使用Jquery的Ajax实现无刷新更新,修改,删除页面
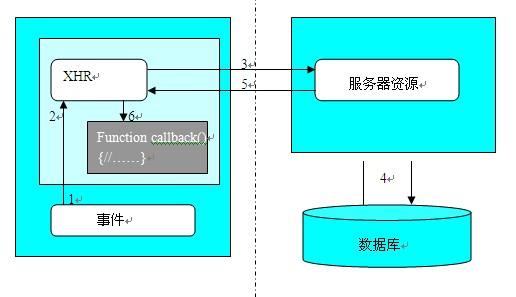
本文将向大家讲述一下最近工作的一些总结,主要包括了以下内容,注册界面以及详细信息界面的编辑。主要是介绍了AJAX技术,因为我觉得其他方面没什么好介绍的。首先是跟大家说一下Ajax的优点,假如你删除了一个页面的内容,你想当于点击了一个按钮,那么这个页面必然发生了回发事件,也就是说,你的页面必然被刷新了一次。以下是我从网上找来的一张Ajax的原理图,本人PS技术太差了,所以索性从网上找算了。
其实我个人对于Ajax技术的理解并没有上面图那么复杂,我觉得Ajax就是首先发一个get或者post的请求给一个专门处理ajax数据访问层的页面,然后这个页面再Response.wiret有用的数据回传给要修改数据的页面,就这么简单。如下面的代码,用jquery写的。先发一个请求给一个专门的页面,带上ID值(当然这个根据具体的业务需求来定),然后在这个RefreshImage页面Respon.write查询出来的数据,然后再填充到相对应的DIV当中去。
置于RefreshImg是一个刷新的页面,我把代码放出来,其实很简单。就是返回字符串。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | using System;using System.Collections.Generic;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data;public partial class register_RefreshImg : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { string images = ShowImages(Request["idw"]); Response.Write(images); //输出,相当于再次进行查询操作,使用了下面的showImages方法 } private string ShowImages(string images) { cs.Common.Web.BasePage bp = new cs.Common.Web.BasePage(); //先查出CID对应的所有 string sqlCid = "select * from t_sys_userupload where id='" + images + "'"; DataSet setCid = bp.DataManager.Fill(sqlCid); string cid=""; foreach (DataRow Row in setCid.Tables[0].Rows) { cid = Row["cid"].ToString(); break; } string sql1 = "select * from t_sys_userupload where cid='" + cid + "'"; DataSet ds1 = bp.DataManager.Fill(sql1); string s = ""; if (ds1 != null && ds1.Tables.Count > 0 && ds1.Tables[0].Rows.Count > 0) { foreach (DataRow dr in ds1.Tables[0].Rows) { s += "<li ><img class='imgBorder' id='" + dr["id"].ToString() + "' src='" + dr["imageurl"].ToString() + "' border='0' /><a href='#'>" + (dr["title"].ToString().Length > 10 ? dr["title"].ToString().Substring(0, 7) + "..." : dr["title"].ToString()) + "</a><div style='right:1.5px;top:5px;'><a href='#' onclick=\"return deletes('" + dr["id"].ToString() + "')\"><img src=\"images/hide2.png\" width=\"20\" height=\"20\"></a></div></li>"; } } return s; }} |
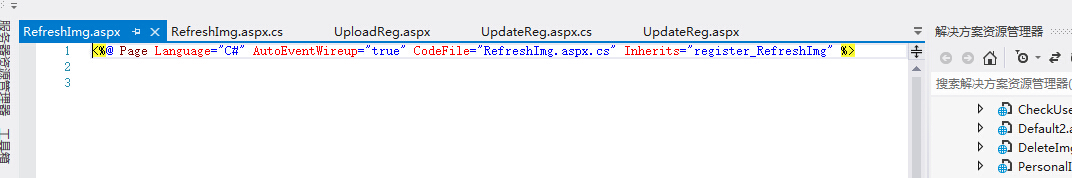
唯一需要注意的就是aspx页面里不能有任何数据,只能有第一行,否则就会输出其他的无关的东西。如下图:
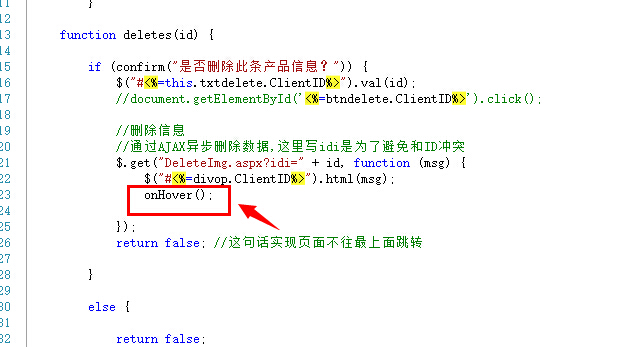
上面的只是一个示例而已,具体的删除,更新,或者插入都是一个模式,还有一点需要注意,如果你使用了删除,修改的AJAX的话,那么当页面第一次载入时候的DOM将会无效。比如你删除了一个图片,然后向再修改其他图片的话,那么就不会有用,唯一的办法就是重新载入DOM,如下图的onHover方法就是。
下面是OnHover的代码,重新应用了DOM树。
具体的修改和删除我就不多累赘了,就是改一句SQL的问题。
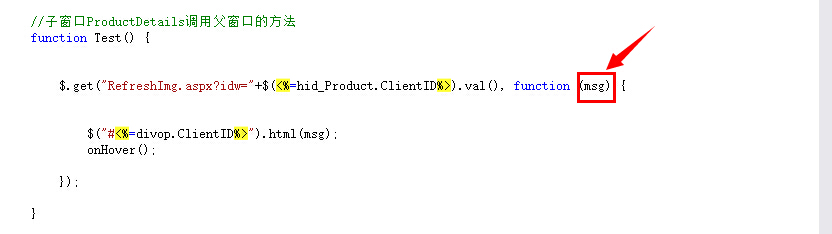
还给大家补充最后一点,如果弹出窗口想要调用父窗口的方法,就用window.opener.xxx()就OK了,当然前提是你的窗口是用window.open方式打开的。
因为假如你想在弹出窗实现刷新弹出窗修改内容刷新父窗口内容,就要用到上述方法。
另外大家可能还会碰到一个小BUG,就是删除操作以后,就算是不刷新页面,页面也会回到顶部,其实这个问题很简单,只要在JS方法的最后加上一句return false就行了。然后这个方法onclientclick的时候return xxx()就行了。
__EOF__
作 者:ღKawaii
出 处:https://www.cnblogs.com/kmsfan/p/4112350.html
关于博主:一个普通的小码农,为了梦想奋斗
版权声明:署名 - 非商业性使用 - 禁止演绎,协议普通文本 | 协议法律文本。
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
出处:http://www.cnblogs.com/kmsfan
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
欢迎大家加入KMSFan之家,以及访问我的优酷空间!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?