Vue移动端调用高德获取当前定位城市
场景一:只获取当前省市
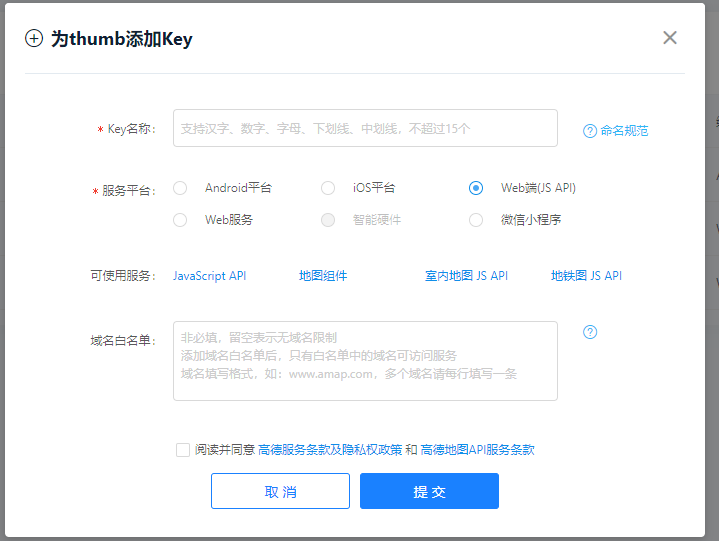
1、申请key:
注意:是web端(JS API)
2、在index.html中添加
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=你申请的key"></script>
注意:放到body上面
3、在webpack.base.conf.js中添加
externals: { 'AMap': 'AMap' },
注意:在 model.exports = {} 中添加
4、在需要获取定位的页面中添加
AMap.plugin('AMap.CitySearch', function () {
var citySearch = new AMap.CitySearch();
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
let province = result.province;
let city = result.city;
}
})
})
场景二:需要获取精确定位
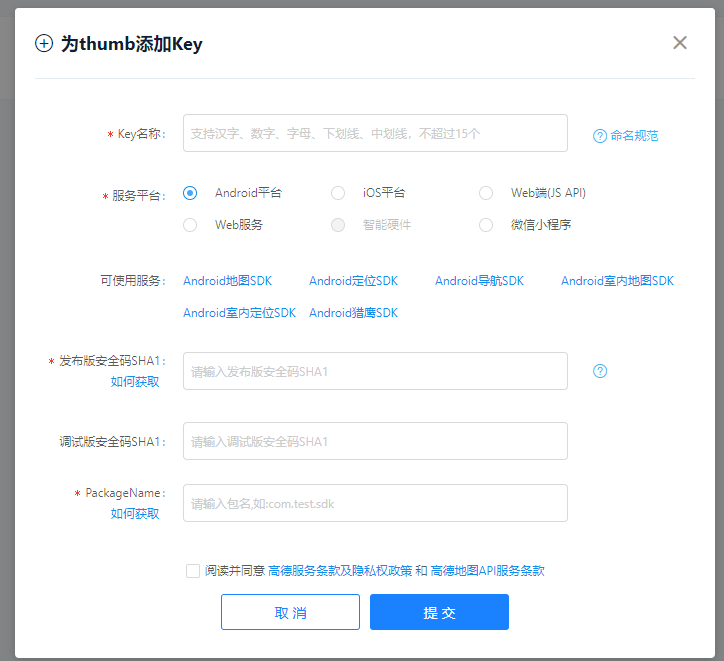
1、申请key:
注意:是android平台, SHA1是你安卓证书的SHA1,PackageName是你打包时的安卓包名称
2、HbuilderX打包时使用在manifest.json -> SDK配置中勾选高德定位,填写第一步申请的key
3、直接使用 H5+API获取精准定位 https://www.html5plus.org/doc/zh_cn/geolocation.html
我这里只获取省市县
plus.geolocation.getCurrentPosition(function( position ) { console.log(JSON.stringify(position)); let province = position.address.province; let city = position.address.city; let district = position.address.district; }, function(e){ // '定位失败'; })
如果遇到 plus is not defined.错误
document.addEventListener('plusready', onPlusReady, false);
function onPlusReady(){
// 在此调用plus相关API
}





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· Vite CVE-2025-30208 安全漏洞
· 《HelloGitHub》第 108 期
· MQ 如何保证数据一致性?
· 一个基于 .NET 开源免费的异地组网和内网穿透工具