Cardboard开发教程:使用Unity制作Cardboard全景图片浏览器
这两年,虚拟现实(VR)领域很火,很多人认为这将会是下一个手机般改变人们生活的技术。目前全球最领先的还是Facebook旗下的Oculus,HTC VIVE,以及最流行的Cardboard。国内多家厂商也在此领域发力,暴风魔镜就是其中的翘楚。今天这篇文章,就将从Cardboard入手,结合Google Cardboard for Unity SDK,在Unity中开发一个最简单的全景图片浏览器。
首先,能让我在今天动手写下这么多的文字,要感谢以下几篇文章,阅读了这些文章作者的经验之后,对我受益匪浅。以下是相关文章:
http://blog.csdn.net/column/details/cardboardvr.html
http://www.cnblogs.com/donghua/p/5060969.html
接下来进入正题,我将以Cardboard自带的案例为基础,在Unity中开发一个全景图片浏览器。
要开发Cardboard,需要先去下载Android SDK,Cardboard SDK和Unity。Unity版本5.2.1之后并且能够开发安卓平台的游戏即可。目前由于Google推出了Daydream平台,一些内容和我当初开发的时候已经有一些不同了。下面是引导网址:
API Guide: https://developers.google.com/vr/unity/get-started-android
Cardboard SDK可以使用git下载:
git clone https://github.com/googlevr/gvr-unity-sdk.git
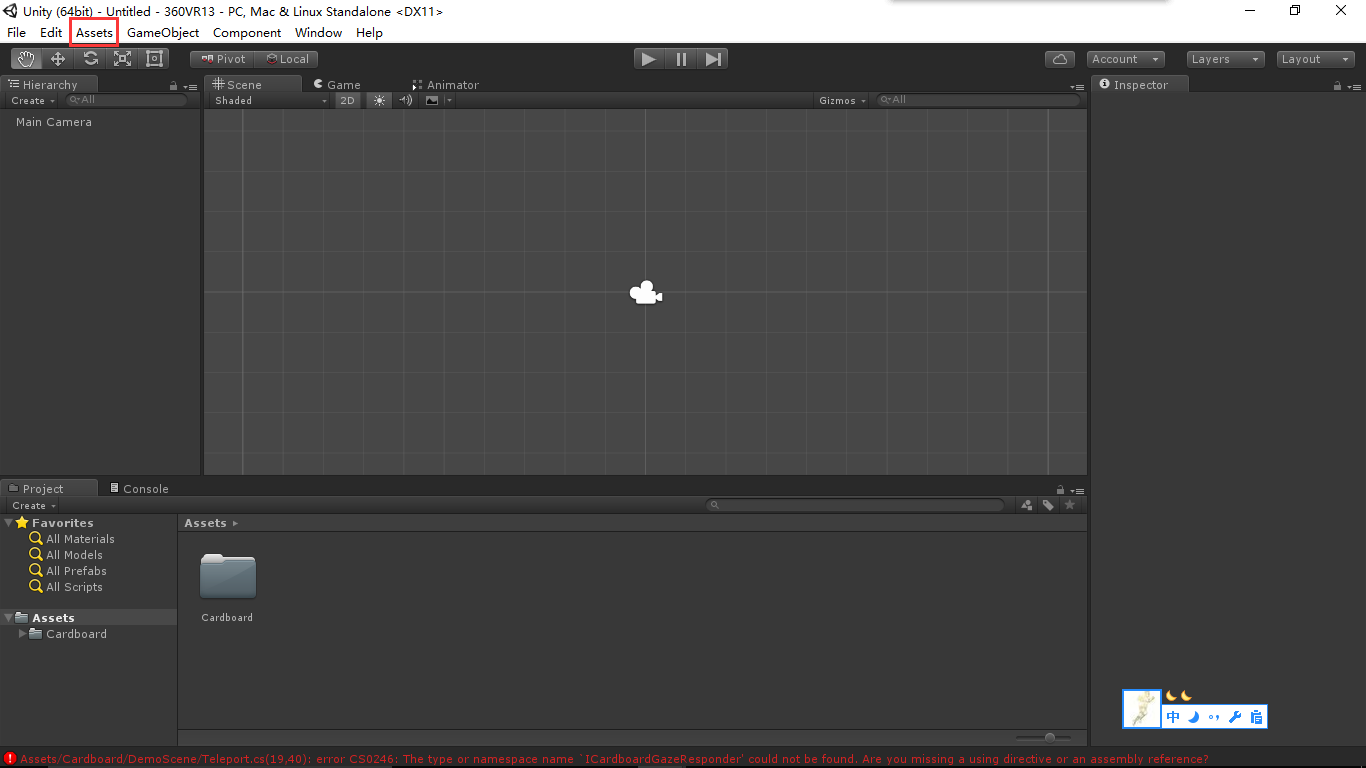
导入资源:菜单栏上Assets->Import Package->Custom Package,将SDK和Demo都导入进来,导入时点击import即可。

导入后,从Project窗口中打开DemoScene:
在根目录下,即Assets,创建一个文件夹photo用来存放照片。Create->Folder:

同理创建Scripts用来存放脚本。
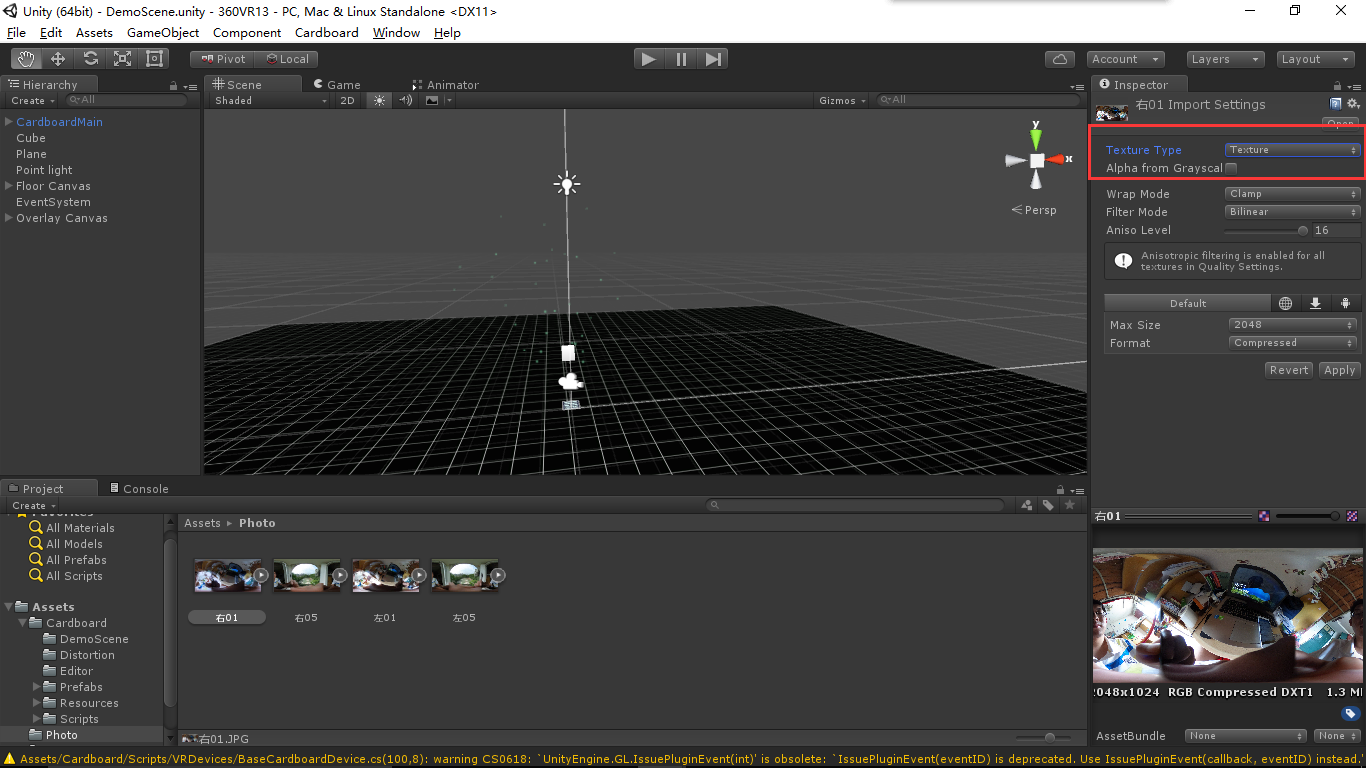
将照片拖入Photo文件夹中。导入完毕后,分别点击每一幅照片,在右边导航栏选择texture type为texture:

删除Hierarchy窗口中左边红框范围内的几个物体。
再在Hierarchy窗口中新建两个Sphere,分别命名为sphereleft和sphereright,代表左右眼看到的东西。右边调整参数,将Rotation的Y值设为270度,这样打开后看到的是正面的图片,否则是侧面的。
在Inspector窗口中的Layer那里点击,选择add,添加图层left和right,添加后,将sphere的图层一一对应。

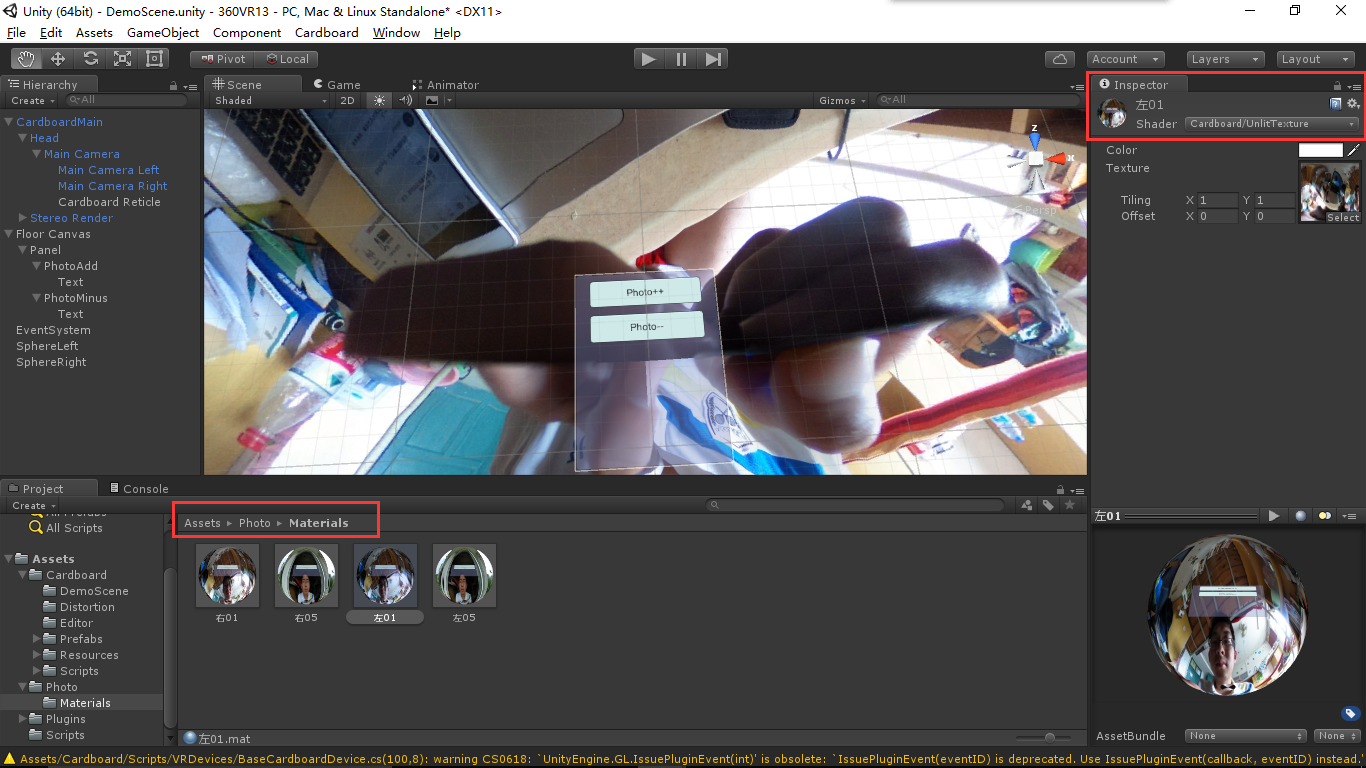
将photo中的照片分别拖动到sphere上,会自动生成materials文件夹。在Inspector窗口中设置sphere的shader属性为cardboard/UnlitTexteture。

或者进入Materials文件夹,分别点击照片,修改Shader为Cardboard/UnlitTexture。
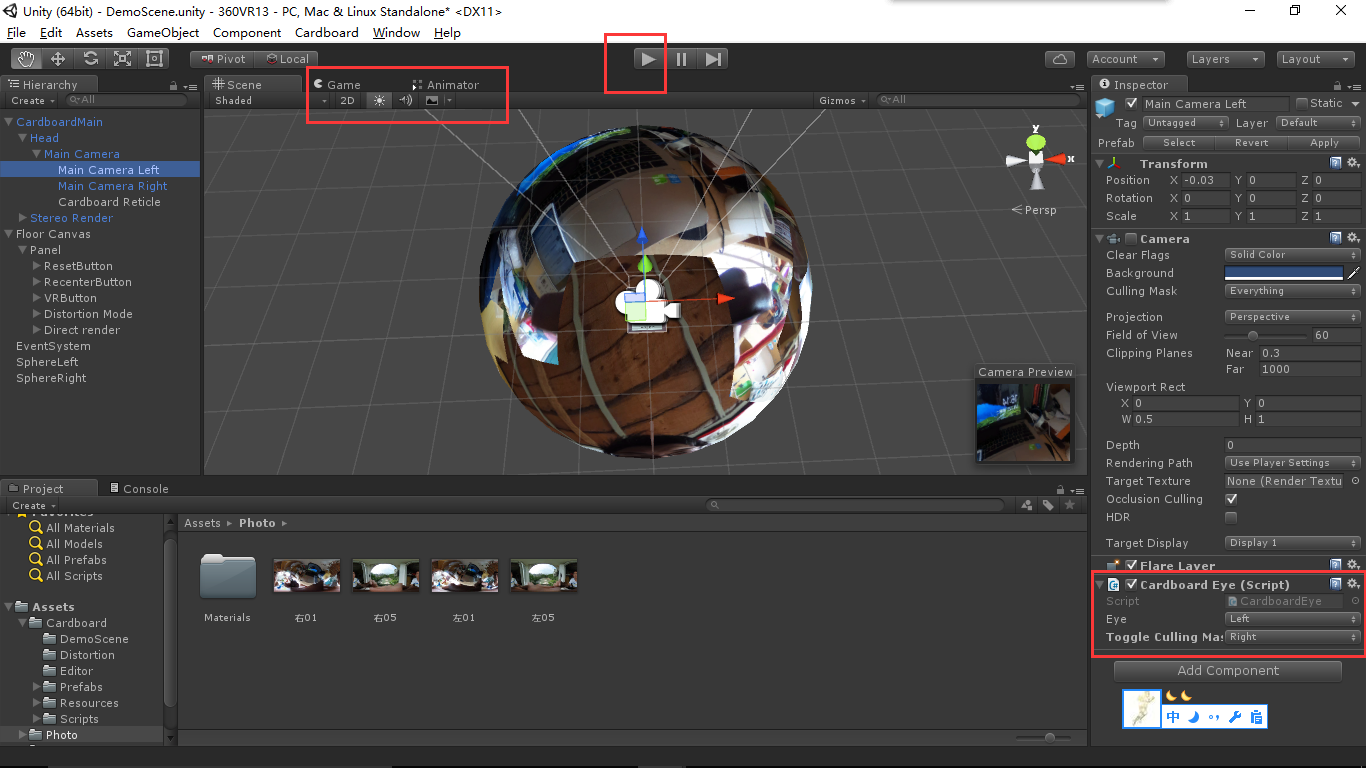
分别点击main camera left 和 right,设置cardboard eye属性中,toggle culling mask。这个属性的意思是遮盖。因此,如图,左眼应把右眼的图层遮盖看不见,所以左眼选择right,同理,右眼选择left。
主屏幕上,注意2D不要勾选,否则不太好调试。
现在,点击播放按钮,就可以看看效果了。

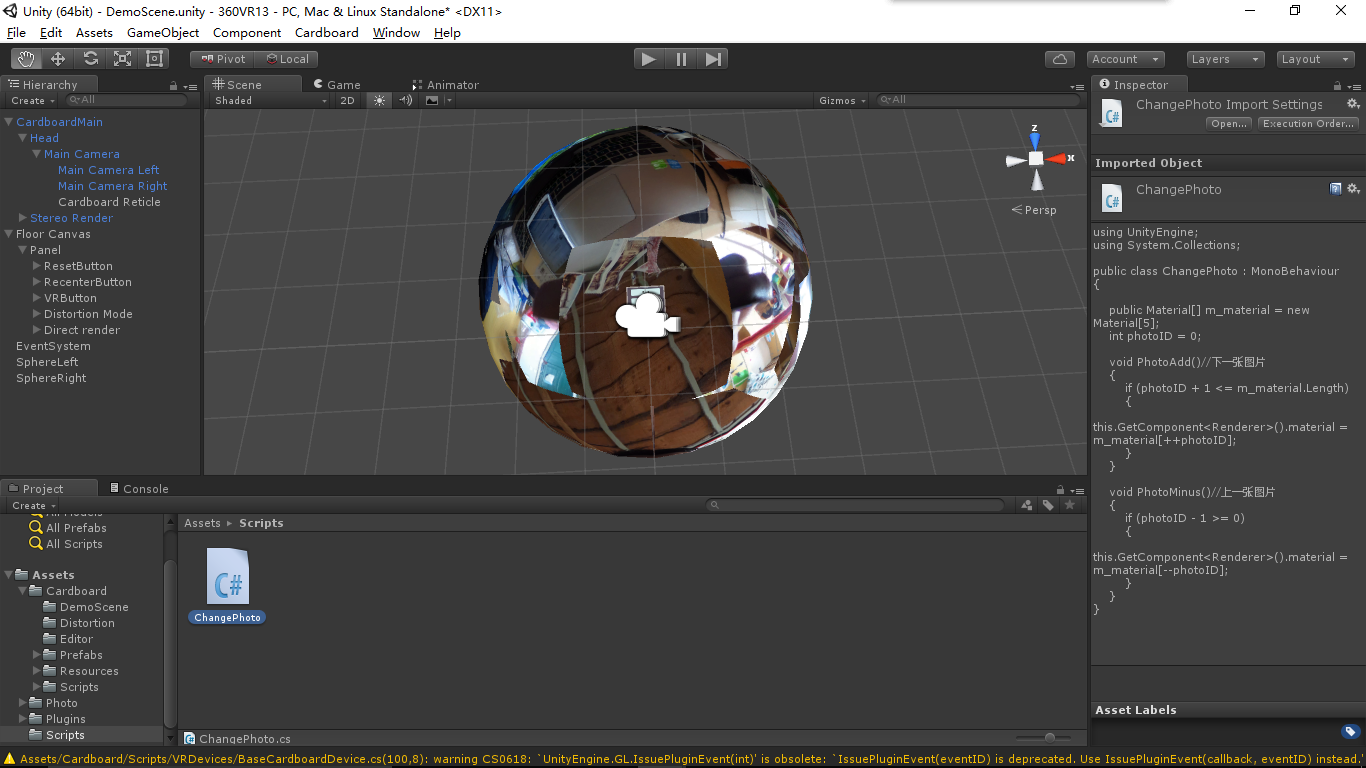
在Project窗口中,找到前面创建的Scripts文件夹,点击Create创建一个C# Script。命名为ChangePhoto,用来控制更新照片。

输入代码如下:
public class ChangePhoto:MonoBehaviour
{
public Material[] m_material=new Material[5];
int photoID=0;
public void PhotoAdd()// Next photo
{
if (photoID+1<=m_material.Length)
{
this.GetComponent<Renderer>().material=m_material[++photoID];
}
}
public void PhotoMinus()// Last photo
{
if(photoID-1>=0)
{
this.GetComponent<Renderer>().material=m_material[--photoID];
}
}
}
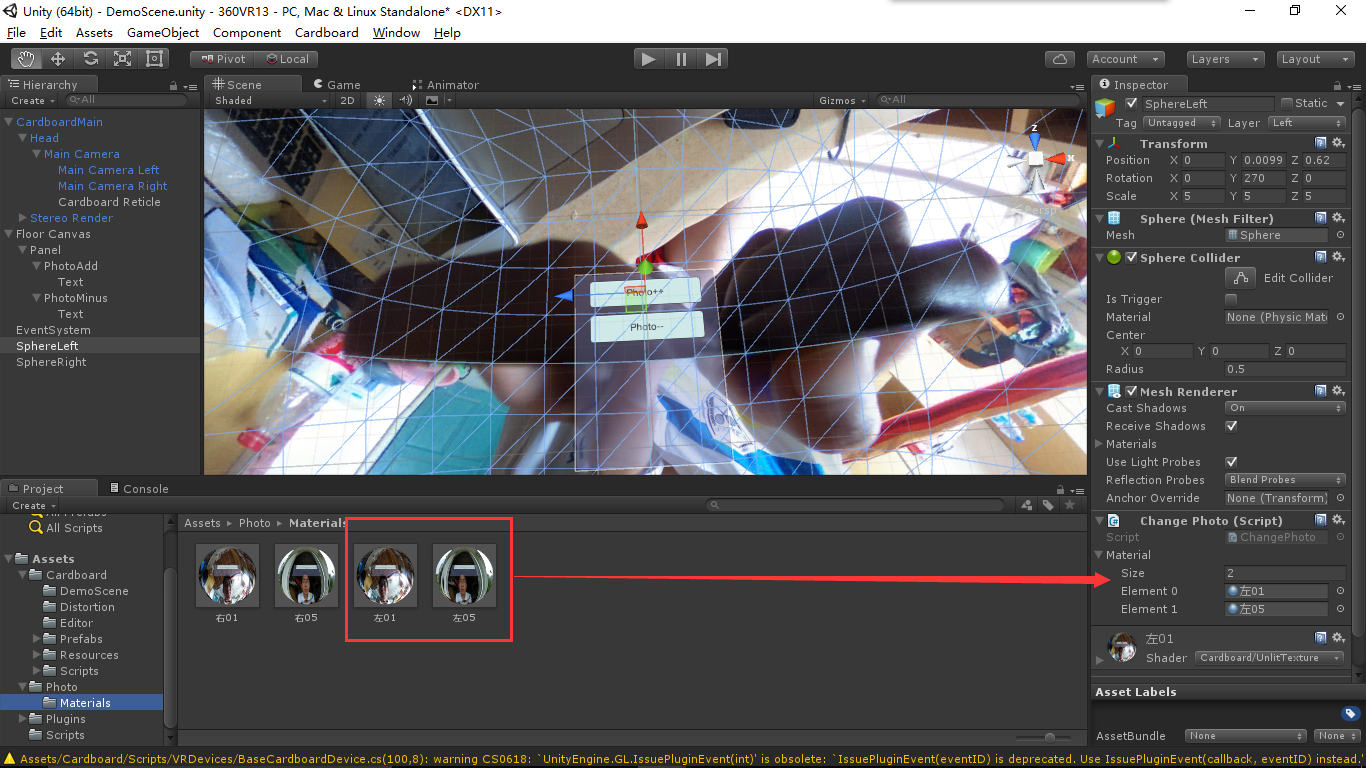
修改Hierarchy窗口中的按钮,保留两个,修改。分别点击text,修改文字,再修改Inspector窗口中的position,将Y值修改到合适的数字。

将写好的脚本分别拖动到sphereleft和sphereright上右边如果Inspector窗口出现了ChangePhoto这个函数,说明成功。

分别设置两个Sphere里的ChangePhoto函数,Material的size为照片数目,再将AssetsàPhotoàMaterials文件夹里的材质依次拖动到Element里即可。

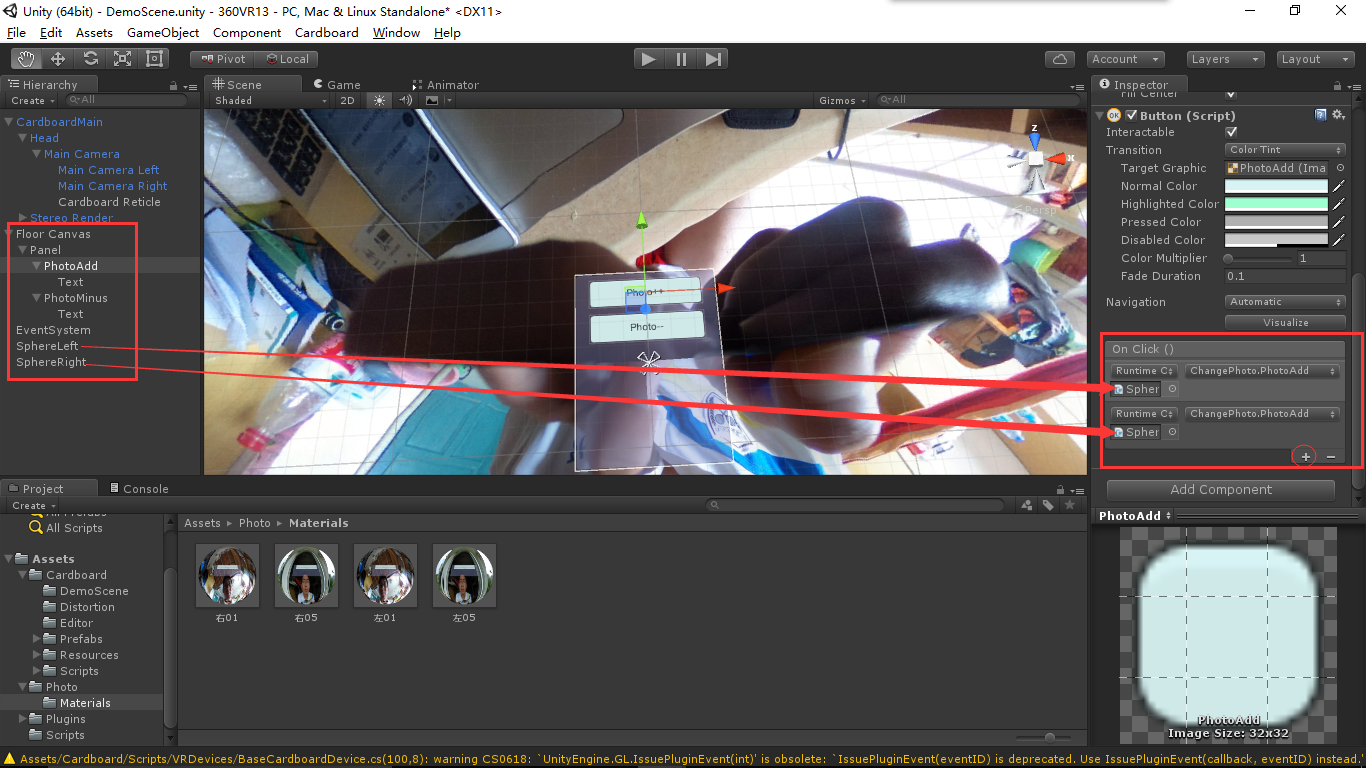
选择Hierarchy窗口中的按钮,看Inspector,有On Click()函数,点击+,添加一个对象,分别将sphereleft和sphereright拖动到下面,将按钮和物体关联,设置右边的函数为相应的函数,即ChangePhotoàPhotoAdd
如果一切设置完毕,点击播放按钮,看看效果。

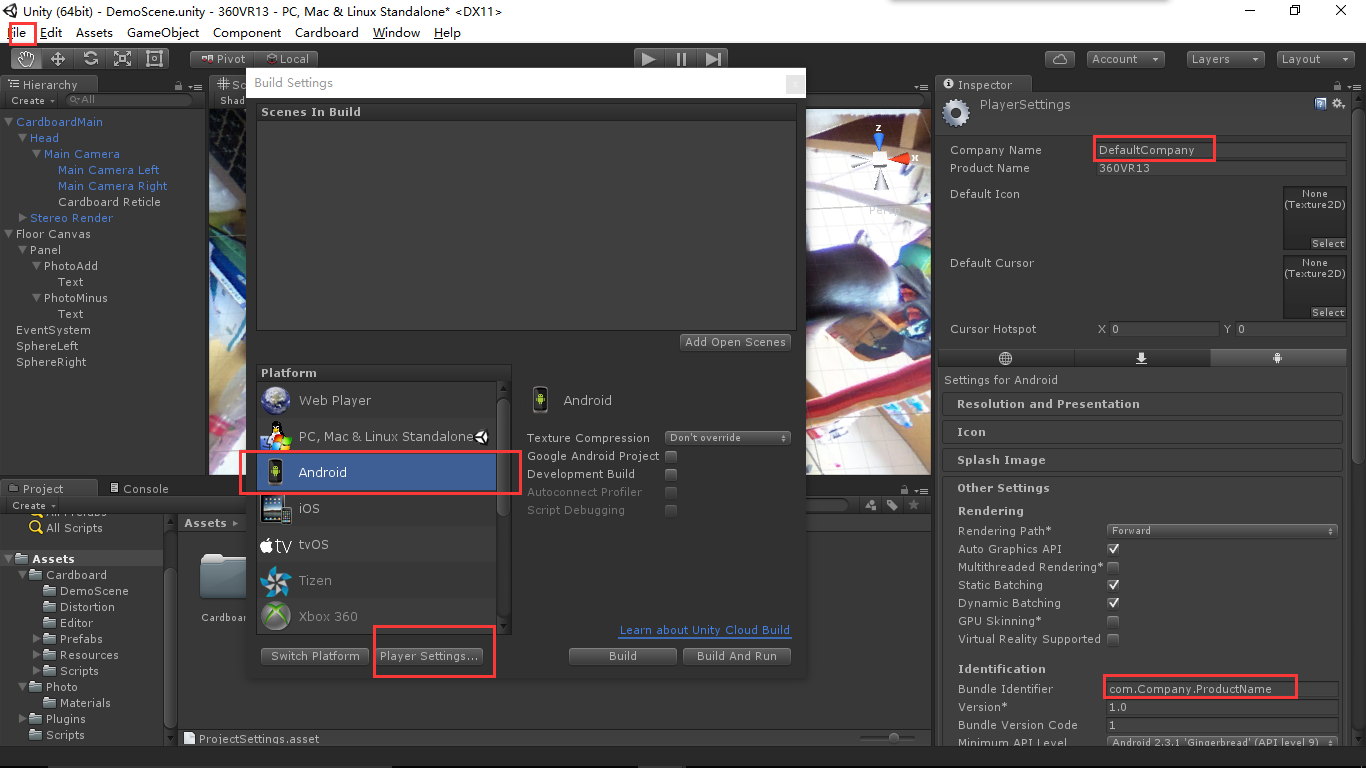
最后是打包成apk。点击File,选择Build Settings,在跳出来的窗口中选择Android,并选择Player Settings,在Inspector窗口中可以设置company name和product name。接着在下方找到Identification,修改Bundle Identifier,把Company和ProductName修改了。这个必须修改。设置好了就可以点击Build输出了~