css 控制文字超出时显示省略号
不多说,直接看代码吧:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内容超出显示省略号</title> <style> .limitWord{ width:200px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; word-break:keep-all; } </style> </head> <body> <p class="limitWord"> 这是内容1这是内容2这是内容3这是内容4这是内容5这是内容6这是内容7 </p> </body> </html>
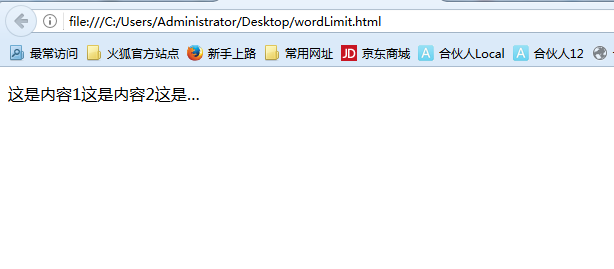
运行效果如下:

补充:
我试过使用span,加入相同的样式,但是span并没有实现省略号功能,只有p标签可以实现,如果p标签要实现span的功能,只需要再加上一个样式即可:display:inline-block;
未来的自己若是充满勇气,一定会感谢今日的孤独。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号