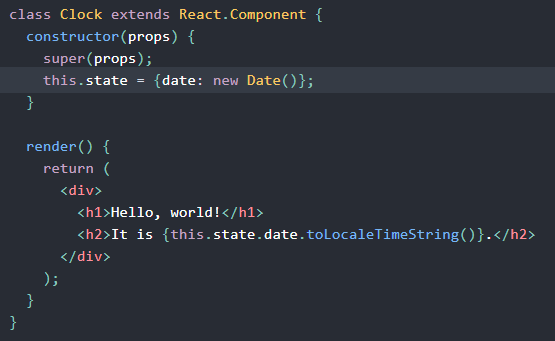
react将函数组件转换成 class 组件;class 组件中添加局部的 state
转换五步:
- 创建一个同名的 class (es6),并且继承于 React.Component;
- 添加一个空的 render() 方法;
- 将函数体移动到 render() 方法中;
- 在 render() 方法中使用 this.props 替换props;
- 删除剩余的空函数声明;
添加三步:
把 render() 方法中的 this.props.data 替换成 this.state.date
添加一个 class 构造函数 constructor,然后在该函数中为 this.state 赋初值;
移出组件元素中的属性;

class 是es6提供的一种“语法糖”,优雅且更像面向对象的编程。
constructor() 是类的构造方法。是个默认方法,new命令创建对象实例时自动调用。
一个类必有 constructor() ,即使你没有添加构造函数,也会有一个默认的构造函数的。
constructor若无特定指定下返回全新的对象,一般返回实例对象 this。
super 关键字,有当函数、对象两种使用。
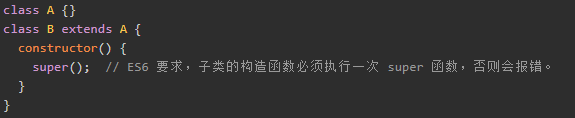
函数:

必须调用 super 方法,因子类B无自己的 this 对象,需继承父类A的 this 对象进行加工。super 代表父类A的构造函数,但返回的是子类B的实例,所以 super 内部 this 指向B。
对象:
普通方法:指向父类的原型对象;静态方法:指向父类
关于 setState() 三件事:
不要直接修改State;
State 的更新可能是异步的;
State 的更新会被合并;

