8、RESTful案例
8.1、准备工作
Employee类:
public class Employee {
private Integer id;
private String lastName;
private String email;
//1 male, 0 female
private Integer gender;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
public Employee(Integer id, String lastName, String email, Integer
gender) {
super();
this.id = id;
this.lastName = lastName;
this.email = email;
this.gender = gender;
}
public Employee() {
}
}
EmployeeDao类:
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
static{
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));
employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));
employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));
employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));
employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));
}
private static Integer initId = 1006;
public void save(Employee employee){
if(employee.getId() == null){
employee.setId(initId++);
}
employees.put(employee.getId(), employee);
}
public Collection<Employee> getAll(){
return employees.values();
}
public Employee get(Integer id){
return employees.get(id);
}
public void delete(Integer id){
employees.remove(id);
}
}
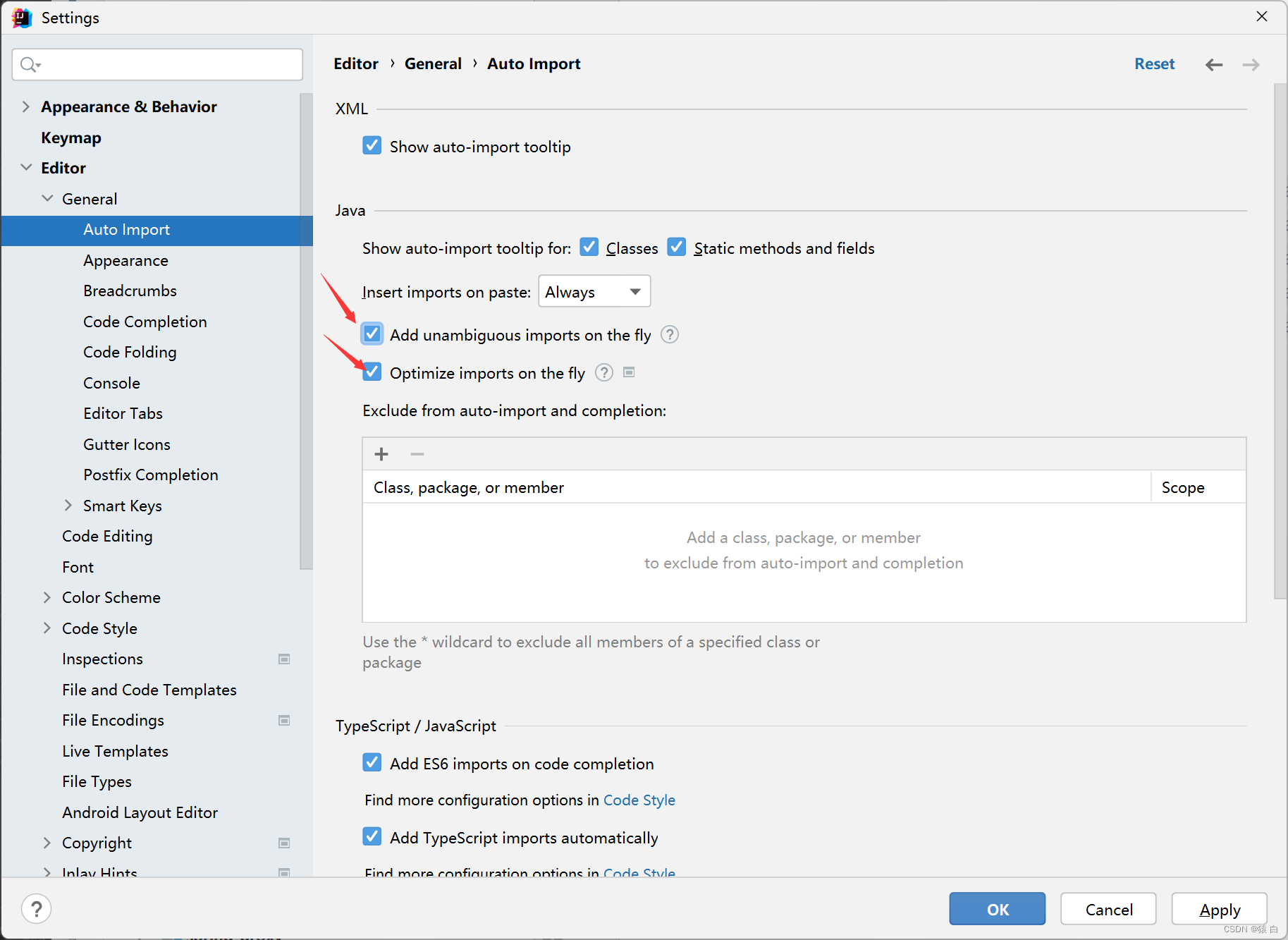
IDEA设置自动导包:

8.2、功能清单
功能 URL 地址 请求方式
访问首页√ / GET
查询全部数据√ /employee GET
删除√ /employee/2 DELETE
跳转到添加数据页面√ /toAdd GET
执行保存√ /employee POST
跳转到更新数据页面√ /employee/2 GET
执行更新√ /employee PUT
8.3、具体功能:访问首页
①配置view-controller
<mvc:view-controller path="/" view-name="index"/>
②创建页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" >
<title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}">访问员工信息</a>
</body>
</html>
8.4、具体功能:查询所有员工数据(列表)
①控制器方法
@Controller
public class EmployeeController {
@Autowired
private EmployeeDao employeeDao;
@GetMapping("/employee")
public String getAllEmployee(Model model){
//获取所有的员工信息
Collection<Employee> all = employeeDao.getAll();
//将所有员工信息在请求域中共享
model.addAttribute("allEmployee",all);
return "employee_list";
}
}

扫描不到,需要更改:
<!-- 自动扫描包 -->
<context:component-scan base-package="com.gao"/>
1
2
@GetMapping("/employee")
public String getAllEmployee(Model model){
//获取所有的员工信息
Collection<Employee> all = employeeDao.getAll();
//将所有员工信息在请求域中共享
model.addAttribute("allEmployee",all);
return "employee_list";
}
新建html(employee_list):
<table>
<tr>
<th colspan="5">employee_list</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options</th>
</tr>
<tr th:each="employee : ${allEmployee}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a href="">update</a>
<a href="">delete</a>
</td>
</tr>
</table>
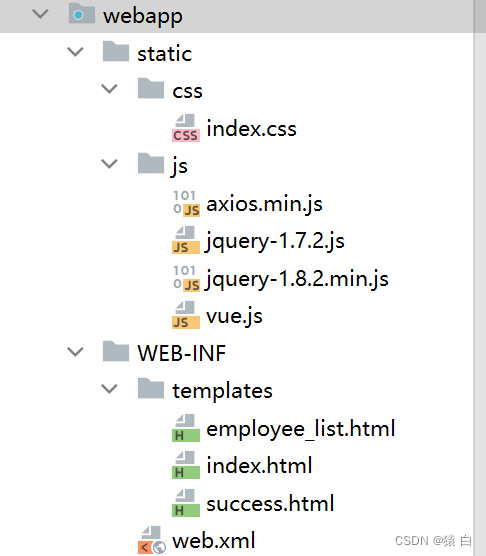
处理静态资源
static静态资源:

引入资源:
<head>
<meta charset="UTF-8">
<title>employee_list</title>
<link rel="stylesheet" th:href="@{/static/css/index.css}">
</head>
配置
<!--
配置默认的servlet处理静态资源
当前工程的web.xml配置的前端控制器DispatcherServlet中的url-pattern是/
tomcat的web.xml配置的DefaultServlet的url-pattern也是/
此时,浏览器发送的请求会优先被DispatcherServlet进行处理,但是DispatcherServlet无法处理静态资源
若配置了 <mvc:default-servlet-handler/>,此时浏览器发送的请求会被DefaultServlet处理
若配置了 <mvc:default-servlet-handler/>和<mvc:annotation-driven/>
浏览器发送的请求会被DispatcherServlet处理,无法处理再交给DefaultServlet处理
-->
<!--
处理静态资源,例如html、js、css、jpg
若只设置该标签,则只能访问静态资源,其他请求则无法访问
此时必须设置<mvc:annotation-driven/>解决问题
-->
<mvc:default-servlet-handler/>
8.5、具体功能:删除
使用Vue.js
通过vue处理点击事件
<div id="app">
<table>
<tr>
<th colspan="5">employee_list</th>
</tr>
<tr>
<th>id</th>
<th>lastName</th>
<th>email</th>
<th>gender</th>
<th>options(<a th:href="@{/to/add}">add</a>)</th>
</tr>
<tr th:each="employee : ${allEmployee}">
<td th:text="${employee.id}"></td>
<td th:text="${employee.lastName}"></td>
<td th:text="${employee.email}"></td>
<td th:text="${employee.gender}"></td>
<td>
<a @click="deleteEmployee"
th:href="@{'/employee/' + ${employee.id}}">delete</a>
<a th:href="@{'/employee/' + ${employee.id}}">update</a>
</td>
</tr>
</table>
<form id="delete_form" method="post">
<input type="hidden" name="_method" value="delete">
</form>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
methods:{
//event表示当前事件
deleteEmployee:function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
});
</script>
@DeleteMapping("/employee/{id}")
public String deleteEmployee(@PathVariable("id") Integer id){
//删除员工信息
employeeDao.delete(id);
//重定向到列表
return "redirect:/employee";
}
8.6、具体功能:添加数据
实现跳转到添加数据页面:
<th>options(<a th:href="@{/to/add}">add</a>)</th>
1
springmvc.xml配置:
<mvc:view-controller path="/" view-name="index"></mvc:view-controller>
<mvc:view-controller path="/to/add" view-name="employee_add"></mvc:view-controller>
1
2
employee_add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>employee_add</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
lastName:<input type="text" name="lastName"><br>
email:<input type="text" name="email"><br>
gender:<input type="radio" name="gender" value="1">male
<input type="radio" name="gender" value="0">female<br>
<input type="submit" value="add"><br>
</form>
</body>
</html>
重定向跳转:
@PostMapping("/employee")
public String addEmployee(Employee employee){
//保存员工信息
employeeDao.save(employee);
return "redirect:/employee";
}
8.7、具体功能:修改数据
update(注意格式)
<a th:href="@{'/employee/' + ${employee.id}}">update</a>
1
页面跳转:
@GetMapping("/employee/{id}")
public String toUpdate(@PathVariable("id") Integer id,Model model){
//根据id查询员工信息
Employee employee = employeeDao.get(id);
//将员工信息共享到请求域中
model.addAttribute("employee",employee);
//跳转到employee_update.html
return "employee_update";
}
employee_update页面:
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}">
<br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
<!--
th:field="${employee.gender}"可用于单选框或复选框的回显
</body>
</html>
若单选框的value和employee.gender的值一致,则添加checked="checked"属性
-->
gender:<input type="radio" name="gender" value="1"
th:field="${employee.gender}">male
<input type="radio" name="gender" value="0"
th:field="${employee.gender}">female<br>
<input type="submit" value="update"><br>
</form>
update操作:
@PutMapping("/employee")
public String updateEmployee(Employee employee){
//修改员工信息
employeeDao.save(employee);
return "redirect:/employee";
}

