jQuery 是javascript的一个库(常用插件、处理器)
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation
jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率。
极大地简化了 JavaScript 编程。
Javascipt跟jQuery的区别:
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。
www.github.com
-
jQuery 其实就是一堆的js函数,是普通的js,只不过应用广泛,形成了行业标准。
-
参考书:锋利的jQuery
-
学习参考:http://www.w3school.com.cn/jquery/
-
官网:http://jquery.com/
-
2. jQuery的重点
-
2.1 jQuery入口函数(全球都会)
-
2.2 jQuery的选择器(其实就是CSS的选择器)
-
2.3 jQuery的Dom操作
-
2.4 jQuery的样式操作
-
2.5 jQuery的动画
-
2.6 jQuery的事件处理
3.jQuery的入口函数
-
3.1 语法
◦ jQuery(document).read(function(){ });
◦ $(function(){ });// **
◦ window.onlaod = function(){}
◦ $ === jQuery // $是jQuery全局函数的别名。
-
3.2注意事项:(重点)
◦ document ready: 是html文档准备就绪,也就是dom树创建完成了。可以进行dom操作了。
-
重要的是:html页面下载完成,并准备就绪
◦ window.onload: 是整个页面所有的资源都加载完成,图片、js、css等...
-
3.3 文档加载顺序:(重点)
◦ 下载html页面,解析html标签,遇到link标签加载css,遇到script加载js..
4. jQuery 选择选取元素
4.1 jQuery选择器
-
4.1.1 ID选择器(js一般尽量用ID选择器,效率最高)(重点)
◦ $("#id").html();
-
4.1.2 类选择器(重点)
◦ $(".className").text();
-
4.1.3 标签选择器(重点)
◦ $('p').click();
-
4.1.4 属性选择器
◦ $("li[id]")、 $("li[id='link']").fadeIn();
-
4.1.5 层级选择器(重点)
◦ $("li .link").show();
-
4.1.6 父子选择器
◦ $("ul > li")
-
4.1.7 伪类选择器
◦ $("p:first")
◦ $("ul li:eq(3)")
-
4.1.8 表单选择器
◦ $(":text")
◦ $(":checkbox")
◦ $(":checked")
4.2 选择器汇总
* $("*") 所有元素
#id $("#lastname") id="lastname" 的元素
.class $(".intro") 所有 class="intro" 的元素
element $("p") 所有 <p> 元素
.class.class $(".intro.demo") 所有 class="intro" 且 class="demo" 的元素
:first $("p:first") 第一个 <p> 元素
:last $("p:last") 最后一个 <p> 元素
:even $("tr:even") 所有偶数 <tr> 元素
:odd $("tr:odd") 所有奇数 <tr> 元素
:eq(index) $("ul li:eq(3)") 列表中的第四个元素(index 从 0 开始)
:gt(no) $("ul li:gt(3)") 列出 index 大于 3 的元素 greater than
:lt(no) $("ul li:lt(3)") 列出 index 小于 3 的元素 less than
:not(selector) $("input:not(:empty)") 所有不为空的 input 元素
:header $(":header") 所有标题元素 <h1> - <h6>
:animated 所有动画元素
:contains(text) $(":contains('W3School')") 包含指定字符串的所有元素
:empty $(":empty") 无子(元素)节点的所有元素
:hidden $("p:hidden") 所有隐藏的 <p> 元素
:visible $("table:visible") 所有可见的表格
s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素
[attribute] $("[href]") 所有带有 href 属性的元素
[attribute=value] $("[href='#']") 所有 href 属性的值等于 "#" 的元素
[attribute!=value] $("[href!='#']") 所有 href 属性的值不等于 "#" 的元素
[attribute$=value] $("[href$='.jpg']") 所有 href 属性的值包含以 ".jpg" 结尾的元素
:input $(":input") 所有 <input> 元素
:text $(":text") 所有 type="text" 的 <input> 元素
:password $(":password") 所有 type="password" 的 <input> 元素
:radio $(":radio") 所有 type="radio" 的 <input> 元素
:checkbox $(":checkbox") 所有 type="checkbox" 的 <input> 元素
:submit $(":submit") 所有 type="submit" 的 <input> 元素
:reset $(":reset") 所有 type="reset" 的 <input> 元素
:button $(":button") 所有 type="button" 的 <input> 元素
:image $(":image") 所有 type="image" 的 <input> 元素
:file $(":file") 所有 type="file" 的 <input> 元素
:enabled $(":enabled") 所有激活的 input 元素
:disabled $(":disabled") 所有禁用的 input 元素
:selected $(":selected") 所有被选取的 input 元素
:checked $(":checked") 所有被选中的 input 元素
4.3 jQuery选择方法
-
• 4.3.1 获取父级元素
-
• * $(selector).parent(); //获取直接父级
-
•
-
• * $(selector).parents('p'); //获取所有父级元素直到html
-
• 4.3.2 获取子代和后代的元素
-
• * $(selector).children(); //获取直接子元素
-
•
-
• * $(selector).find("span"); //获取所有的后代元素
-
•
-
• * find方法可能用的多。
-
• 4.3.3 获取同级的元素
-
• * $(selector).siblings() //所有的兄弟节点
-
•
-
• * $(selector).next() //下一个节点
-
•
-
• * $(selector).nextAll() //后面的所有节点
-
•
-
• * $(selector).prev() //前面一个的兄弟节点
-
•
-
• * $(selector).prevAll() //前面的所有的兄弟节点
-
• 4.3.4 过滤方法
-
• * $("div p").last(); //取最后一个元素
-
•
-
• * $("div p").first(); //取第一个元素
-
•
-
• * $("p").eq(1); //去第n个元素
-
•
-
• * $("p").filter(".intro"); //过滤,选择所有p标签带有 .intro类
-
•
-
• $('p.intro')
-
•
-
• * $("p").not(".intro"); //去除,跟上面的filetr正好相反
5.jQuery的Dom操作
5.1 获取html的内容
$(selector).text() - 设置或返回所选元素的文本内容
$(selector).html() - 设置或返回所选元素的内容(包括 HTML 标记)
$(selector).val() - 设置或返回表单字段的值
-
• 获取和设置相同方法名,通过不同参数来确定是获取还是设置值
-
• $("#blin").text("贝沃汇力");
-
•
-
• var txt = $("#blin").text();
-
使用html来创建dom的方式效率比较高。远大于: document.createElement();
5.2 样式操作
-
• 5.2.1 基本样式操作
-
• $(selector).css("color","red") |css({}) 设置或返回匹配元素的样式属性。
-
•
-
• $(selector).height() 设置或返回匹配元素的高度。
-
•
-
• $(selector).offset().left => { left:99, top: 22} 返回第一个匹配元素相对于文档的位置。left,top
-
•
-
• $(selector).offsetParent() 返回最近的定位祖先元素。
-
•
-
• $(selector).position() 返回第一个匹配元素相对于父元素的位置。
-
•
-
• $(window).scrollLeft() 设置或返回匹配元素相对滚动条左侧的偏移。
-
•
-
• $(window).scrollTop(0) 设置或返回匹配元素相对滚动条顶部的偏移。
-
•
-
• <!-- onscroll -->
-
•
-
• $(selector).on("scroll",function(){});
-
•
-
•
-
•
-
• $(selector).width() 设置或返回匹配元素的宽度。
-
• 5.2.2 样式类操作尽量操作样式类,少直接操作css属性
-
• $(selector).addClass('class'); 向匹配的元素添加指定的类名。
-
•
-
• $(selector).removeClass('class'); 从所有匹配的元素中删除全部或者指定的类。
-
•
-
• $(selector).toggleClass('class') 从匹配的元素中添加或删除一个类。
-
•
-
• $(selector).hasClass('class') 检查匹配的元素是否拥有指定的类。
5.3 属性操作
$(selector).attr("id") 设置或返回匹配元素的属性和值
$(selector).removeAttr()从所有匹配的元素中移除指定的属性。
5.4 动态创建
$(selector).append() - 在被选元素的结尾插入内容
$(selector).append(node)
$(selector).append('<div></div>')
$(selector).appendTo(); - 追加到..
$(selector).prepend() - 在被选元素的开头插入内容
$(selector).after() - 在被选元素之后插入内容
$(selector).before() - 在被选元素之前插入内容
案例04城市选择案例.html
6. 事件处理
6.1 简单事件绑定方法
-
.click(hander) .click() //绑定事件或者触发 click事件
-
.blur() //失去焦点事件,同上
-
.hover(mousein, mouseleave) //鼠标移入,移出
-
mouseout:当鼠标离开元素及它的子元素的时都会触发。
-
-
mouseleave: 当鼠标离开自己时才会触发,子元素不触发。
-
.dbclick() 双击
-
change 改变,比如:文本框发送改变,下来列表发生改变等...
-
focus 获得焦点
-
keyup, keydown, keypress : 键盘键被按下。
-
mousedown, mouseover
-
6.2 绑定事件的方式 bind方式(不推荐,1.7以后的jQuery版本被on取代)
-
语法格式:.bind( eventType [, eventData ], handler )
-
参数说明
◦ 第一个参数:事件类型
◦ 第二个参数:传递给事件响应方法的数据对象,可以省略。
◦ 事件响应方法中获取数据方式: e.data
◦ 第三个参数:事件响应方法
-
• 第二个参数可以省略。
-
• 例如:
-
•
-
• $("p").bind("click", function(e){
-
•
-
• //事件响应方法
-
•
-
• });
-
•
-
•
-
•
-
• $("p").on('click',function(e){
-
•
-
• //事件响应方法
-
•
-
• })
6.3 delegate方式(推荐,性能高,支持动态创建的元素)
* 语法格式:$(selector).delegate( selector, eventType, handler )
* 语法说明:
- 第一个参数:selector,子选择器
- 第二个参数:事件类型
- 第三个参数:事件响应方法
```
例如:
$(".parentBox").delegate("p", "click", function(){
//为 .parentBox下面的所有的p标签绑定事件
});
$(".parentBox").on("click","p", function(){
//为 .parentBox下面的所有的p标签绑定事件
});
```
*优势:效率较高*
6.4 one绑定一次事件的方式
* .one( events [, data ], handler )
例如:
$( "p" ).one( "click", function() {
alert( $( this ).text() );
});
$("p").on("click",function(){
$(this).off('click');//事件方法执行了一次后,就立即解绑事件
})
6.5 on绑定的方式(整合了bind、delegate 烈建议使用的方式))
-
jQuery1.7版本后,jQuery用on统一了所有的事件处理的方法
-
语法格式:$(selector).on( events [, selector ] [, data ], handler )
-
参数介绍:
◦ 第一个参数:events,事件名
◦ 第二个参数:selector,类似delegate
◦ 第三个参数: 传递给事件响应方法的参数
◦ 第四个参数:handler,事件处理方法
◦ 例如:
◦
◦ //绑定一个方法
◦
◦ $( "#dataTable tbody tr" ).on( "click", function() {
◦
◦ console.log( $( this ).text() );
◦
◦ });
◦
◦
◦
◦ //给子元素绑定事件
◦
◦ $( "#dataTable tbody" ).on( "click", "tr", function() {
◦
◦ console.log( $( this ).text() );
◦
◦ });
◦
◦
◦
◦ //绑定多个事件的方式
◦
◦ $( "div.test" ).on({
◦
◦ click: function() {
◦
◦ $( this ).toggleClass( "active" );
◦
◦ }, mouseenter: function() {
◦
◦ $( this ).addClass( "inside" );
◦
◦ }, mouseleave: function() {
◦
◦ $( this ).removeClass( "inside" );
◦ }
◦
◦ });
6.6 解绑
-
unbind解绑 bind方式绑定的事件( 在jQuery1.7以上被 on和off代替)
◦ $(selector).unbind(); //解绑所有的事件
◦ $(selector).unbind("click"); //解绑指定的事件
-
undelegate解绑delegate事件
◦ $( "p" ).undelegate(); //解绑所有的delegate事件
◦ $( "p" ).undelegate( "click" ); //解绑所有的click事件
-
off解绑on方式绑定的事件
◦ $( "p" ).off();
◦ $("P").off('click');
◦ $( "p" ).off( "click", "**" ); // 解绑所有的click事件,两个*表示所有
◦ $( "body" ).off( "click", "p", foo );
6.7 触发事件
-
6.7.1 简单事件触发
◦ $(selector).click(); //触发 click事件
-
6.7.2 trigger() 方法触发被选元素的指定事件类型。
◦ $( "#foo" ).trigger( "click" );
-
6.7.3 triggerHandler触发事件响应方法,不触发浏览器行为(triggerHandler() 方法触发被选元素的指定事件类型。但不会执行浏览器默认动作,也不会产生事件冒泡。)
◦ $( "input" ).triggerHandler( "focus" );
6.8 event对象的简介
-
event.data //传递的额外事件响应方法的额外参数
-
event.currentTarget === this //在事件响应方法中等同于this,当前Dom对象
-
event.target //事件触发源,不一定===this
-
event.pageX //The mouse position relative to the left edge of the document
-
event.pageY
-
event.stopPropagation()//阻止事件冒泡
-
e.preventDefault(); //阻止默认行为
-
event.type //事件类型:click,dbclick...
-
event.which //鼠标的按键类型:左1 中2 右3
-
keydown : a,b,c
-
event.keyCode// code的c是大写
7. jQuery动画系统
7.1隐藏显示
* $(selector).show(speed,callback);
* $(selector).hide(1000);
* $(selector).toggle("slow");
* 三个方法的语法都一致,参数可以有两个,第一个是动画的速度,第二个是动画执行完成后的回调函数。
* 第一个参数是:可以是单词或者毫秒数
7.2淡入淡出
$(selector).fadeIn(speed, callback)
$(selector).fadeOut(1000)
$(selector).fadeToggle('fast',function(){})
参数等同于 7.1
* $(selector).fadeTo(.5); //淡入到 0透明,1不透明
7.3滑动
* $(selector).slideDown(speed,callback);
* $(selector).slideUp(speed,callback);
* $(selector).slideToggle(speed,callback);
7.4动画
* $(selector).animate({params},speed,callback);
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
},2000);
}).animate({},1000);
7.5结束动画
* $(selector).stop()
* $(selector).stop(stopAll,goToEnd);
-
案例:
8. jQuery补充
-
8.1 each函数
◦ 全局的
▪ $.each(array, function(index, object){})
◦ 普通jQuery对象的each方法
▪ $("li").each(function(index, element){} )
参数的顺序是一致的。
一、导入js库
<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>
注:<%=request.getContextPath() %>返回web项目的根路径。
二、默认校验规则
(1)、required:true 必输字段
(2)、remote:"remote-valid.jsp" 使用ajax方法调用remote-valid.jsp验证输入值
(3)、email:true 必须输入正确格式的电子邮件
(4)、url:true 必须输入正确格式的网址
(5)、date:true 必须输入正确格式的日期,日期校验ie6出错,慎用
(6)、dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)、number:true 必须输入合法的数字(负数,小数)
(8)、digits:true 必须输入整数
(9)、creditcard:true 必须输入合法的信用卡号
(10)、equalTo:"#password" 输入值必须和#password相同
(11)、accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)、maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)、minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)、rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)、range:[5,10] 输入值必须介于 5 和 10 之间
(16)、max:5 输入值不能大于5
(17)、min:10 输入值不能小于10
三、默认的提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
如需要修改,可在js代码中加入:
$.extend($.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: $.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: $.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: $.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: $.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: $.validator.format("请输入一个最大为 {0} 的值"),
min: $.validator.format("请输入一个最小为 {0} 的值")
});
推荐做法,将此文件放入messages_cn.js中,在页面中引入
<script type="text/javascript" src="<%=path %>/validate/messages_cn.js"></script>
四、使用方式
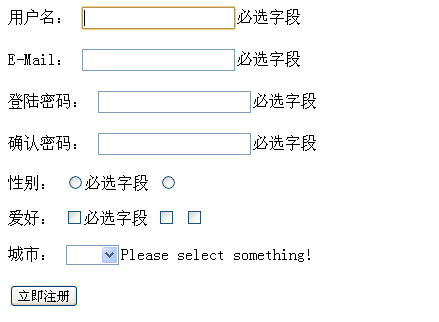
1、metadata用法,将校验规则写到控件中
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery Validate验证框架详解-metadata用法</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.metadata.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/messages_zh.js"></script>
<script type="text/javascript">
$(function(){
$("#myform").validate();
});
</script>
</head>
<body>
<form id="myform" method="post" action="">
<p>
<label for="myname">用户名:</label>
<!-- id和name最好同时写上 -->
<input id="myname" name="myname" class="required" />
</p>
<p>
<label for="email">E-Mail:</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">登陆密码:</label>
<input id="password" name="password" type="password"
class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password"
class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<label for="confirm_password">性别:</label>
<!-- 表示必须选中一个 -->
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>
</p>
<p>
<label for="confirm_password">爱好:</label>
<!-- checkbox的minlength表示必须选中的最小个数,maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间 -->
<input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" id="spam_mail" value="mail" name="spam[]" />
</p>
<p>
<label for="confirm_password">城市:</label>
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">厦门</option>
<option value="2">泉州</option>
<option value="3">Oi</option>
</select>
</p>
<p>
<input class="submit" type="submit" value="立即注册" />
</p>
</form>
</body>
</html>

使用class="{}"的方式,必须引入包:jquery.metadata.js;
可以使用如下的方法,修改提示内容:class="{required:true,minlength:5,messages:{required:'请输入内容'}}";
在使用equalTo关键字时,后面的内容必须加上引号,如下代码:class="{required:true,minlength:5,equalTo:'#password'}"。
2、将校验规则写到js代码中
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery Validate验证框架详解</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script>
<script type="text/javascript">
$(function(){
var validate = $("#myform").validate({
debug: true, //调试模式取消submit的默认提交功能
//errorClass: "label.error", //默认为错误的样式类为:error
focusInvalid: false, //当为false时,验证无效时,没有焦点响应
onkeyup: false,
submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form
alert("提交表单");
form.submit(); //提交表单
},
rules:{
myname:{
required:true
},
email:{
required:true,
email:true
},
password:{
required:true,
rangelength:[3,10]
},
confirm_password:{
equalTo:"#password"
}
},
messages:{
myname:{
required:"必填"
},
email:{
required:"必填",
email:"E-Mail格式不正确"
},
password:{
required: "不能为空",
rangelength: $.format("密码最小长度:{0}, 最大长度:{1}。")
},
confirm_password:{
equalTo:"两次密码输入不一致"
}
}
});
});
</script>
</head>
<body>
<form id="myform" method="post" action="">
<p>
<label for="myname">用户名:</label>
<!-- id和name最好同时写上 -->
<input id="myname" name="myname" />
</p>
<p>
<label for="email">E-Mail:</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">登陆密码:</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="立即注册" />
</p>
</form>
</body>
</html>

五、常用方法及注意问题
1、用其他方式替代默认的submit
$(function(){
$("#signupForm").validate({
submitHandler:function(form){
alert("submit!");
form.submit();
}
});
});
可以设置validate的默认值,写法如下:
$.validator.setDefaults({
submitHandler: function(form) { alert("submit!"); form.submit(); }
});
如果想提交表单,需要使用form.submit(),而不要使用$(form).submit()
2、debug,只验证不提交表单
如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便
$(function(){
$("#signupForm").validate({
debug:true
});
});
如果一个页面中有多个表单都想设置成为debug,用
$.validator.setDefaults({
debug: true
})
3、ignore:忽略某些元素不验证
ignore: ".ignore"
4、更改错误信息显示的位置
errorPlacement:Callback
Default: 把错误信息放在验证的元素后面
指明错误放置的位置,默认情况是:error.appendTo(element.parent());即把错误信息放在验证的元素后面
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
//示例
<tr>
<td class="label"><label id="lfirstname" for="firstname">First Name</label></td>
<td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td>
<td class="status"></td>
</tr>
<tr>
<td style="padding-right: 5px;">
<input id="dateformat_eu" name="dateformat" type="radio" value="0" />
<label id="ldateformat_eu" for="dateformat_eu">14/02/07</label>
</td>
<td style="padding-left: 5px;">
<input id="dateformat_am" name="dateformat" type="radio" value="1" />
<label id="ldateformat_am" for="dateformat_am">02/14/07</label>
</td>
<td></td>
</tr>
<tr>
<td class="label"> </td>
<td class="field" colspan="2">
<div id="termswrap">
<input id="terms" type="checkbox" name="terms" />
<label id="lterms" for="terms">I have read and accept the Terms of Use.</label>
</div>
</td>
</tr>
errorPlacement: function(error, element) {
if (element.is(":radio"))
error.appendTo(element.parent().next().next());
else if (element.is(":checkbox"))
error.appendTo(element.next());
else
error.appendTo(element.parent().next());
}
代码的作用是:一般情况下把错误信息显示在<td class="status"></td>中,如果是radio显示在<td></td>中,如果是checkbox显示在内容的后面
errorClass:String Default: "error"
指定错误提示的css类名,可以自定义错误提示的样式
errorElement:String Default: "label"
用什么标签标记错误,默认的是label你可以改成em
errorContainer:Selector
显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏,用处不大
errorContainer: "#messageBox1, #messageBox2"
errorLabelContainer:Selector
把错误信息统一放在一个容器里面。
wrapper:String
用什么标签再把上边的errorELement包起来
一般这三个属性同时使用,实现在一个容器内显示所有错误提示的功能,并且没有信息时自动隐藏
errorContainer: "div.error",
errorLabelContainer: $("#signupForm div.error"),
wrapper: "li"
5、更改错误信息显示的样式
设置错误提示的样式,可以增加图标显示,在该系统中已经建立了一个validation.css专门用于维护校验文件的样式
input.error { border: 1px solid red; }
label.error {
background:url("./demo/images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
label.checked {
background:url("./demo/images/checked.gif") no-repeat 0px 0px;
}
6、每个字段验证通过执行函数
success:String,Callback
要验证的元素通过验证后的动作,如果跟一个字符串,会当做一个css类,也可跟一个函数
success: function(label) {
// set as text for IE
label.html(" ").addClass("checked");
//label.addClass("valid").text("Ok!")
}
添加"valid"到验证元素, 在CSS中定义的样式<style>label.valid {}</style>
success: "valid"
7、验证的触发方式修改
下面的虽然是boolean型的,但建议除非要改为false,否则别乱添加。
a.onsubmit:Boolean Default: true
提交时验证. 设置唯false就用其他方法去验证
b.onfocusout:Boolean Default: true
失去焦点是验证(不包括checkboxes/radio buttons)
c.onkeyup:Boolean Default: true
在keyup时验证.
d.onclick:Boolean Default: true
在checkboxes 和 radio 点击时验证
e.focusInvalid:Boolean Default: true
提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点
f.focusCleanup:Boolean Default: false
如果是true那么当未通过验证的元素获得焦点时,移除错误提示。避免和focusInvalid一起用
8、异步验证
remote:URL
使用ajax方式进行验证,默认会提交当前验证的值到远程地址,如果需要提交其他的值,可以使用data选项
示例一:
remote: "check-email.php"
示例二:
remote: {
url: "check-email.php", //后台处理程序
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
}
}
}
远程地址只能输出"true"或"false",不能有其它输出。
9、添加自定义校验
addMethod:name, method, message
自定义验证方法
// 中文字两个字节
jQuery.validator.addMethod(
"byteRangeLength",
function(value, element, param) {
var length = value.length;
for(var i = 0; i < value.length; i++){
if(value.charCodeAt(i) > 127){
length++;
}
}
return this.optional(element) || (length >= param[0] && length <= param[1]);
},
$.validator.format("请确保输入的值在{0}-{1}个字节之间(一个中文字算2个字节)")
);
// 邮政编码验证
jQuery.validator.addMethod("isZipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "请正确填写您的邮政编码");
1.要在additional-methods.js文件中添加或者在jquery.validate.js添加
建议一般写在additional-methods.js文件中
2.在messages_cn.js文件添加:isZipCode: "只能包括中文字、英文字母、数字和下划线",
调用前要添加对additional-methods.js文件的引用。
10、radio和checkbox、select的验证
1.radio的required表示必须选中一个
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>
2.checkbox的required表示必须选中
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkbox的minlength表示必须选中的最小个数,maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间
<input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" id="spam_mail" value="mail" name="spam[]" />
3.select的required表示选中的value不能为空
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">Buga</option>
<option value="2">Baga</option>
<option value="3">Oi</option>
</select>
select的minlength表示选中的最小个数(可多选的select),maxlength表示最大的选中个 数,rangelength:[2,3]表示选中个数区间
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
---------------------------------------------------------------------------------
Blog:http://www.cnblogs.com/linjiqin/
jQuery绑定事件处理器
一、 事件绑定
on()
在选定的元素上绑定一个或多个事件处理函数。
该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,JQ会按照绑定的先后顺序依次执行绑定的事件处理函数。
.on( events [, selector ] [, data ], fn )
events:一个或多个用空格分隔的事件类型和可选的命名空间,如”click“或”keydown.myPlugin” 。
selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的null或省略,当它到达选定的元素,事件总是触发。
data:当一个事件被触发时要传递event.data给事件处理函数。
fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false。
.on( events-map[, selector ] [, data ] )
events-map:个用字符串表示的,一个或多个空格分隔的事件类型和可选的命名空间,值表示事件绑定的处理函数。
selector:一个选择器字符串过滤选定的元素,该选择器的后裔元素将调用处理程序。如果选择是空或被忽略,当它到达选定的元素,事件总是触发。
data:当一个事件被触发时要传递event.data给事件处理函数。
二、 事件解绑
“绑定”与“解绑”是相反的关系。在JQ中,我们可以通过 off()方法解除的某一指定的事件或者所有事件。
对同一元素绑定的多个同一事件进行解绑,可以使用命名空间解决,例如“click.a”“click.b”
off()
概述
在选择元素上移除一个或多个事件的事件处理函数。
off() 方法移除用.on()绑定的事件处理程序。有关详细信息,请参阅该网页上delegated和directly绑定事件。特定的事件处理程序可以被移除元素上提供事件的名称,命名空间,选择器,或处理函数名称的组合。当有多个过滤参数,所提供的参数都必须匹配的事件处理程序被删除。
如果一个简单的事件名称,比如提供”click”,所有 这种类型的事件(包括直接和委派)从jQuery设置的元素上删除。当编写代码,将作为一个插件使用,或者干脆当一个大的代码基础工作,最好的做法是安装和取下使用命名空间的事件,从而使代码不会无意中删除其他代码附加事件处理程序。在一个特定的命名空间中的所有类型的所有事件,可以从一个元素中删除,只是提供了一个命名空间,比如 “.myPlugin”。至少,无论是命名空间或事件名称必须提供。
要删除特定的委派事件处理程序,提供一个selector 的参数。选择器字符串必须是完全匹配递到.on()事件处理程序附加的选择器。要删除非委托元素上的所有事件,使用特殊值 “**” 。
处理程序也可以删除handler参数指定名称的函数。当jQuery的绑定一个事件处理程序,它分配一个唯一的ID给处理函数。函数用jQuery.proxy()代理或类似有相同的唯一ID机制(代理函数),因此,通过代理处理程序.off 可能会删除比预期更多的处理程序。在这些情况下,最好是附加和移除事件处理程序,使用命名空间。
和.on()一样,你可以传递一个 events-map>参数明确的指定而不是用events 和 handler作为单独参数。键事件和/或命名空间;值是处理函数或为false的特殊价值。
.off( events [, selector ] [, fn] )
events:一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如”click”, “keydown.myPlugin”, 或者 “.myPlugin”.
selector:一个最初传递到.on()事件处理程序附加的选择器。
fn:事件处理程序函数以前附加事件上,或特殊值false.
.off( events-map [, selector ] )
events-map:一个用字符串表示的,一个或多个空格分隔的事件类型和可选的命名空间,值表示先前事件绑定的处理函数。
selector:一个最初传递到.on()事件处理程序附加的选择器。
三. 事件委托
通过事件冒泡,让子元素绑定的事件冒泡到父元素(或祖先元素)上,然后再进行处理。
事件委托来处理:直接绑定document,on(事件,需要绑定的元素,额外数据(可选项))
四、 one()
为元素的事件添加处理函数。处理函数在每个元素上每种事件类型最多执行一次。
one(type,[data],fn)
type:添加到元素的一个或多个事件。由空格分隔多个事件。必须是有效的事件。
data:将要传递给事件处理函数的数据映射
fn:每当事件触发时执行的函数。
五、 trigger()
根据绑定到匹配元素的给定的事件类型执行所有的处理程序和行为
概述
在每一个匹配的元素上触发某类事件。
这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个’submit’,则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false。
你也可以触发由bind()注册的自定义事件而不限于浏览器默认事件。
事件处理函数会收到一个修复的(规范化的)事件对象,但这个对象没有特定浏览器才有的属性,比如keyCode。
jQuery也支持 命名空间事件。这允许你触发或者解除绑定一组特定的事件处理函数,而无需一一个指定。你可以在事件类型后面加上感叹号 ! 来只触发那些没有命名空间的事件处理函数。
jQuery 1.3中新增:
所有触发的事件现在会冒泡到DOM树上了。举例来说,如果你在一个段落p上触发一个事件,他首先会在这个元素上触发,其次到父元素,在到父元素的父元素,直到触发到document对象。这个事件对象有一个 .target 属性指向最开始触发这个事件的元素。你可以用 stopPropagation() 来阻止事件冒泡,或者在事件处理函数中返回false即可。
事件对象构造器现在已经公开,并且你可以自行创建一个事件对象。这个事件对象可以直接传递给trigger所触发的事件处理函数。事件对象的完整属性列表可以在 jQuery.Event 的文档里找到。
你可以有三种方式指定事件类型:
你可以传递字符串型的事件名称(type参数)。
你可以使用jQuery.Event对象。可以将数据放进这个对象,并且这个对象可以被触发的事件处理函数获取到。
最后,你可以传递一个带有数据的字面量对象。他将被复制到真正的jQuery.Event对象上去。 注意在这种情况下你”’必须”’指定一个 type 属性。
trigger(type,[data])
type:一个事件对象或者要触发的事件类型
data:传递给事件处理函数的附加参数
.trigger( event )
event:事件发生时运行的函数
6. triggerHandler()
触发被选元素的指定事件类型。但不会执行浏览器默认动作,也不会产生事件冒泡。
概述
这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作,也不会产生事件冒泡。
这个方法的行为表现与trigger类似,但有以下主要区别:
第一,他不会触发浏览器默认事件。
第二,只触发jQuery对象集合中第一个元素的事件处理函数。
第三,这个方法的返回的是事件处理函数的返回值,而不是据有可链性的jQuery对象。此外,如果最开始的jQuery对象集合为空,则这个方法返回 undefined 。
triggerHandler()创建的事件不会产生事件冒泡
triggerHandler(type, [data])
type:要触发的事件类型
data:传递给事件处理函数的附加参数




