vue3.x的生命周期和钩子函数
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method onBeforeMount() : 组件挂载到节点上之前执行的函数。 onMounted() : 组件挂载完成后执行的函数。 onBeforeUpdate(): 组件更新之前执行的函数。 onUpdated(): 组件更新完成之后执行的函数。 onBeforeUnmount(): 组件卸载之前执行的函数。 onUnmounted(): 组件卸载完成后执行的函数 onActivated(): 被包含在<keep-alive>中的组件,会多出两个生命周期钩子函数。被激活时执行。 onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。 onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数
vue2 与 vue3 的钩子函数对比
vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated errorCaptured -> onErrorCaptured
注:vue3还新增了onRenderTracked和onRenderTriggered函数,官方说是用来调试使用的
<template>
<div>
<div>{{ classname }}-------{{index}}-------{{jobname}}</div>
<button @click="changeClassname">change语言名称</button>
</div>
</template>
<script >
import { onRenderTracked, onRenderTriggered, reactive, toRefs } from 'vue'
export default {
name: 'TrackedAndTriggered',
setup() {
const data = reactive({
classname: 'javascript',
jobname: 'web前端',
index: 1,
changeClassname: () => {
data.index++
data.classname = `vue3.0`
},
})
onRenderTracked((e) => {
console.log(e)
console.log('状态跟踪')
})
onRenderTriggered((e) => {
console.log(e)
console.log('状态触发')
})
return {
...toRefs(data),
}
},
}
</script>
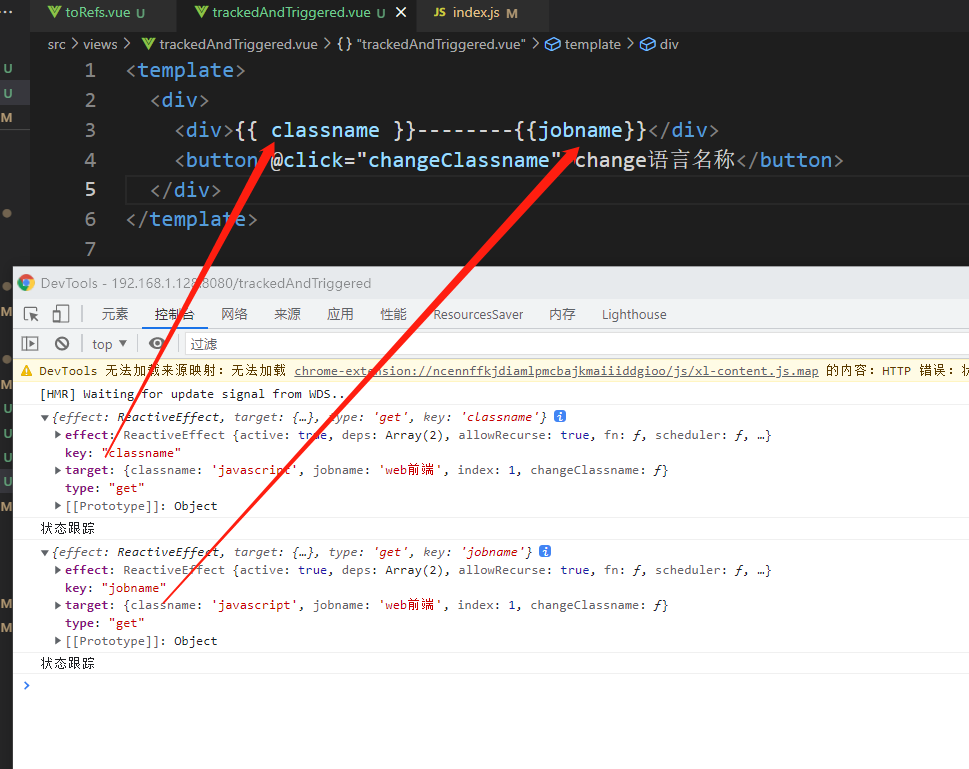
onRenderTracked状态跟踪:
跟踪页面上所有响应式变量和方法的状态。就是return返回去的值,它都会跟踪。只要页面有update的情况,它就会跟踪,然后生成一个event对象,可以通过event对象来查找程序的bug所在。

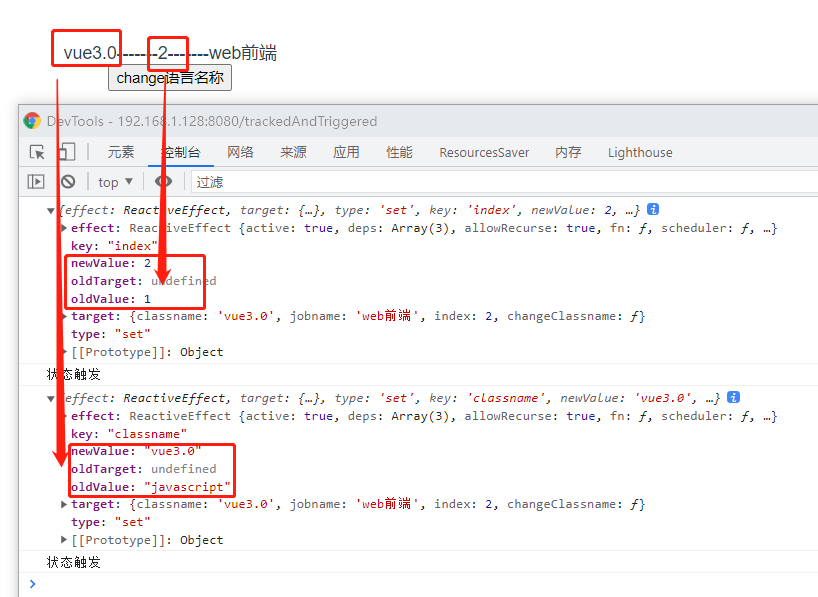
onRenderTriggered状态触发:
不会跟踪每一个值,而是给你变化值的信息,并且新值和旧值都会给你明确的展示出来。

本文作者:口木秋子
本文链接:https://www.cnblogs.com/kmqz/p/15796783.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步