datetimepicker使用总结
datetimepicker使用总结
2019-03-06 16:55:00
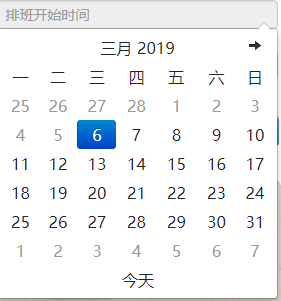
使用效果:

官方教程:http://www.bootcss.com/p/bootstrap-datetimepicker/
资源下载:https://pan.baidu.com/s/1UB06qYegppr_95bGIKblxA 提取码:ax0t
使用方法:
1.引入bootstrap及bootstrap-datetimepicker的css、js
2.代码:
html:
<input type="text" class="form_datetime">
$('.form_datetime').datetimepicker({
weekStart: 1, //一周从哪一天开始
todayBtn: 3, //
autoclose: 1,//选中日期后是否自动关闭
todayHighlight: 1,//当天日期高亮
startView: 2,//开始的界面
forceParse: 0,
showMeridian: 0,
format:'yyyy-mm-dd',//格式化
language:'zh-CN',//汉化,需要导入bootstrap-datetimepicker.zh-CN.js
startDate:today,
minView:2,
pickerPosition:'bottom-left'
});
水滴石穿不止是水的力量,还有重复的力量!



