如何在Markdown文档中插入空格?
简单说
在 Markdown 文档中,可以直接采用 HTML 标记插入空格(blank space),而且无需任何其他前缀或分隔符。具体如下所示:
- 插入一个空格 (non-breaking space)
或   或  
- 插入两个空格 (en space)
  或   或  
- 插入四个空格 (em space)
  或   或  
- 插入细空格 (thin space)
  或   或  
注意:不要漏掉分号。
更多解释
在SGML(Standard Generalized Markup Language, 标准的通用标记语言), HTML(Hyper Text Markup Language, 超文本标记语言)和XML(Extensible Markup Language, 扩展标记语言)中,被称为字符数据(character data)和属性值 (attribute values) 的逻辑结构 (logical construct) 是由字符序列组成的。字符序列中的每个字符可以直接由自身表示,也可以由称为字符引用(character reference)的一系列字符表示。
字符引用可以分为字符值引用(numeric character reference)和字符实体引用 (character entity reference)。    等属于字符值引用。       属于字符实体引用。
字符值引用是指由通用字符集编码(Universal Character Set)/Unicode表示代码点(code point),使用格式如下:
&#nnnn;
或
&#xhhhh;
其中,nnnn 是十进制形式的代码点,hhhh 是十六进制形式的代码点。在 XML 文档中,x 必须是小写的。nnnn 或 hhhh 可能是任何数量的数字,也可能包含前导0。hhhh 可以大小写混合使用,但大写是通常的风格。
字符实体引用是指由实体名表示字符。实体必须是预定义的(编译进标记语言),或者在 Document Type Definition(DTD) 中明确声明。使用格式如下:
&name;
其中 name 是大小写敏感的实体名。分号是必须的。
对于不同宽度的空格的字符实体引用表示中,en 和 em 两者均为排版单位 (typographic unit), en 的宽度是 em 宽度的一半。在排印(typography)中,细空格(thin space)通常是宽度为 em 的 1/5 或 1/6 的空格字符。它用于添加一个狭窄的空格,例如在嵌套的引号之间或分隔相互干扰的标志符号。普通空格,即是不换行空格(Non-breaking space)。
示例
本示例为展示不同宽度的空格的 Markdown 文档。在每行文本开头,采用不同的方式,插入文本所描述的空格,具体内容如下:
# Spaces
## character entity reference
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
## numeric character reference in decimal form
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
## numeric character reference in hexadecimal form
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
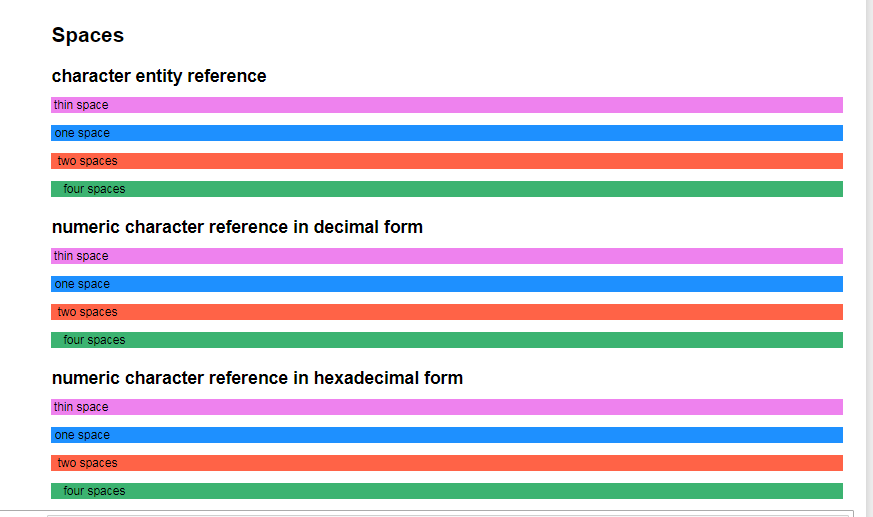
在 Spaces_Display.ipynb (Jupyter notebook) 中的展示结果,如下图所示

参考资料
1. Markdown syntax. https://daringfireball.net/projects/markdown/syntax
2. How to Insert Spaces in HTML. https://www.wikihow.com/Insert-Spaces-in-HTML
3. List of XML and HTML character entity references. https://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references
4. Numeric character reference - Wikipedia. https://en.wikipedia.org/wiki/Numeric_character_reference
5. Non-breaking space - Wikipedia. https://en.wikipedia.org/wiki/Non-breaking_space
6. Em (typography) - Wikipedia. https://en.wikipedia.org/wiki/Em_(typography)
7. Thin space - Wikipedia. https://en.wikipedia.org/wiki/Thin_space
8. En (typography) - Wikipedia. https://en.wikipedia.org/wiki/En_(typography)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号