利用Django进行Web开发
Web就是用来表示Internet主机上供外界访问的资源的。网页也统称为web资源。Internet上供外界访问的Web资源主要分为如下两类:
静态web资源:指web页面中供人们浏览的数据始终是不变的,例如,html页面;
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
微软对Web开发的定义:Web开发是一个指代网页或网站编写过程的广义术语。这些页面可能是类似于文档的简单文本和图形。页面也可以是交互式的,或显示变化的信息。编写交互式服务器页面略微复杂一些,但却可以实现更丰富的网站。如今的大多数页面都是交互式的,并提供了购物车、动态可视化甚至复杂的社交网络等现代在线服务。
通俗的说,web开发就是我们说的做网站。它分为网页部分和逻辑部分也就是我们说的前台与后台,前台负责与用户的交互,显示数据。用到HTML显示数据,CSS控制样式,JS编写复杂交互。后台编写处理这些逻辑的程序,可以用C#,java,php等语言。
现在web应用程序已经和我们的生活息息相关,小到我们的博客,空间,大到大型社交网站如facebook、人人等。更复杂的如电子商务中的C2C,B2B等网站,都给我们带来了很大的方便。
那么Web开发与CS开发有什么区别呢?

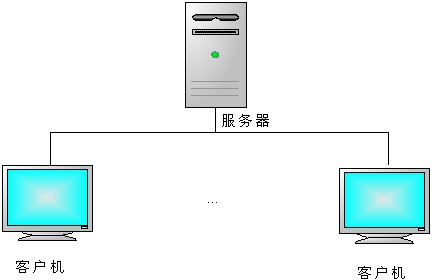
C/S结构,即Client/Server(客户机/服务器)结构,是大家熟知的软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。

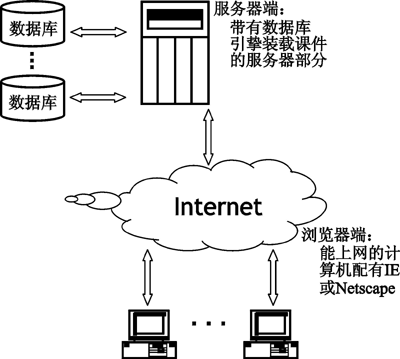
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier(三层架构)结构。B/S结构利用不断成熟和普及的浏览器技术实现原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术,这种结构更成为当今应用软件的首选体系结构。
首先必须强调的是C/S和B/S并没有本质的区别:B/S是基于特定通信协议(HTTP)的C/S架构,也就是说B/S包含在C/S中,是特殊的C/S架构。
从根本上说,CS开发更适合开发单机的应用程序,或者比较固定业务逻辑,而且对硬件要求较高的程序。比如:一些应用软件,如杀毒软件,教学软件这些与服务器逻辑交互较少,而且程序与客户端硬件有密切联系的程序。
而BS开发趋向于电子商务、社交网络等这些需要服务端密切配合的软件。他由于客户端只有一个浏览器,开发方便,用户体验简洁,但是会受到网络通信的限制,必须考虑服务器性能。
3 什么是Django?
借用djangobook中的一段话介绍来解释一下Django到底是什么。“Django是一个可以使Web开发工作愉快并且高效的Web开发框架。使用Django,使你能够以最小的代价构建和维护高质量的Web应用。”
从好的方面来看,Web 开发激动人心且富于创造性;从另一面来看,它却是份繁琐而令人生厌的工作。 通过减少重复的代码,Django 使你能够专注于 Web 应用上有 趣的关键性的东西。 为了达到这个目标,Django 提供了通用Web开发模式的高度抽象,提供了频繁进行的编程作业的快速解决方法,以及为“如何解决问题”提供了清晰明了的约定。 同时,Django 尝试留下一些方法,来让使用者根据需要在framework之外来开发。
4 MVC框架介绍
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
简单的说, MVC 是一种软件开发的方法,它把代码的定义和数据访问的方法(模型)与请求逻辑 (控制器)还有用户接口(视图)分开来。 这种设计模式关键的优势在于各种组件都是 松散结合 的。这样,每个由 Django驱动 的Web应用都有着明确的目的,并且可独立更改而不影响到其它的部分。 比如,开发者 更改一个应用程序中的 URL 而不用影响到这个程序底层的实现。 设计师可以改变 HTML 页面 的样式而不用接触 Python 代码。 数据库管理员可以重新命名数据表并且只需更改一个地方,无需从一大堆文件中进行查找和替换。

5 Python Django的安装
首先,在Django官网上下载适合自己Python的Django版本,现在官方发布的最新版本是Django1.8.2。在安装Django前首先确定你已成功安装了python。
Windows系统下安装Django:
解压缩下载的Django压缩包,找到里面的setup.py文件,然后打开cmd命令窗口,在其对应的路径下执行如下命令:
python setup.py install
Linux系统下安装Django:
以此在shell中输入如下命令:
$ tar xzvf Django-*.tar.gz $ cd Django-* $ sudo python setup.py install
确认Django是否成功安装:
在python IDE下输入:
import django django.VERSION
如果你看到如下结果,就说明你的Django已经成功安装了:
(1, 8, 2, 'final', 0)
6 运行开发服务器
一但你安装好了python,django和(可选的)数据库及相关库,你就可以通过创建一个project,迈出开发django应用的第一步。
首先,开始新建第一个项目。
找到你的django-admin.py文件,并把它加入系统路径。如果用的是setup.py工具安装的Django,django-admin.py应该已被加入了系统路径中。楼主的django-admin.py目录为C:\Python27\Lib\site-packages\Django-1.8.2-py2.7.egg\django\bin。
进入该目录下,运行如下命令,新建一个项目:
python django-admin.py startproject mysite
startproject命令创建一个目录,包含一个名为mysite的文件夹和一个名为manage.py的文件。其中mysite文件夹下包含有四个文件,分别为:
__init__.py
settings.py
urls.py
wsgi.py
为了安装后更多的体验,让我们运行一下django开发服务器看看我们的准系统。django开发服务是可用在开发期间的,一个内建的,轻量的web服务。 我们提供这个服务器是为了让你快速开发站点,也就是说在准备发布产品之前,无需进行产品级 Web 服务器(比如 Apache)的配置工作。 开发服务器监测你的代码并自动加载它,这样你会很容易修改代码而不用重启动服务。如果你还没启动服务器的话,请切换到你的项目目录里 (cd mysite),运行下面的命令:
python manage.py runserver
你会看到如下内容:
Django version 1.8.2, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK
这将会在端口8000启动一个本地服务器, 并且只能从你的这台电脑连接和访问。 既然服务器已经运行起来了,现在用网页浏览器访问 http://127.0.0.1:8000/ 。 你应该可以看到一个令人赏心悦目的淡蓝色Django欢迎页面。 它开始工作了。
Step1:创建视图文件
在编写第一个页面之前,我们首先要在mysite目录下创建一个名称为views.py的文件。当然,命名是没有要求的,你也可以命名为a.py,b.py... ... 根据自己的喜好命名就行。在已创建好的views.py中写入如下代码,并保存:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world! This is my first trial. [Poll的笔记]")
我们逐行分析一下这段代码:
首先,我们从django.http模块导入HttpResponse类。
接下来,我们定义一个叫做hello的视图函数。每个视图函数至少要有一个参数,通常被叫作request。这是一个触发这个视图、包含当前Web请求信息的对象,是类django.http.HttpResponse的一个实例。在这个示例中,我们虽然不用request做任何事情,然而它仍必须是这个视图的第一个参数。注意视图函数的名称并不重要;并不一定非得以某种特定的方式命名才能让Django识别它。 在这里我们把它命名为:hello,是因为这个名称清晰的显示了视图的用意。同样地,你可以用诸如:hello_wonderful_beautiful_world,这样难看的短句来给它命名。
这个函数只有简单的一行代码: 它仅仅返回一个HttpResponse对象,这个对象包含了文本“Hello world”。
在这里要记住的是:一个视图就是Python的一个函数。这个函数第一个参数的类型是HttpRequest;它返回一个HttpResponse实例。为了使一个Python的函数成为一个Django可识别的视图,它必须满足这两个条件。
Step2:进行URL配置
现在,如果你再运行:python manage.py runserver,你还将看到Django的欢迎页面,而看不到我们刚才写的Hello world显示页面。 那是因为我们的mysite项目还对hello视图一无所知。我们需要通过一个详细描述的URL来显式的告诉它并且激活这个视图。为了绑定视图函数和URL,我们使用URLconf。
URLconf 就像是 Django 所支撑网站的目录。 它的本质是 URL 模式以及要为该 URL 模式调用的视图函数之间的映射表。 你就是以这种方式告诉 Django,对于这个 URL 调用这段代码,对于那个 URL 调用那段代码。 例如,当用户访问/foo/时,调用视图函数foo_view(),这个视图函数存在于Python模块文件view.py中。上一篇博文中执行django-admin.py startproject时,该脚本会自动为你建了一份URLconf,即urls.py文件。
如果想在URLconf中加入URL和view,只需增加映射URL模式和view功能的Python tuple即可. 这里演示如何添加view中hello功能。
from django.conf.urls import *
from mysite.views import hello
urlpatterns = patterns('',
('^hello/$', hello),
)
我们逐行分析一下这段代码:
首先,我们从模块中引入了hello视图。

总结一下:
-
进来的请求转入/hello/。
-
Django通过在ROOT_URLCONF配置来决定根URLconf。
-
Django在URLconf中的所有URL模式中,查找第一个匹配/hello/的条目。
-
如果找到匹配,将调用相应的视图函数。
-
视图函数返回一个HttpResponse。
-
Django转换HttpResponse为一个适合的HTTP response,以Web page显示出来。
其实做一个Django-powered页面了,只需要写视图函数并用 URLconfs把它们和URLs对应起来就ok了。
2 编写第一个动态页面——current time页面
我们的Hello world视图是用来演示基本的Django是如何工作的,但是它不是一个动态网页的例子,因为网页的内容一直是一样的. 每次去查看/hello/,你将会看到相同的内容,它类似一个静态HTML文件。在第二个例子里,博主通过一个显示当前时间的页面来简单示范一下动态页面。动态页面和静态页面的编写是一样的,两部分:创建视图和配置URL。
视图文件views.py代码如下:
from django.http import HttpResponse
import time
def current_time(request):
return HttpResponse("Current time is: "+time.strftime('%Y-%m-%d %H:%M:%S'))
URLconf文件urls.py代码如下:
from django.conf.urls import *
from mysite.views import current_time
urlpatterns = patterns('',
('^current_time/$', current_time),
)
然后我们通过网址http://127.0.0.1:8000/current_time/就可以看到编写的第一个动态页面了,它显示的内容是你访问该页面时的当前时间,如下图所示:

看到这里,大家是不是感觉利用python Django进行Web开发真的很简单。





