H5基础知识(一)
一、概述
HTML5 是html4.0 升级版
结构 Html5 、样式 css3 、行为: API 都有所增强
HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,还提供了一些Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用,甚至结合Canvas我们可开发网页版游戏。
广义概念:HTML5代表浏览器端技术的一个发展阶段。在这个阶段,浏览器呈现技术得到了一个飞跃发展和广泛支持,它包括:HTML5,CSS3,Javascript,API在内的一套技术组合。
传统的做法我们或许通过增加类名如class="header"、class="footer",使HTML页面具有语义性,但是不具有通用性。
HTML5则是通过新增语义标签的形式来解决这个问题,例如<header></header>、<footer></footer>等,这样就可以使其具有通用性。
H5 经典网页布局:
<!-- 头部 -->
<header>
<ul class="nav"></ul>
</header>
<!-- 主体部分 -->
<div class="main">
<!-- 文章 -->
<article></article>
<!-- 侧边栏 -->
<aside></aside>
</div>
<!-- 底部 -->
<footer></footer>
常用新语义标签
<nav> 表示导航
<header> 表示页眉
<footer> 表示页脚
<section> 表示区块
<article> 表示文章 如文章、评论、帖子、博客
<aside> 表示侧边栏 如文章的侧栏
<figure> 表示媒介内容分组 与 ul > li 做个比较
<mark> 表示标记 (带用“UI”,不怎么用)
<progress> 表示进度 (带用“UI”,不怎么用)
<time> 表示日期
本质上新语义标签与<div>、<span>没有区别,只是其具有表意性,使用时除了在HTML结构上需要注意外,其它和普通标签的使用无任何差别,可以理解成<div class="nav"> 相当于 <nav>。不要好奇,它只是一个标签!
尽量避免全局使用header、footer、aside等语义标签。
兼容处理
(我们在测试ie 的兼容的时候,有一个叫做ietest 的软件,这个软件可以模拟ie6-ie11)
在不支持HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用,但是在IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过document.createElement('tagName')创建的自定义标签,于是我们的解决方案就是将HTML5的新标签全部通过document.createElement('tagName')来创建一遍,这样IE低版本也能正常解析HTML5新标签了,在实际开发中我们更多采用的是通过检测IE浏览器的版本来加载三方的一个JS库来解决兼容问题。

输入类型 (表单类型,表单元素,表单属性,表单事件.)
email 输入email格式
tel 手机号码
url 只能输入url格式
number 只能输入数字
search 搜索框
range 范围 滑动条
color 拾色器
time 时间
date 日期 不是绝对的
--datetime 时间日期
month 月份
week 星期
部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
表单元素(标签)
<datalist> 数据列表
与input 配合使用
<input type=”text” list=”data”>
<datalist id=”data”>
<option>男</option>
<option>女</option>
<option>不详</option>
</datalist>
<keygen> 生成加密字符串
keygen 元素
keygen 元素的作用是提供一种验证用户的可靠方法。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键, 一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<output> 不可当做数据提交?
<meter> 表示度量器,不建议用作进度条
<progress></progress> 进度条
<meter value="81" min="0" max="100" low="60" high="80" />
Max-width
Min-width
表单属性
placeholder 占位符
autofocus 获取焦点
multiple 文件上传多选或多个邮箱地址
autocomplete 自动完成,用于表单元素,也可用于表单自身(on/off)
form 指定表单项属于哪个form,处理复杂表单时会需要
novalidate 关闭验证,可用于<form>标签
required 必填项
pattern 正则表达式 验证表单
手机号:<input type="tel" name="tel" required="required" pattern="^(\+86)?1[3,5,8](\d{9})$">
表单重写没有提及,自行验证,共包含
应用于提交按钮上,如:<input type="submit" formaction="xxx.php">

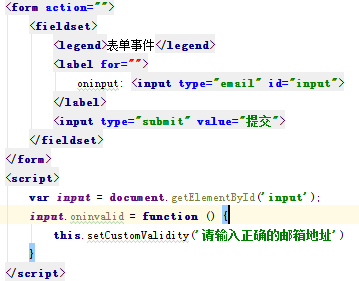
表单事件
oninput 用户输入内容时触发,可用于移动端输入字数统计
oninvalid 验证不通过时触发

多媒体
H5里面提供了视频和音频标签
1、音频 <audio> <audio>
autoplay: 自动播放
controls:控制条
loop:循环
<!--<audio src="music/yinyue.mp3" autoplay controls> </audio>-->
<!--推荐的兼容写法:-->
<audio controls loop>
<source src="music/yinyue.mp3"/>
<source src="music/yinyue.ogg"/>
<source src="music/yinyue.wav"/>
抱歉,你的浏览器不支持音频标签!
</audio>
2.视频
<!--<video src="video/movie.mp4" controls autoplay ></video>-->
<!-- 行内块 display:inline-block -->
<!--推荐的兼容写法:-->
<video controls autoplay>
<source src="video/movie.mp4"/>
<source src="video/movie.ogg"/>
<source src="video/movie.webm"/>
抱歉,浏览器要换了!
</video>



