解决元素浮动(float)导致父元素高度为零无法新起一行的问题
以此为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
body{
width: 500px;
}
</style>
</head>
<body>
<div class="header" style="width: 500px;background-color: aliceblue;">
<p class="p1" style="margin: 0; float: left;background-color: blue; width: 100px;height: 200px;"></p>
<p class="p2" style="margin: 0; float: right;background-color: red;width: 200px;height: 100px;"></p>
</div>
</body>
</html>
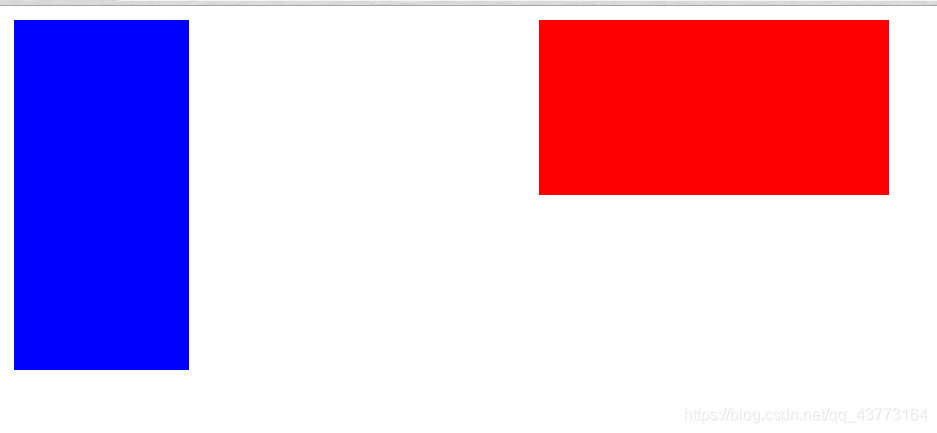
效果图是这样

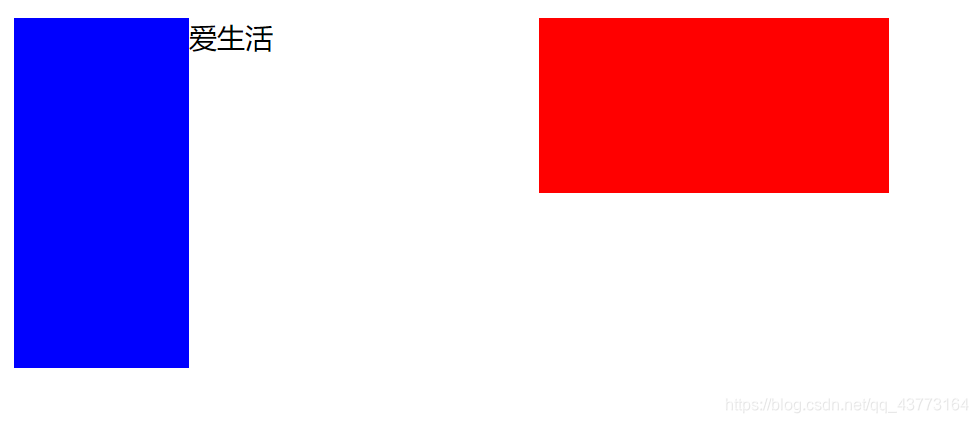
这时候要在header块下面添加文本,如果直接在header块后添加<p>爱生活</p>.则会产生下图这种尴尬情形.

要解决这种情况有很多方法.这里几下三个:
1 . 在header块中添加样式overflow:hidden;

2. 让父元素header也浮动起来(注意! 可能会打破已有的布局)

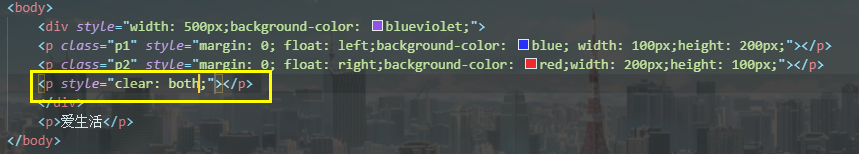
3. 父元素header中添加空元素并设置clear:both

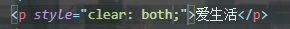
4. 给新元素clear:both

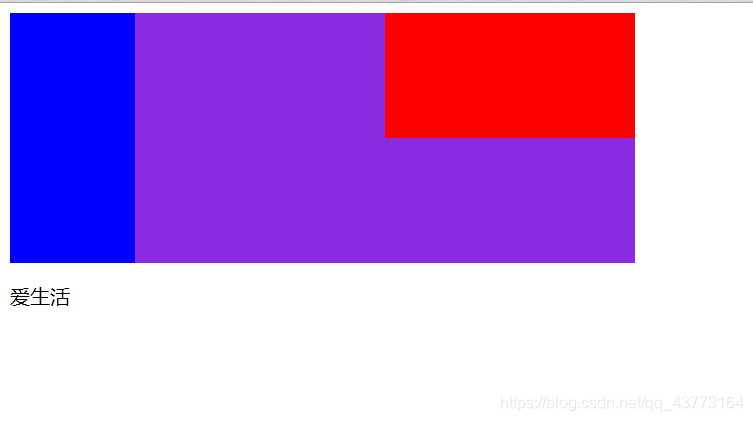
前几种都是通过使父元素包裹住浮动元素实现的,所以得到的效果图是
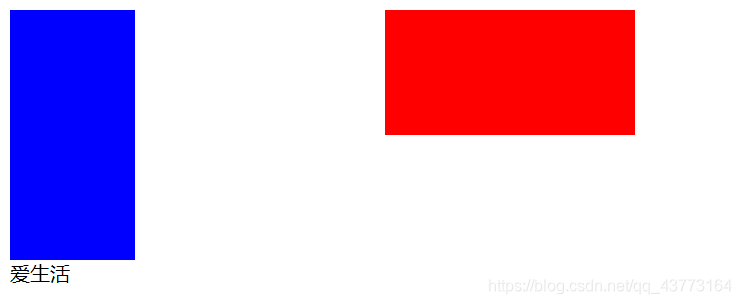
而最后一种是在新元素上设置,所以得到的是

以第三个为基,可延伸出更完美的方法(毕竟第三种方法无故新增了新元素)
.header::after{
conten: hhh;
display: block;
clear: both;
visibility: hidden;
height: 0;
}
利用伪元素使父元素包裹浮动元素,然后将伪元素隐藏起来
本文来自博客园,作者:klaus08,转载请注明原文链接:https://www.cnblogs.com/klaus08/p/15105030.html



