示在模块页面顶部,用于简单介绍模块功能
目标 指向的页面类全称,页面类可以是程序集内部类,无需公开
Known 是基于 Blazor 轻量级、跨平台、低代码、易扩展的插件开发框架。
源码:https://gitee.com/known/Known
源码:https://github.com/known/Known
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!


 开源框架:
开源框架:
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!