作业概述
| 这个作业属于哪个课程 | 计科22级12班 - 广东工业大学 |
|---|---|
| 这个作业的要求在哪里 | 团队作业3--需求改进 & 系统设计 |
| 这个作业的目标 | 需求改进&系统设计 |
需求&原型改进
课堂反馈问题与改进
我们针对课堂上老师的意见进行了需求调整。以下列出具体问题和改进措施:
-
问题1:原型设计没有充分考虑移动端的用户体验。
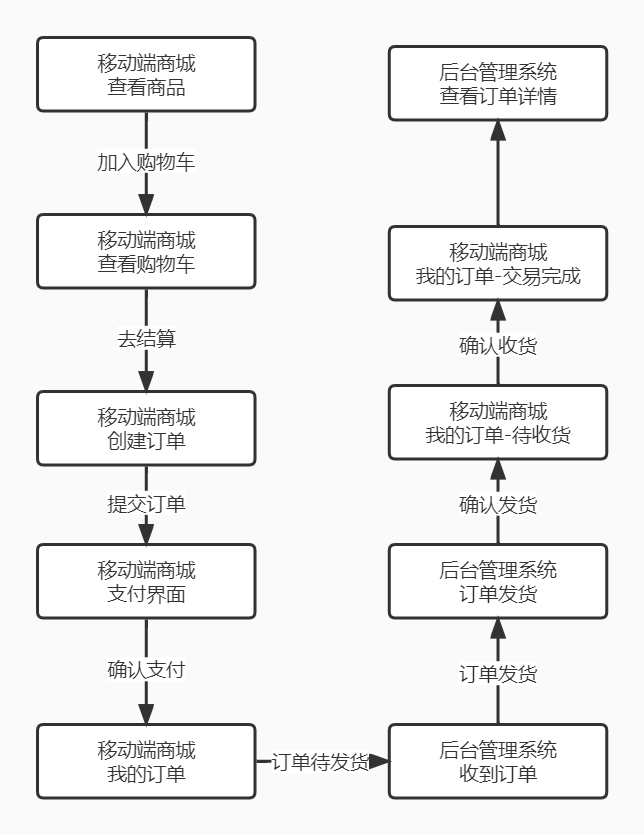
改进1:增加了移动端适配的用户界面设计,优化了移动端购物流程。 -
问题2:购物流程缺乏推荐和个性化功能。
改进2:引入了基于用户历史行为的推荐算法,以提供更个性化的购物体验。 -
问题3:需求规格书中对一些模块描述不够详细。
改进3:补充了会员管理、客服中心等模块的详细功能描述,包括每个模块的用户交互流程。
用户调研与需求验证
我们与目标用户进一步沟通,了解用户的需求痛点。通过调查发现,用户关注的核心需求是商品推荐和购物流程简洁,进一步验证了我们的需求改进方向。
功能定位与优先级分析
根据《构建之法》第5节中的功能优先级分析,采用四个象限来划分功能的优先级:
高优先级:商品推荐、购物车、订单管理。
中优先级:会员中心、促销活动。
低优先级:内容管理、统计报表。
暂缓开发:高级数据分析功能。
系统设计
架构设计
为了实现需求,系统采用了分层式架构,主要包括以下几个部分:
前端层:使用Vue框架和移动端uni-app实现,为用户提供响应式的购物体验。
业务逻辑层:基于Spring Boot实现,负责业务逻辑的处理。
数据访问层:使用MyBatis与MySQL、MongoDB数据库交互,确保数据存储和访问的高效性。
搜索引擎:使用Elasticsearch提升搜索速度和商品推荐的精确性。
消息队列:通过RabbitMQ实现异步处理,例如订单处理通知等。

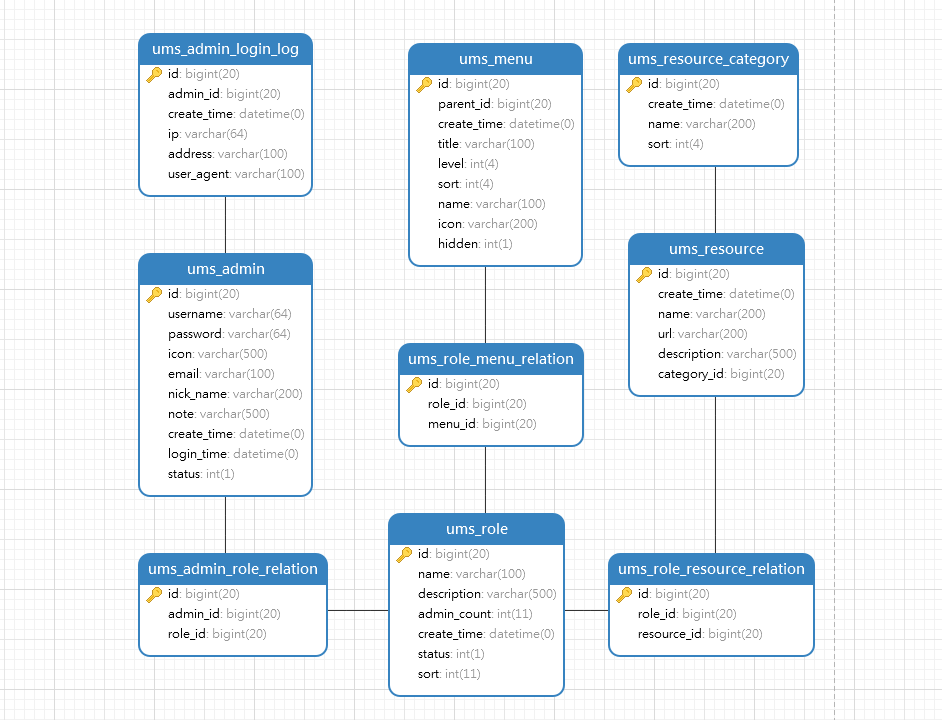
数据库设计与ER图
数据库的核心表包括用户、商品、订单、购物车等,确保数据的关联性和查询效率。

Alpha任务分配计划
根据功能优先级选择本次迭代的主要开发功能,包括商品展示、购物流程、用户注册等模块。
Sprint Backlog 任务分解
- 商品展示模块
-
任务1:前端界面设计 - 4小时
设计商品展示页面,包括商品卡片、分页、筛选等元素的布局。 -
任务2:后端接口开发 - 6小时
开发商品信息获取接口,通过MyBatis从数据库中查询商品数据并返回。 -
任务3:Elasticsearch搜索集成 - 5小时
将商品信息索引到Elasticsearch,支持按关键词搜索和筛选。 -
任务4:前端商品筛选功能 - 3小时
实现商品的分类筛选、价格区间筛选等前端筛选功能。 -
任务5:测试商品展示模块 - 2小时
对商品展示功能进行单元测试和功能测试,确保数据展示的准确性。
- 购物车模块
-
任务1:添加商品到购物车 - 2小时
开发添加商品至购物车的后端接口,并更新购物车数据库表。 -
任务2:购物车页面开发 - 5小时
设计和开发购物车页面,展示已添加商品的详细信息(如数量、价格、总价等)。 -
任务3:更新购物车商品数量 - 3小时
实现前端和后端交互,使用户可以增减购物车中商品的数量。 -
任务4:移除购物车商品 - 2小时
开发移除购物车中商品的功能,包括前端交互和后端接口。 -
任务5:测试购物车模块 - 3小时
检查购物车功能的各个接口,确保添加、更新和移除功能正常运作。
- 用户注册与登录模块
-
任务1:前端注册页面设计 - 3小时
设计用户注册界面,包含用户名、密码、邮箱等输入字段。 -
任务2:注册功能后端开发 - 5小时
开发用户注册接口,完成用户数据验证、加密存储等功能。 -
任务3:前端登录页面设计 - 3小时
设计登录页面,包括用户名、密码输入框和登录按钮。 -
任务4:登录功能后端开发 - 5小时
实现用户登录接口,进行身份验证、生成并返回Token。 -
任务5:会话管理与Token验证 - 4小时
设计Token验证机制和会话管理,确保用户登录状态的安全性。 -
任务6:测试用户注册与登录模块 - 3小时
测试用户注册、登录和Token验证功能,确保用户信息安全且功能顺畅。
- 订单管理模块
-
任务1:订单生成接口 - 4小时
实现订单生成逻辑,包括商品数量检查、库存更新和总价计算等。 -
任务2:订单支付流程 - 5小时
模拟订单支付流程,更新支付状态并记录支付信息。 -
任务3:订单历史页面设计 - 3小时
开发订单历史页面,显示用户的所有订单详情。 -
任务4:取消订单功能 - 2小时
开发订单取消接口,支持用户在未支付时取消订单并恢复库存。 -
任务5:测试订单管理模块 - 3小时
测试订单生成、支付、取消等功能,确保订单流程正常运行。
- 管理后台系统
-
任务1:后台商品管理页面 - 4小时
设计商品管理页面,支持商品信息查看和编辑。 -
任务2:订单管理界面开发 - 3小时
开发订单管理页面,管理员可以查看并更新订单状态。 -
任务3:权限管理设置 - 4小时
实现管理员权限控制,包括角色分配和权限验证。 -
任务4:测试管理后台功能 - 3小时
对管理后台的功能模块进行测试,确保数据的准确性和安全性。
- 通用任务
-
任务1:代码合并与代码审查 - 2小时
在开发阶段定期合并代码,进行代码审查以确保代码质量。 -
任务2:部署测试环境 - 2小时
使用Docker将系统部署到测试环境,确保开发环境与生产环境一致。 -
任务3:编写开发文档 - 3小时
撰写本次迭代的开发文档,包括接口文档和数据库说明文档。
迭代冲刺计划
绘制了Alpha阶段的甘特图,确保每个任务有清晰的时间节点和依赖关系。
| 任务 | 预估时间 | 负责团队成员 | 开始日期 | 完成日期 | 任务依赖 |
|---|---|---|---|---|---|
| 商品展示模块 | 2周 | 前端+后端 | 11月11日 | 11月25日 | 无 |
| - 前端界面设计 | 4小时 | 前端 | 11月11日 | 11月11日 | 无 |
| - 后端接口开发 | 6小时 | 后端 | 11月12日 | 11月13日 | 无 |
| - Elasticsearch搜索集成 | 5小时 | 后端 | 11月14日 | 11月15日 | 无 |
| - 前端筛选功能 | 3小时 | 前端 | 11月16日 | 11月16日 | 无 |
| - 测试 | 2小时 | 测试人员 | 11月18日 | 11月18日 | 所有子任务 |
| 购物车模块 | 1周 | 前端+后端 | 11月18日 | 11月25日 | 无 |
| - 添加商品 | 2小时 | 后端 | 11月18日 | 11月18日 | 无 |
| - 购物车页面开发 | 5小时 | 前端 | 11月19日 | 11月19日 | 无 |
| - 更新商品数量 | 3小时 | 前端+后端 | 11月20日 | 11月20日 | 无 |
| - 移除商品 | 2小时 | 前端+后端 | 11月21日 | 11月21日 | 无 |
| - 测试 | 3小时 | 测试人员 | 11月25日 | 11月25日 | 所有子任务 |
| 用户注册与登录模块 | 1周 | 前端+后端 | 11月11日 | 11月18日 | 无 |
| - 注册页面设计 | 3小时 | 前端 | 11月11日 | 11月11日 | 无 |
| - 注册接口开发 | 5小时 | 后端 | 11月12日 | 11月12日 | 无 |
| - 登录页面设计 | 3小时 | 前端 | 11月13日 | 11月13日 | 无 |
| - 登录接口开发 | 5小时 | 后端 | 11月14日 | 11月14日 | 无 |
| - 会话管理 | 4小时 | 后端 | 11月15日 | 11月15日 | 无 |
| - 测试 | 3小时 | 测试人员 | 11月18日 | 11月18日 | 所有子任务 |
| 订单管理模块 | 1周 | 前端+后端 | 11月18日 | 11月25日 | 无 |
| - 订单生成 | 4小时 | 后端 | 11月18日 | 11月18日 | 无 |
| - 支付流程 | 5小时 | 后端 | 11月19日 | 11月19日 | 无 |
| - 订单历史页面 | 3小时 | 前端 | 11月20日 | 11月20日 | 无 |
| - 取消订单 | 2小时 | 后端 | 11月21日 | 11月21日 | 无 |
| - 测试 | 3小时 | 测试人员 | 11月25日 | 11月25日 | 所有子任务 |
| 管理后台系统模块 | 2周 | 前端+后端 | 11月11日 | 11月25日 | 无 |
| - 商品管理页面 | 4小时 | 后端 | 11月11日 | 11月11日 | 无 |
| - 订单管理界面 | 3小时 | 后端 | 11月12日 | 11月12日 | 无 |
| - 权限管理 | 4小时 | 后端 | 11月13日 | 11月13日 | 无 |
| - 测试 | 3小时 | 测试人员 | 11月25日 | 11月25日 | 所有子任务 |
| 通用任务 | 1周 | 全体 | 11月25日 | 12月2日 | 无 |
| - 代码合并与审查 | 2小时 | 全体 | 11月25日 | 11月25日 | 无 |
| - 部署测试环境 | 2小时 | DevOps | 11月26日 | 11月26日 | 无 |
| - 开发文档编写 | 3小时 | 全体 | 11月27日 | 12月2日 | 无 |
测试计划
测试将与开发同步进行。主要测试内容包括:
功能测试:验证每个模块功能是否正确实现。
性能测试:对搜索、购物流程进行性能测试,确保在高并发下系统稳定。
兼容性测试:测试在不同设备和浏览器上的兼容性,确保用户体验一致。




