使用VS Code配合Remote Development插件连接远程服务器(Mac/Linux+Windows) | Using VS Code with Remote Development Connect to Remote Server (Mac/Linux+Windows)
最新版VS Code(2019年6月)出了一系列新的插件,包括Remote Development,Remote SSH等,使得用户可以使用VS Code远程连接服务器写代码,方便了协同工作。具体配置(Mac/Linux, Windows)操作如下:
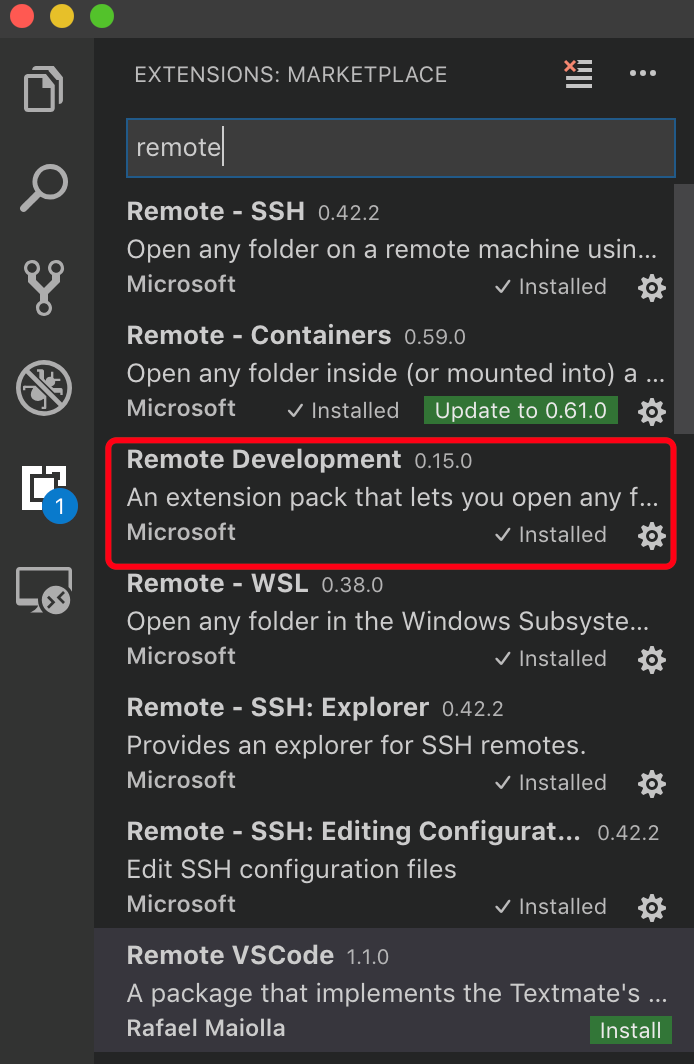
1.首先,在插件市场中搜索这些插件,安装Remote Development即可将一系列插件,包括Remote SSH等一同安装。

2.接下来需要生成ssh的key。
打开命令行,输入:
ssh-keygen -t rsa -b 4096
接下来,分别输入保存路径(为空则默认为./.ssh/id_rsa)和密码.

3.生成ssh key了之后,需要将ssh key放到远程服务器上。
对于Mac/Linux,输入下面的命令:
ssh-copy-id your-user-name-on-host@host-fqdn-or-ip-goes-here
对于windows,则分别输入下面的命令:
SET REMOTEHOST=your-user-name-on-host@host-fqdn-or-ip-goes-here
scp %USERPROFILE%\.ssh\id_rsa.pub %REMOTEHOST%:~/tmp.pub
ssh %REMOTEHOST% "mkdir -p ~/.ssh && chmod 700 ~/.ssh && cat ~/tmp.pub >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys && rm -f ~/tmp.pub"
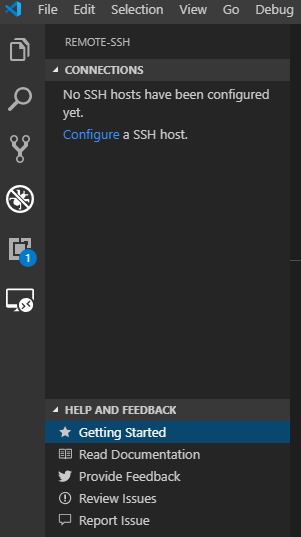
4.接下来,就可以配置ssh的文件并且登录远程服务器了。如下图,点击Configure a SSH host:

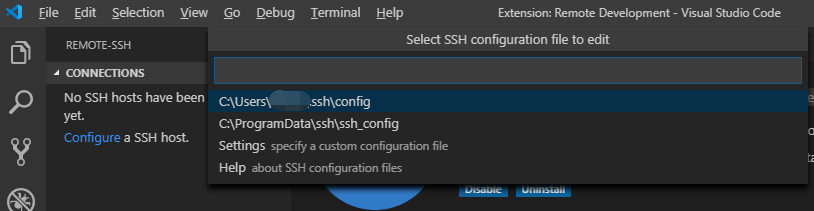
选择刚才生成的ssh key的路径(./.ssh/config)

输入相应的内容,包括Host, User, HostName(替换%%里的文字). 如果ssh不是保存在默认目录下,还可以输入IdentityFile来指明具体的保存路径。
Host %name%
HostName %ip%
User %user%
IdentityFile %path%
配置好之后就可以连接了!
注意:
对于Windows,如果没能连接上,可以在管理员权限下打开powershell,输入下面的命令配置ssh服务。
Set-Service ssh-agent -StartupType Automatic
Start-Service ssh-agent
Get-Service ssh-agent
参考文献:
https://code.visualstudio.com/docs/remote/troubleshooting#_configuring-key-based-authentication
转载请注明作者和出处——天靖居士:http://www.cnblogs.com/kkyyhh96/
海阔凭鱼跃,天高任鸟飞


