moco框架搭建接口mock服务
1、什么是接口Mock测试?
应用场景思考?1.在前后端分离的项目中,假如后端代码还未开发完,前端代码需要调用后端接口进行调试,该怎么办?2.本公司的电商平台需要对接第三方支付接口,如何测试支付失败的场景?
1.1、概念
Mock:模拟的、仿制的、虚假的
Mock测试:在测试过程中,对于某些不容易构造或者不容易获取的对象,可以用一个虚拟的对象来代替的测试方法。接口Mock测试:在接口测试过程中,对于某些不容易构造或者不容易获取的接口,可以用一个模拟接口来代替。
1.2、作用
- 可以用来解除测试对象对外部服务的依赖,使得测试用例可以独立运行
- 替换外部服务调用或一些速度较慢的操作,提升测试用例的运行速度
- 模拟异常逻辑,异常逻辑往往很难触发,通过Mock可以人为的控制触发异常逻辑
- 团队可以并行工作
1.3、实现方式
接口mock实现的核心思想是搭建一个Mock Server,通过该服务提供mock接口。常见的实现方式有:
- 使用第三方mock平台
- 自己开发mock服务
- 使用mock框架搭建mock服务
2、Moco框架
2.1、Moco简介
- Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议
- 基于Java开发的开源项目,Github地址:https://github.com/dreamhead/moco
- 原理:Moco会根据一些配置,启动一个真正的HTTP服务(会监听本地的某个端口)。当发起的请求满足某个条件时,就会返回指定的响应数据
2.2、环境搭建
Moco运行时所需环境包括:
-
Java运行环境
-
安装JDK,并配置环境变量
-
moco-runner-1.3.0-standalone.jar
-
下载地址:https://repo1.maven.org/maven2/com/github/dreamhead/moco-runner/1.3.0/moco-runner-1.3.0-standalone.jar
2.3、如何运行Moco
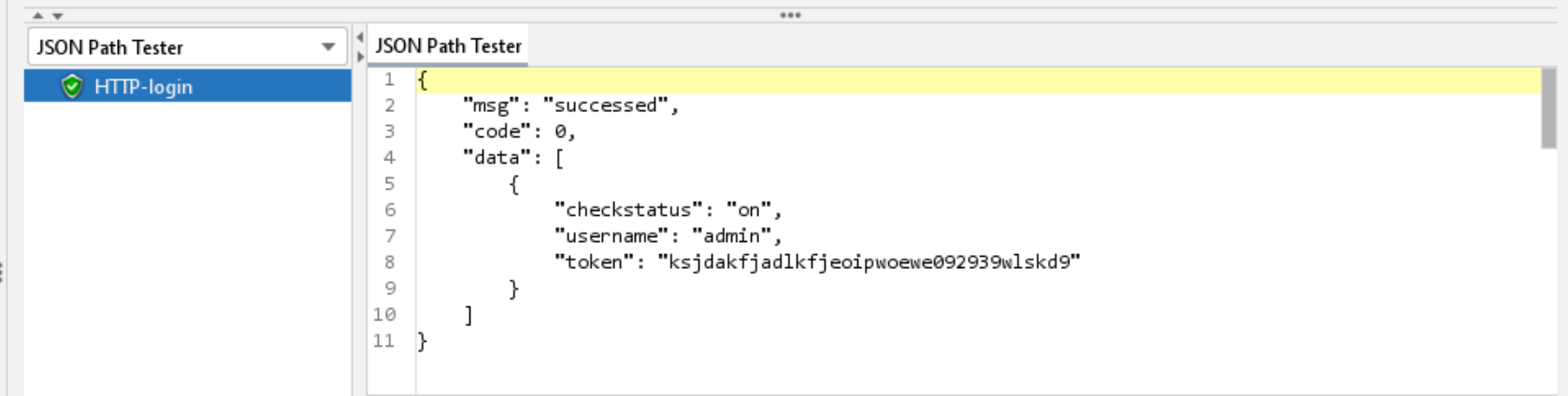
1>创建配置文件创建配置文件api_student_login.json,并输入如下内容:
[ { "request": { "headers": { "content-type": "application/x-www-form-urlencoded" }, "method": "post", "uri": "/login1", "forms": { "username": "admin", "pwd": "e10adc3949ba59abbe56e057f20f883e" } }, "response": { "json": { "code": 0, "msg": "successed", "data": [{ "username": "admin", "checkstatus": "on", "token": "ksjdakfjadlkfjeoipwoewe092939wlskd9" }] }, "status": 200 } } ]
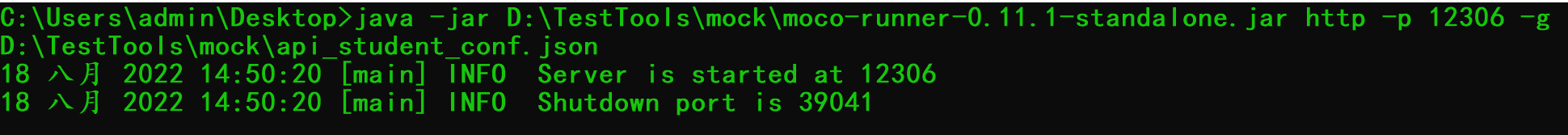
2>启动http服务启动命令:
示例:
java -jar <path-to-moco-runner> http -p <monitor-port> -c <configuration-file>
- <path-to-moco-runner>:jar包的路径
- <monitor-port>:http服务监听的端口
- <configuration-file>:配置文件路径
java -jar D:\TestTools\mock\moco-runner-0.11.1-standalone.jar http -p 12306 -g D:\TestTools\mock\api_student_login.json
3>接口访问打开jmeter执行接口请求

2.4、Moco常用配置参数
请求头:headers
请求方法:method
请求体:forms、queries、json
响应码:status
响应体:json
[ { "request": { "headers": {//定义请求头,通过headers参数定义 "content-type": "application/x-www-form-urlencoded" }, "method": "post",//定义请求方式,通过method参数定义 "uri": "/login1", "forms": {//定义表单请求体,通过forms参数定义 "username": "admin", "pwd": "e10adc3949ba59abbe56e057f20f883e" } }, "response": { "json": {//定义JSON响应数据,通过json参数定义 "code": 0, "msg": "successed", "data": [{ "username": "admin", "checkstatus": "on", "token": "ksjdakfjadlkfjeoipwoewe092939wlskd9" }] }, "status": 200//定义HTTP响应状态码,通过status参数定义 } } ]
[ { "request": { "headers": {"content-type": "application/x-www-form-urlencoded" }, "method": "post","uri": "/login1", "queries": {//定义请求参数,通过queries参数定义 "username": "admin", "pwd": "e10adc3949ba59abbe56e057f20f883e" } }, "response": { "json": {"code": 0, "msg": "successed", "data": [{ "username": "admin", "checkstatus": "on", "token": "ksjdakfjadlkfjeoipwoewe092939wlskd9" }] }, "status": 200 } } ]
[ { "request": { "headers": { "content-type": "application/x-www-form-urlencoded" }, "method": "post", "uri": "/login1", "json": {//定义JSON请求体,通过json参数定义 "username": "admin", "pwd": "e10adc3949ba59abbe56e057f20f883e" } }, "response": { "json": {//定义JSON响应体,通过json参数定义 "code": 0, "msg": "successed", "data": [{ "username": "admin", "checkstatus": "on", "token": "ksjdakfjadlkfjeoipwoewe092939wlskd9" }] }, "status": 200 } } ]
2.5、Moco 引入配置文件
moco支持在配置文件中引入其他配置文件,这样可以分服务/模块定义配置文件,便于对配置文件的管理。实现步骤:
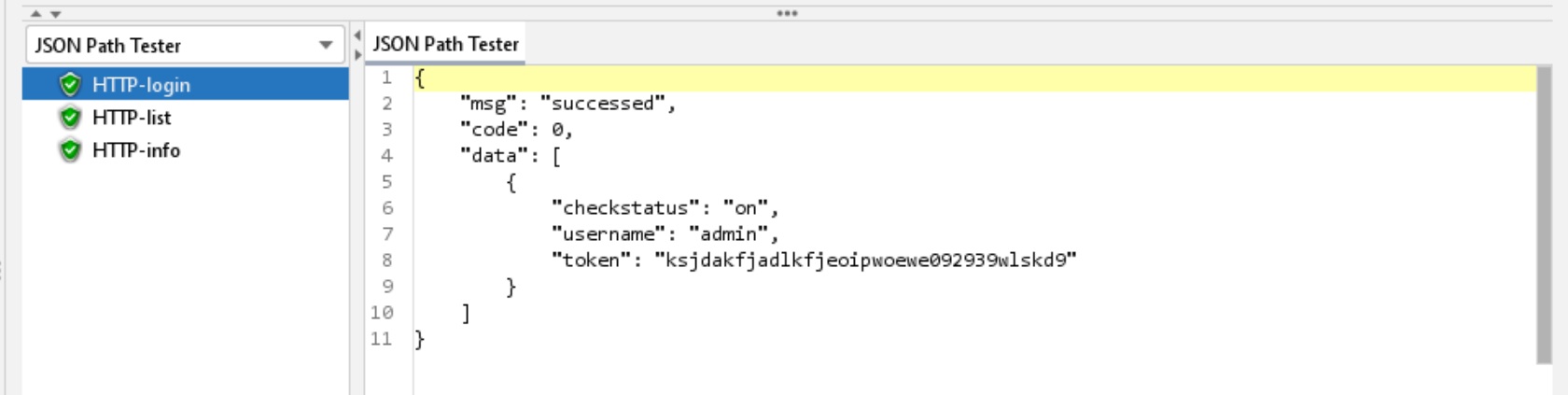
1.分服务/模块定义配置文件,如分别定义api_student_login.json、api_student_list.json、api_student_info.json文件
2.定义启动配置文件,如api_student_conf.json并引入其他配置文件
[ {"include": "api_student_login.json"}, {"include": "api_student_list.json"}, {"include": "api_student_info.json"} ]
3.本地部署启动服务
java -jar D:\TestTools\mock\moco-runner-0.11.1-standalone.jar http -p 12306 -g D:\TestTools\mock\api_student_login.json

注意:通过-g api_student_conf.json指定配置文件
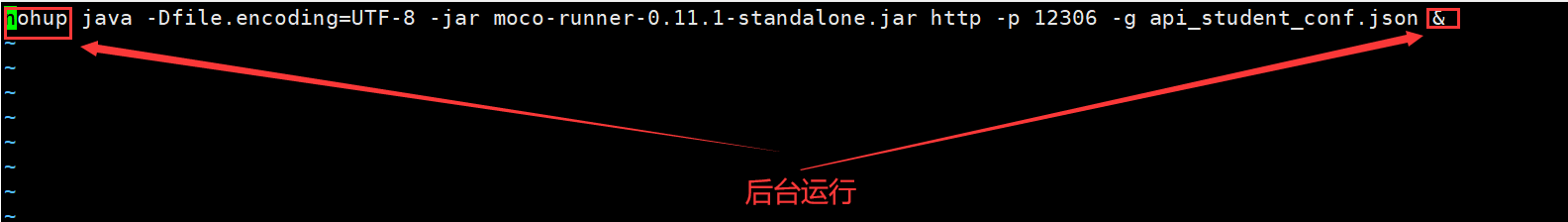
若部署服务器上注意nohup和&规则使用

4.接口访问打开jmeter执行接口请求

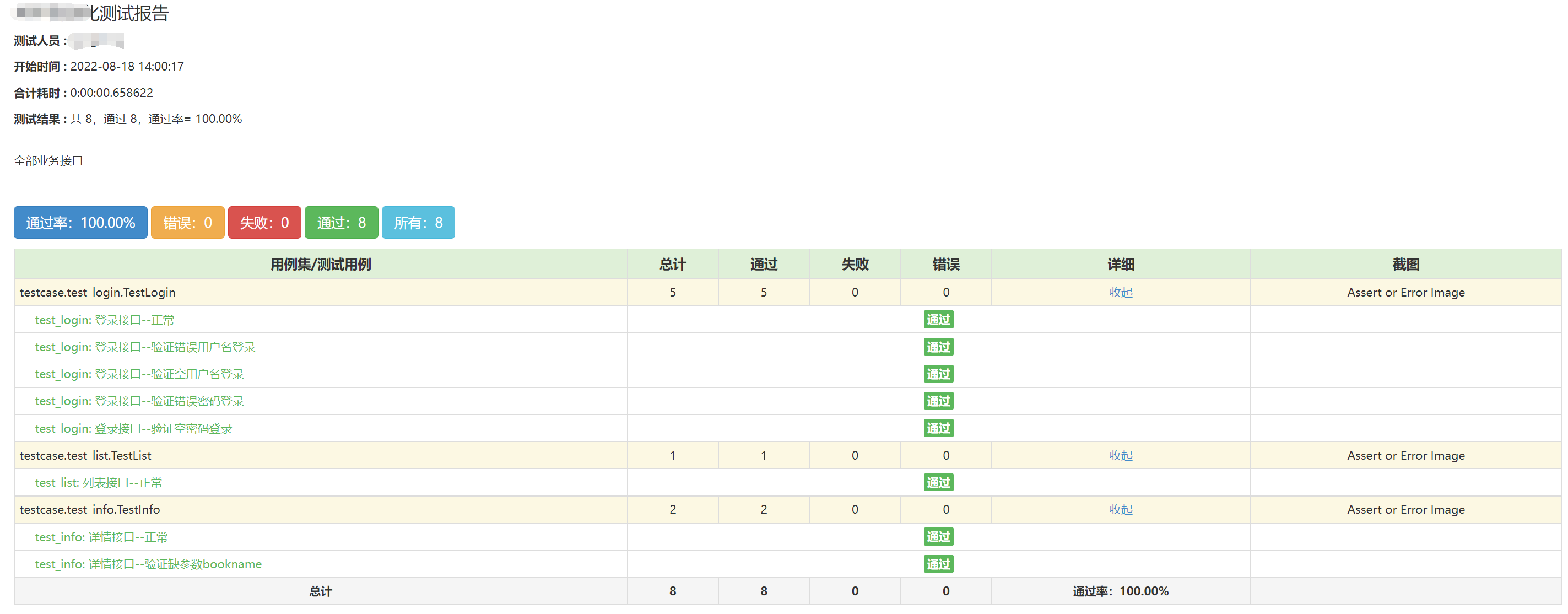
也可moco正常与异常接口情况

今天就介绍到这里,有疑问可留言回复





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类