commitizen规范代码提交
转载链接:https://www.jianshu.com/p/bd712e42f2e9
参考链接:https://segmentfault.com/a/1190000009048911
平时提交的变动信息是应该遵循 Angular 规范 的,标准格式为:
<类型>[可选的作用域]: <描述>
[可选的正文]
[可选的脚注]
提交说明包含了下面的结构化元素,以向类库使用者表明其意图:
- fix: 类型 为
fix的提交表示在代码库中修复了一个 bug(这和语义化版本中的PATCH相对应)。 - feat: 类型 为
feat的提交表示在代码库中新增了一个功能(这和语义化版本中的MINOR相对应)。 - BREAKING CHANGE: 在可选的正文或脚注的起始位置带有
BREAKING CHANGE:的提交,表示引入了破坏性变更(这和语义化版本中的MAJOR相对应)。破坏性变更可以是任意 类型 提交的一部分。对于fix:、feat:和chore:,乃至更多其它的 类型 而言,它都是有效的。 - 其它在
fix:和feat:之外的提交 类型 也都是支持的,例如 Angular 约定 中推荐使用docs:、style:、refactor:、perf:、test:、chore:,但这些标签在约定式提交规范中并不是强制性的。
其他标签含义:
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
约定式提交规范
本文档中的关键词 “必须”、“禁止”、“需要”、“应当”、“不应当”、“应该”、“不应该”、“推荐”、“可以” 和 “可选” 应按照 RFC 2119 的描述解释。
- 每个提交都必须使用类型字段前缀,这由一个形如
feat或fix的名词组成,其后接冒号和空格。 - 当一个提交为应用或类库实现了新特性时,必须使用
feat类型。 - 当一个提交为应用修复了 bug 时,必须使用
fix类型。 - 可选的作用域字段可以在类型后提供。作用域是描述代码库中某个部分的词组,封装在括号中,形如
fix(parser):等。 - 描述字段必须紧接在类型或作用域前缀之后。描述指的是对代码变更的简短描述,形如 fix: array parsing issue when multiple spaces were contained in string.
- 在简短描述之后,可以编写更长的提交正文,为代码变更提供额外的上下文信息。正文必须起始于描述字段结束的一个空行后。
- 在正文结束的一个空行后,可以编写脚注(如果正文缺失,可以编写在描述之后)。脚注应当为代码变更包含额外的 issue 引用信息(例如它所修复的 issue,类似
Fixes #13等)。 - 破坏性变更必须在提交的正文或脚注加以展示。一个破坏性变更必须包含大写的文本
BREAKING CHANGE,紧跟冒号和空格。 - 在
BREAKING CHANGE:之后必须提供描述,以描述对 API 的变更。例如 BREAKING CHANGE: environment variables now take precedence over config files. - 脚注必须只包含
BREAKING CHANGE、外部链接、issue 引用和其它元数据信息。 - 在提交说明中,可以使用
feat和fix之外的类型。
为什么使用约定式提交
- 自动化生成 CHANGELOG。
- 基于提交的类型,自动决定语义化的版本变更。
- 向同事、公众与其他利益关系人传达变化的性质。
- 触发构建和部署流程。
- 让人们更容易地探索结构化的提交历史,降低贡献项目的难度。
现在终于轮到 commitizen 出场了,下载地址:https://github.com/commitizen/cz-cli
安装
npm install -g commitizen
在项目目录里,运行下面的命令
commitizen init cz-conventional-changelog --save --save-exact
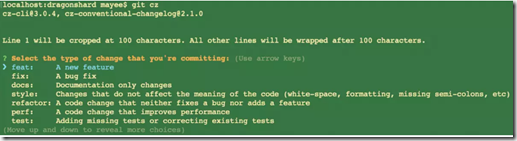
这样之后,凡是用到git commit命令,一律改为使用git cz。会出现选项,用来生成符合格式的 Commit message。
注意:如果项目中存在多个modules,那么只需在根目录安装即可。
validate-commit-msg
那么,有了规范,对于懒人来说依然可能不去遵守,这时就需要这个插件来进行提交检查
将 validate-commit-msg.js 放到项目根目录下,并加入 Git 的 hook。
"config": {
"ghooks": {
"commit-msg": "./validate-commit-msg.js"
}
}
每次git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。
$ git add -A
$ git commit -m "edit markdown"
INVALID COMMIT MSG: does not match "<type>(<scope>): <subject>" ! was: edit markdown
conventional-changelog
最后,当我们可以通过 conventional-changelog 来自动生成 change log 了。
npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w
上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。
如果你想生成所有发布的 Change log,运行下面的命令:
$ conventional-changelog -p angular -i CHANGELOG.md -w -r 0
为了方便,将其写入 package.json 的scripts字段:
{
"scripts": {
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -w -r 0"
}
}
直接运行:
$ npm run changelog
作者:快乐出发0220 ;Android群:151319601 ; Linux群:96394158 ;转载请注明出处 http://klcf0220.cnblogs.com/ !!!