在当前的Js中一共有6中简单的数据类型
分别是
String Number Null Nndefined 布尔 Symbol
以及一种复杂的数据类型
Object
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在JS中又包含着两种不同类型的数据 ,原始值和引用值 (原始类型)(引用类型)
而原始值 就是上面所提到的6种简单的数据类型 保存原始值的变量是按值 (by value)访问的,因为我们操作的就是存储在变量中的实际值。
而引用值,主要指的是Object这复杂的数据类型
let name1='tom'
let name2=new String('mary')
name1.age=26
name2.age=26
console.log(name1.age) // undefind
console.log(name2.age) //26
//使用new创建的原始类型的数据 ,会创建一个Object 的数据
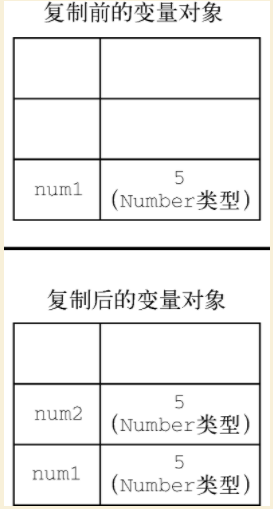
关于原始值 (上面六种简单的数据类型)与 引用值(复杂数据类型Object)最大的不同也在于 原始值在被复制的时候,两个变量都会有值,二者不会相互关联
例如
let name='tom' let name2=name
//此时 name name2都是两个变量
let name=‘jeck’
console.log(name) //jeck
console.log(name2) //tom

------------------------------------
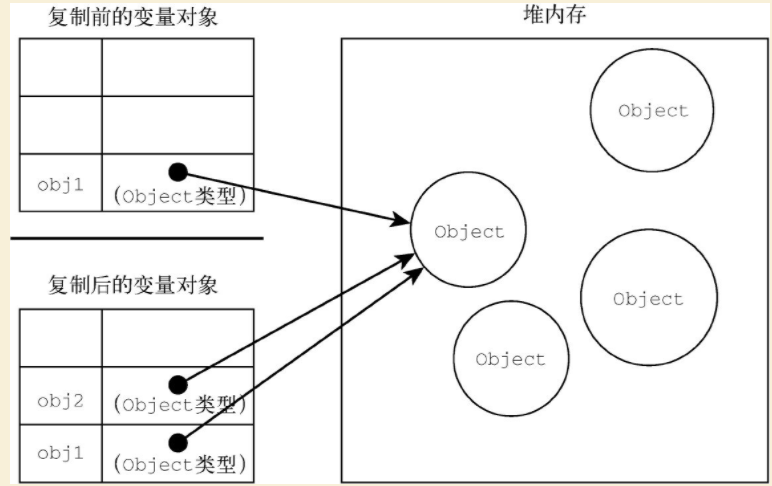
而引用值更像是 就是Object类型的数据 ,在复制这种数据的时候,是复制的指向地址,二者还会相互关联
let name=new Object() let name1=name name.age=26 console.log(name1.age) //26 //此时 name1 与 name 保存的是一个地址,在赋值后,二者同时指向了内存中的的一块地方,所以改变其中一个,二者都会被改变

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
JS中的执行上下文
通俗一点也就是作用域,在浏览器中,最外层的作用域就是window,可以访问到使用var声明的变量以及 函数,但是访问不到使用let const声明的变量
然后就是函数的作用域
上下文中的代码在执行的时候,会创建变量对象的一个作用域链 (scope chain)。这个作用域链决定了各级上下文中的代码在访问变量和函数时的顺序。(书中的解释 有点不好理解)
程序在执行时候,会根据每个变量而创建一个作用域链,通过这个作用域链来访问变量以及函数
说白了主要有两种全局作用域以及函数作用域 而在函数作用域中可以访问到全局作用域
而在函数作用域中使用var 或者 let 声明的变量在全局作用域中不会被访问到
let color='red'
change(){
if(color=='red'){
color='green'
}
}
在这段代码中,change函数他的作用域链有两个对象 一个是最外部的color 还一个就是一个是它自己的变量对象(就是定义arguments 对象的那个)
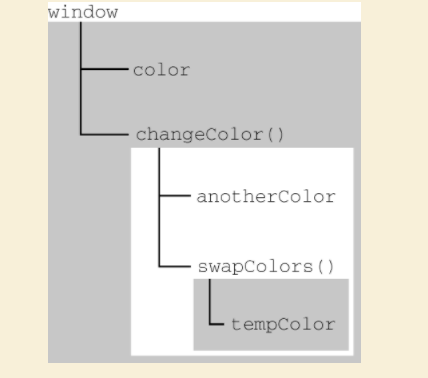
var color = "blue";
function changeColor() {
let anotherColor = "red";
function swapColors() {
let tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color、anotherColor和tempColor
}
// 这里可以访问color和anotherColor,但访问不到tempColor
swapColors();
}
// 这里只能访问color
changeColor();
这张图很好的解释了这段代码 以及 所有变量以及函数的作用域