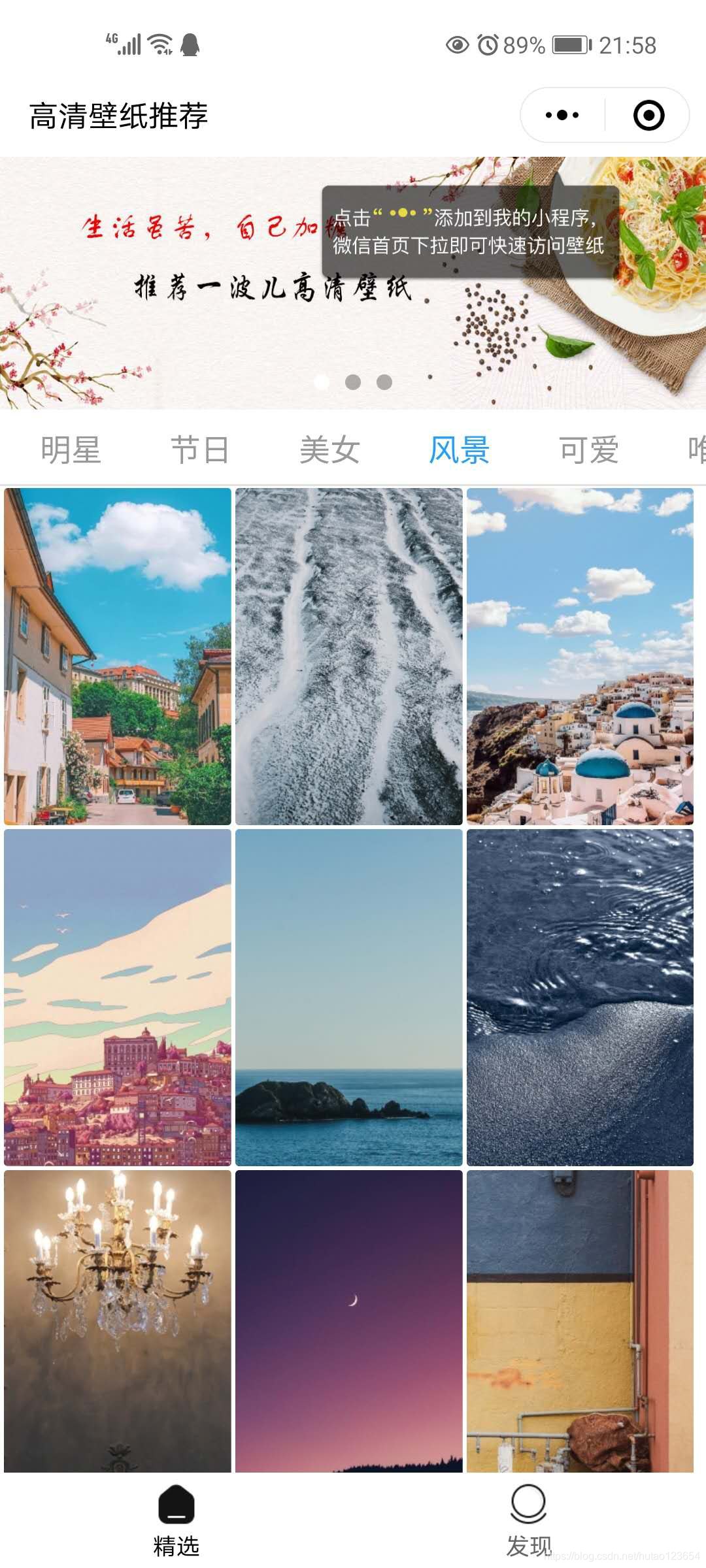
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户“添加到我的小程序”的操作提示,而且大多都是有动画效果。在高清壁纸推荐小程序首页,用户每次进入,都会在页面右上方,显示“添加小程序”的动画提示,如下图所示:

怎么实现这样的关注提示功能呢?首先,进入pages/index/index.wxml文件中,编写布局代码如下:
1 <!-- “添加小程序”的动画提示 -->
2
3 <view hidden='{{isWebChatTipsHidden}}' class='wx_tip'>
4
5 <image src="/images/tip_ios.svg"></image>
6
7 </view>
布局代码很简单,主要是通过样式实现图片“心跳”的动画效果,接下来,进入pages/index/index.wxss文件中,编写样式代码如下:
1 /* “添加小程序”的动画提示容器样式 */
2
3 .wx_tip {
4
5 position: fixed;/* 固定、停靠定位 */
6
7 z-index: 120;/* 垂直方向层级,数字越大越靠前 */
8
9 top: 4rpx;/* 距离顶部位置 */
10
11 right: -40px;/* 距离右侧位置 */
12
13 height: 120rpx;
14
15 }
16
17 /* “添加小程序”的动画提示图片样式 */
18
19 .wx_tip image {
20
21 height: 100%;
22
23 animation: heart 1.3s ease-in-out 2.7s infinite alternate;
24
25 /* 动画名称 动画完成一个周期所花费的秒或毫秒 动画的速度曲线 动画何时开始(延迟开始时间) 动画被播放的次数 动画是否在下一周期逆向地播放 */
26
27 }
28
29
30 /* 定义“心跳”动画 */
31
32 @keyframes heart {
33
34 /* 开始位置 */
35
36 from {
37
38 transform: translate(0, 0);
39
40 }
41
42 /* 结束位置 */
43
44 to {
45
46 transform: translate(0, 6px);
47
48 }
49
50 }
在上面代码中,关键点在于:动画(animation)样式的使用。虽然说微信小程序可以直接通过逻辑代码,实现一样的动画效果,但出于便捷和灵活性考虑,一般建议还是通过样式代码来实现。
关于动画(animation)样式,有很多相关属性和知识点,这里不可能全部讲解,也不是本文的重点。下面只针对最常用和核心的animation的属性及用法做具体讲解。animation语法如下:
animation: name duration timing-function delay iteration-count direction;
各参数值说明如下表所示:
表1 animation样式参数值说明
|
属性 |
类型 |
|
规定需要绑定到选择器的 keyframe 名称。 |
|
|
规定完成动画所花费的时间,以秒或毫秒计。 |
|
|
规定动画的速度曲线。 |
|
|
规定在动画开始之前的延迟。 |
|
|
规定动画应该播放的次数。 |
|
|
规定是否应该轮流反向播放动画。 |
其中,animation-timing-function、animation-iteration-count和animation-direction参数的可选值如表2、表3和表4所示:
表2 animation-timing-function参数的可选值
|
属性 |
类型 |
|
linear |
动画从头到尾的速度是相同的。 |
|
ease |
默认。动画以低速开始,然后加快,在结束前变慢。 |
|
ease-in |
动画以低速开始。 |
|
ease-out |
动画以低速结束。 |
|
ease-in-out |
动画以低速开始和结束。 |
|
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
表3 animation-iteration-count参数的可选值
|
属性 |
类型 |
|
n |
定义动画播放次数的数值。 |
|
infinite |
规定动画应该无限次播放。 |
表4 animation-direction参数的可选值
|
属性 |
类型 |
|
normal |
默认值。动画应该正常播放。 |
|
alternate |
动画应该轮流反向播放。 |
最后,需要在逻辑代码中,通过定时器控制“添加小程序”的动画提示,显示8秒后自动(隐藏)消失。进入pages/index/index.js文件中,编写相关代码如下:
Page({
data: {
/**
* “添加小程序”的动画提示是否隐藏,默认:false,显示
*/
isWebChatTipsHidden: false
},
onLoad: function (option) {
//开启定时器:8秒后隐藏“添加小程序”的动画提示
setTimeout(()=>{
//更新页面数据
this.setData({
isWebChatTipsHidden: true
});
},8000);
}
});
好了,这篇技术博客就写到这里,希望对你能有所帮助。高清壁纸推荐微信小程序源码现已开源:基于2020年新版微信小程序API开发,项目小巧,但知识点很全面,有详细的代码注释、布局技巧讲解,非常适合初学者学习,并有高级功能实现(滑动停靠及吸顶、自定义导航栏及适配等)及小程序广告位的开发,项目提供有测试接口,下载后即可运行体验;如果感觉项目不错,请点赞或转发,让更多的人能看到,谢谢!
项目开源链接:https://gitee.com/hbcwxkj/os_bizhi_minapp
项目视频课程:小程序开发入门之实战案例解析:高清壁纸推荐



 浙公网安备 33010602011771号
浙公网安备 33010602011771号