Django 中使用 js 操作 cookies
session与cookie对比
Cookie:
保存在用户浏览器端的键值对
本地可以修改;如果有敏感信息,可以被看到
Session:
保存在服务器端的键值对
服务端:保存键值对{'随机字符串':{……用户信息……}},通过cookie保存随机字符串到客户端上。
在 app01 上添加文件夹 static ,并把 jquery.cookie.js 和 jquery.min.js 放入
在 templates 文件夹下添加 js_cookie.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/jquery.min.js"></script>
<script src="/static/jquery.cookie.js"></script>
</head>
<body>
</body>
</html>
修改 views.py,在最后添加
def js_cookie(req):
obj = render(req, 'js_cookie.html')
obj.set_signed_cookie('what', 'else')
# 对应的如果要获取加密的 cookie 值,需要使用 get_signed_cookie()方法
return obj
修改 urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login.html', views.login),
path('index.html', views.index),
path('js_cookie.html', views.js_cookie),
]
在 settings.py 添加
STATICFILES_DIRS=(
os.path.join(BASE_DIR, "static"),
)
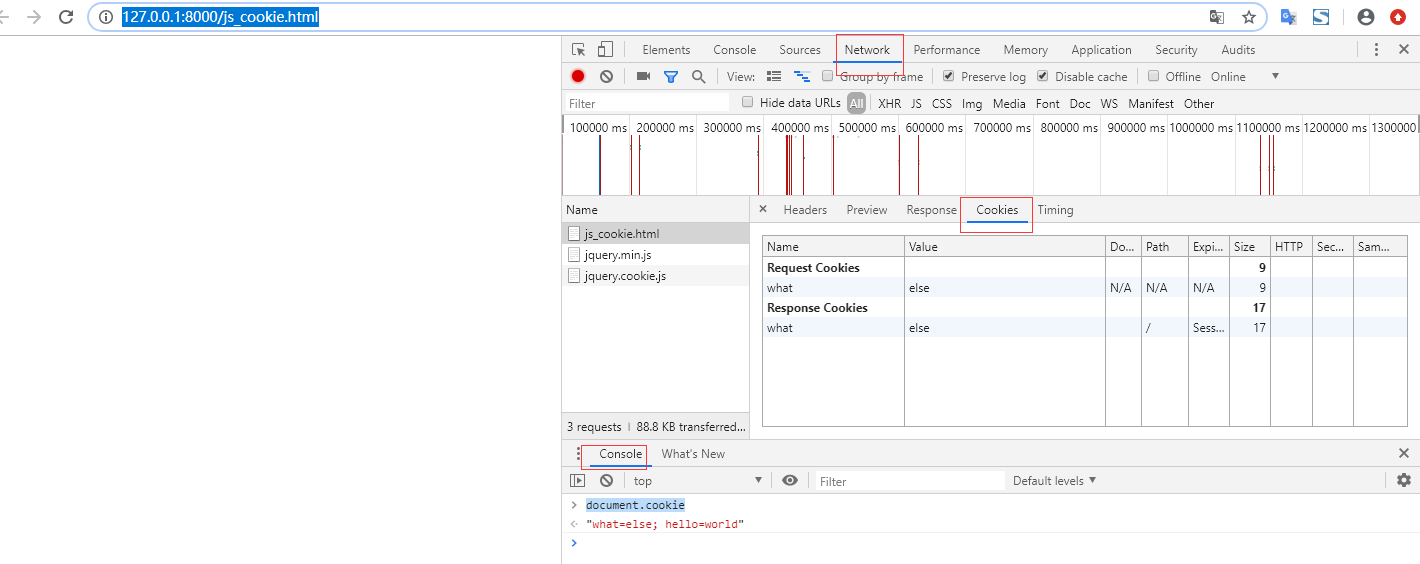
在浏览器上输入 http://127.0.0.1:8000/js_cookie.html
按 F12 选择 Network 点击 Cookies ,可以查看 cookies ,在 Console 处可以输入 js 命令

# 查看现有 cookies
document.cookie
# 设置 cookies
document.cookie = 'k1=v1'
# jquery 获取 k1 的值
$.cookie('k1')
# jquery 设置 cookie
$.cookie('k2','v2')



