2020软件工程作业03
| 这个作业属于哪个课程 | 2018软件工程4班 |
|---|---|
| 这个作业要求在哪里 | 2020软件工程作业3 |
| 这个作业的目标 | 用原型工具仿写阿里云app布局 |
| 模型工具 | 墨刀 |
| 码云地址 | 仿写阿里云app布局 |
效果图与思路说明
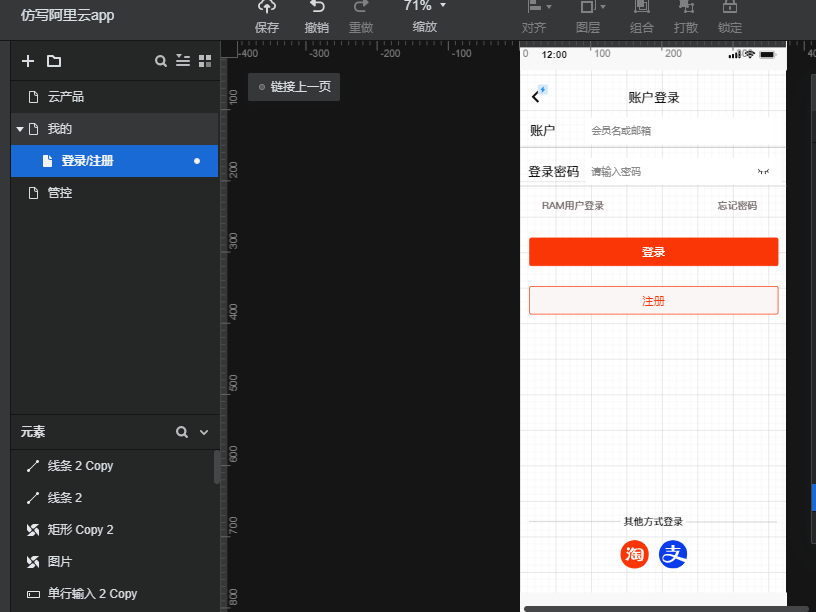
一、登录页面

1.下载app首先分析原图从上到下的规划页面布局
2.然后选择网页版墨刀进行开发,通过了新手提示后,分别创建了三个大页面和登录注册的子页面
3.进入登录注册页面,然后先找到相应的返回图标链接上'我的'页面
4.在基础控件中找到输入框,依次完成登录注册
5.完善下面的RAM用户登录与忘记密码文字的添加、以及制作登录按钮、注册
6.在图标库的logo类中找到了淘宝和支付宝分别进行不同色彩的填充
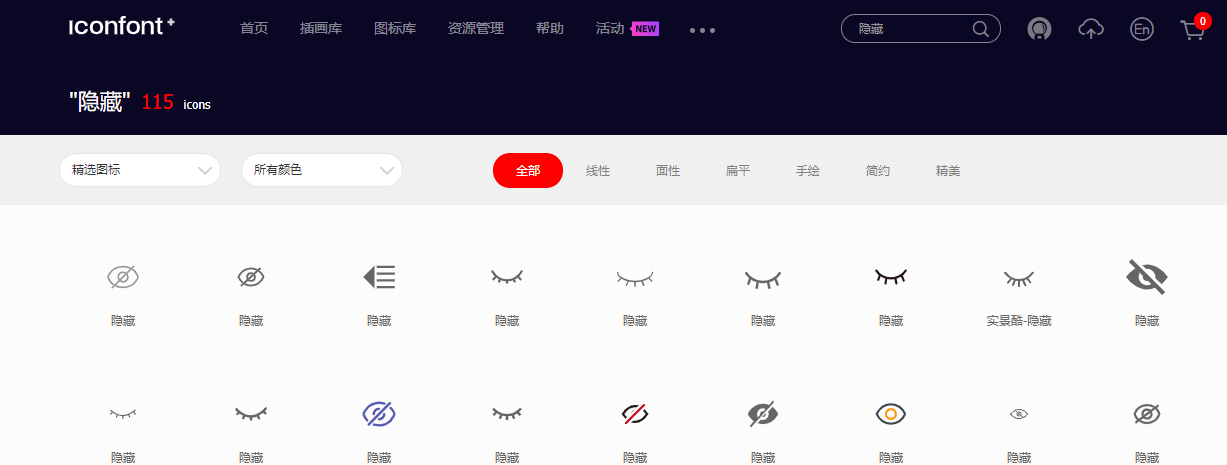
7.发现没有找到隐藏的图标,去阿里巴巴矢量图库找到了,将其布局在密码栏
二、轮播图页面

1.进入云产品页面,找到了基础控件轮播图
2.在手机app上进行轮播图素材截取
3.依次放入5张轮播图
4.将指示点取消
5.再利用GIFCam录制动图
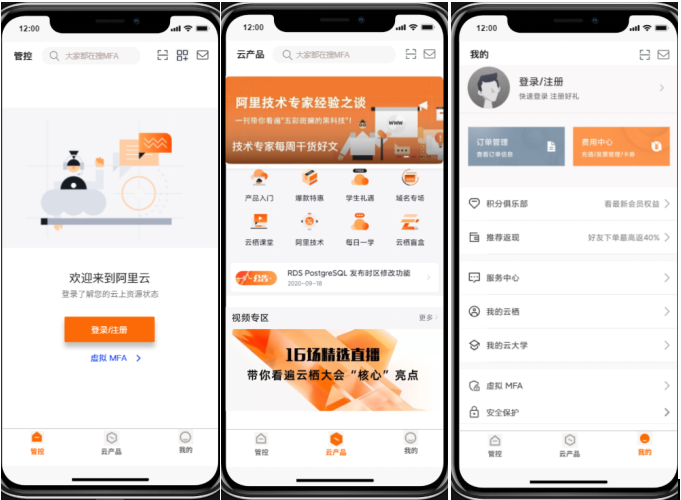
三、导航页面

1.在app分别截取三个页面icon的照片
2.将图片分类上传至素材库
3.组合好icon和文字,点击页面时用黄色照片替换,字体颜色也进行相应的修改
4.将三个页面的按钮分别链接上对应页面
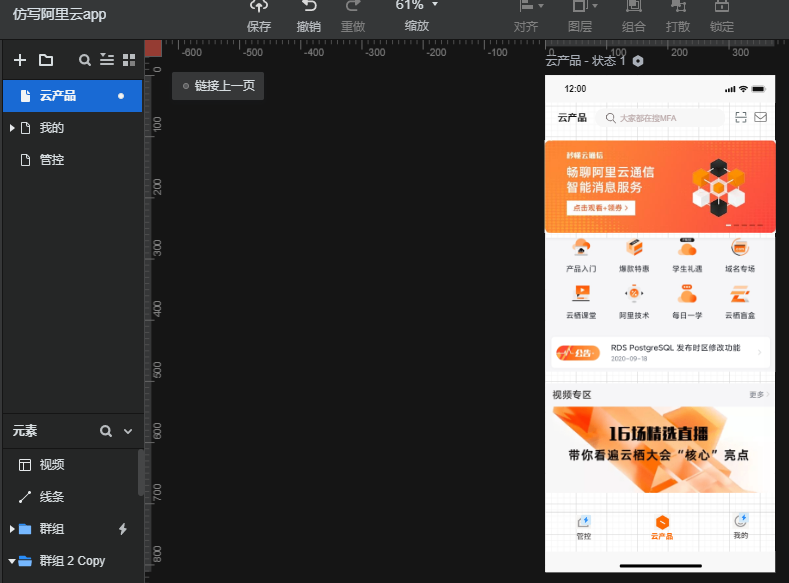
四、云产品页面

1.在app分别截取云产品页面icon的照片
2.将图片分类上传至素材库
3.组合好icon和文字
4.在基础控件找到搜索框添加
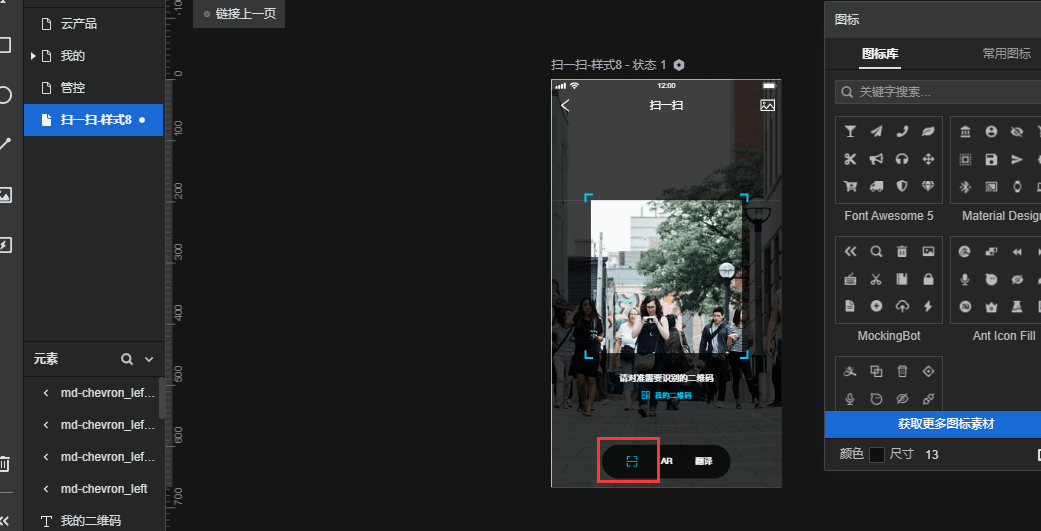
5.在素材广场找到了扫一扫、邮箱的icon
6.进行组合完成云产品页面
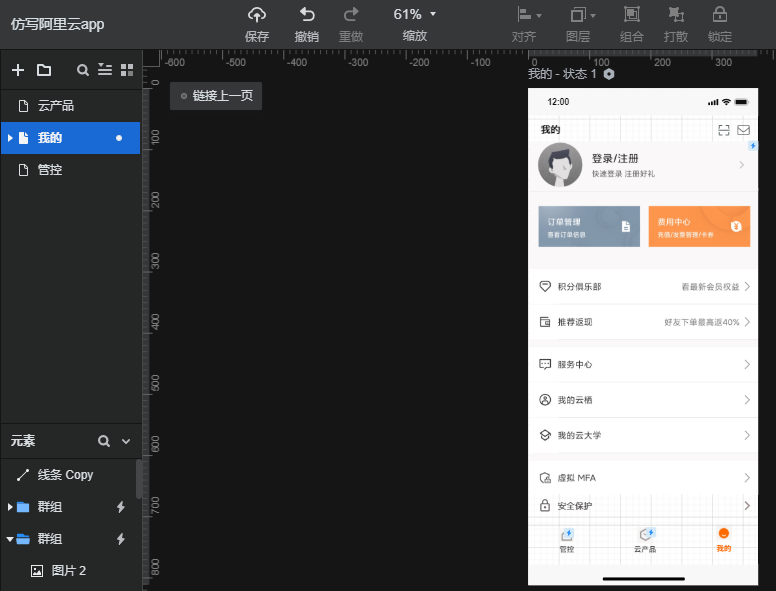
五、我的页面

1.在app分别截取我的页面icon的照片
2.将图片分类上传至素材库
3.组合好icon和文字
4.添加扫一扫、邮箱,返回、锁的等等icon
6.用文字进行组合完成我的页面
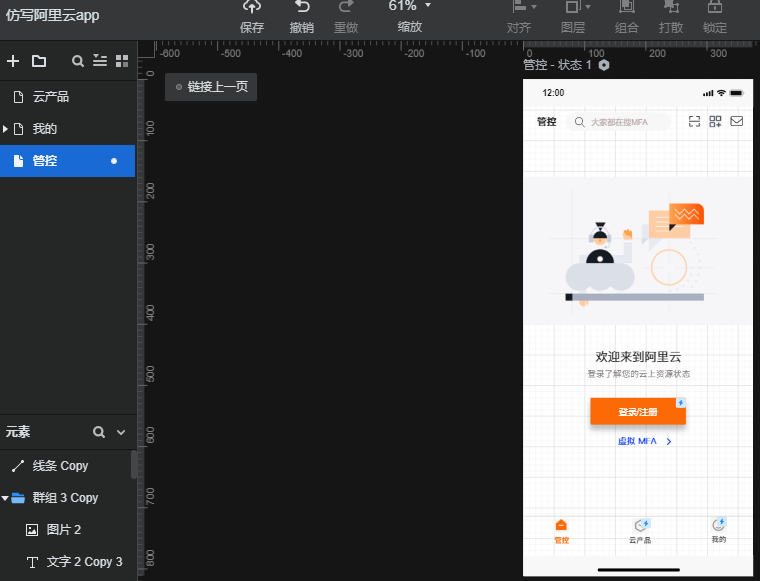
六、管控页面

1.在app分别截取三个页面icon的照片
2.将图片分类上传至素材库
3.组合好icon和文字
4.将云产品页面的顶栏搜索复制,进行布局移动添加额外的中间登录图标
5.制作登录注册按钮、以及虚拟MFA文字的添加
6.分别将顶部右边中间的登录按钮、页面下面的登录注册按钮链接上登录注册页面
总结
第一次用墨刀原型工具仿写阿里云app,感觉发现了新大陆,原来页面还可以先这样画出来,以往我们做app或者做web都是用源码去实现页面的展示。为我们开发程序以及app节省了很多时间,大大提高了我们的开发效率。
1.首先我看到这个作业第一步是将app下载下来,然后仔细观察里面的布局和功能,进行了功能分析后,我对其进行了一个大概的规划。利用墨刀网页版工具创建了一个名为仿写阿里云app的项目,然后创建了三个主页面分别为云产品、我的、和管控页面,首页显示的是云产品页面,其他两个页面通过底部导航栏的点击可以实现跳转功能到达其页面。然后我在我的主页面下面创建了一个子页面——登陆注册页面。
2.云产品的页面进行布局,顶部的搜索栏我首先在基础控件素材库里没找到满意的组合图形,然后发现有一个更丰富的模块广场——素材广场,我搜索了搜索功能正好有一套满足我的组合图形,下载后将其布置到了云产品顶部栏,后面又去素材广场找扫一扫和邮箱的图标,但是发现并没有整套的,我仔细搜寻到一个模板中有我需要的图标,将模板下载后又将里面扫一扫、邮箱图标复制到云产品页面的顶部
3.导航栏的切换,一直在素材库里没找到满意的组合图形,我就直接通过手机截图将需要的图标全部截取下来,利用ps工具修正图标的边缘,以及规划好了它的像素大小防止看起来不一致,在刚开始的时候不是很明白如何利用点击按钮切换选择图标的颜色,通过观察其他模型的模板发现了直接将当前页面的选择的图标进行切换颜色后的图标,以及修正文字的颜色。
4.隐藏按钮的寻觅,在素材库中也找不到,我就利用了阿里巴巴矢量图库找到了满意的隐藏图标
完成这个仿写布局的最大困难就是找图标,以及素材的截取。需要很多额外的软件组合完成,比如图片的调整需要用到ps,不过最后都完成了。
作业表格
| 第一次作业(自我介绍) |
| :-----------------|:--------------- |
| 第二次作业(思维图规划) |
| 第三次作业(仿写阿里云布局) |