import React, { useEffect, useState } from 'react';
import { Tree } from 'antd';
import './index.less';
const { TreeNode } = Tree;
import { getSubAreaData } from "@services/area";
import { HeaderWithBack } from "@/components";
import { Button, SearchBar } from "antd-mobile-v5";
const SelectAreaTree = (props: any) => {
const [selectArea, setSelectArea] = useState([]);
const [treeData, setTreeData] = useState([]);
const [selectAreaKeys, setSelectAreaKeys] = useState([]);
useEffect(() => {
getSubAreaData({ areaId: 0 }).then(response => {
const data = response.data;
const initTreeData = [];
for (const dataKey in data) {
initTreeData.push({
title: data[dataKey].areaName,
key: data[dataKey].areaId,
})
}
setTreeData(initTreeData);
});
}, []);
const onLoadData = treeNode => new Promise((resolve) => {
if (treeNode.props.children) {
resolve();
return;
}
getSubAreaData({ areaId: treeNode.props.dataRef.key }).then(response => {
const data = response.data;
const subOrgArray = [];
data.forEach(item => {
subOrgArray.push({ title: item.areaName, key: item.areaId });
});
treeNode.props.dataRef.children = subOrgArray;
setTreeData([...treeData]);
resolve();
});
})
const renderTreeNodes = data => data.map((item) => {
if (item.children) {
return (
<TreeNode title={item.title} key={item.key} dataRef={item}>
{renderTreeNodes(item.children)}
</TreeNode>
);
}
return <TreeNode {...item} dataRef={item} />;
})
/**
* 节点选择触发事件
* @param selectKey
* @param e
*/
const treeNodeSelect = (selectKey: any, e: any) => {
if (!selectKey || selectKey.length <= 0) {
return;
}
let checkedNodes = e.checkedNodes;
let selectAreaTemp = [];
for (const checkedNodesKey in checkedNodes) {
selectAreaTemp.push(checkedNodes[checkedNodesKey].props.dataRef)
}
setSelectArea(selectAreaTemp);
let selectAreaKeysTemp = [];
for (const key in selectAreaTemp) {
selectAreaKeysTemp.push(selectAreaTemp[key].key);
}
setSelectAreaKeys(selectAreaKeysTemp);
// selectKey[0] + '', e.selectedNodes[0].props.dataRef.title
}
/**
* 移除选择了的区域
* @param item
*/
const removeAreaItem = (item: any) => {
let selectAreaTemp = [];
let selectAreaKeysTemp = [];
for (const key in selectArea) {
if (selectArea[key].key != item.key) {
selectAreaTemp.push(selectArea[key]);
selectAreaKeysTemp.push(selectArea[key].key);
}
}
setSelectArea(selectAreaTemp);
setSelectAreaKeys(selectAreaKeysTemp);
}
/**
* 移除选择了的区域
* @param item
*/
const removeAllAreaItem = () => {
setSelectArea([]);
setSelectAreaKeys([]);
}
/**
* 确认返回
*/
const bakAndOK = () => {
props.onShowOrClose(selectArea);
}
return (
<div>
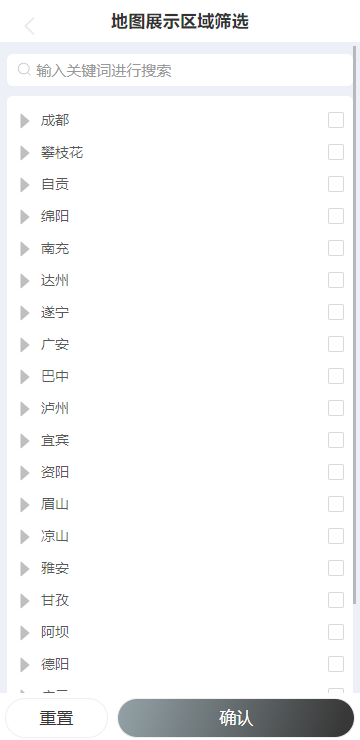
<HeaderWithBack title="地图展示区域筛选" onLeftClick={() => {
props.onShowOrClose()
}} />
<div className="content-info">
<div className="content-info-title">
<SearchBar placeholder='输入关键词进行搜索' style={{ '--background': '#ffffff' }} />
</div>
<div className="content-info-select-area">
{
selectArea.map((item) => {
return <div className="content-info-select-area-item">{item.title}<span onClick={() => {
removeAreaItem(item)
}
}>x</span></div>
})
}
</div>
<div className="content-info-tree">
<Tree
checkable
selectable={false}
loadData={onLoadData}
onCheck={treeNodeSelect}
checkedKeys={selectAreaKeys}
checkStrictly={true}
>
{renderTreeNodes(treeData)}
</Tree>
</div>
</div>
<div className="content-info-btn">
<Button block shape='rounded' className="content-info-btn-cancel" onClick={() => {
removeAllAreaItem()
}}>
重置
</Button>
<Button block shape='rounded' className="content-info-btn-ok" onClick={() => {
bakAndOK()
}}>
确认
</Button>
</div>
</div>
);
};
export default SelectAreaTree;
.content-info{
padding: 0.15rem;
background-color: #EDF1F7;
max-height:88vh;
overflow-y: scroll;
}
.content-info-title{
padding: 0.1rem 0;
}
.content-info-select-area{
display: flex;
flex-wrap:wrap;
color: #2D3545;
}
.content-info-select-area-item{
background: #FFFFFF;
border-radius: 4px;
padding: 0.02rem 0.1rem;
margin: 0.05rem 0.1rem 0.05rem 0;
}
.content-info-select-area-item span{
margin: 0 0 0 0.2rem;
font-size: 0.15rem;
}
.content-info-tree{
padding: 0.1rem;
border-radius: 6px;
margin-top: 0.1rem;
background-color: #FFF;
}
.content-info-btn{
display: flex;
justify-content:space-between;
margin: 0.1rem 0 0 0;
}
.content-info-btn-cancel{
width: 30%;
margin: 0 0.1rem;
}
.content-info-btn-ok{
width: 70%;
margin: 0 0.1rem;
color: #FFF;
background-image: linear-gradient(107deg, #94A3A8 0%, #383838 94%);
}
//重写tree多选框位置
.ant-tree li span.ant-tree-checkbox {
float: right;
}
:root .ant-tree li span.ant-tree-switcher.ant-tree-switcher_close .ant-tree-switcher-icon, :root .ant-tree li span.ant-tree-switcher.ant-tree-switcher_close .ant-select-switcher-icon {
font-size: 26px;
color: #BFBFBF;
}
:root .ant-tree li span.ant-tree-switcher.ant-tree-switcher_open .ant-tree-switcher-icon, :root .ant-tree li span.ant-tree-switcher.ant-tree-switcher_open .ant-select-switcher-icon {
font-size: 26px;
color: #BFBFBF;
}
.ant-tree-checkbox-wrapper:hover .ant-tree-checkbox-inner, .ant-tree-checkbox:hover .ant-tree-checkbox-inner, .ant-tree-checkbox-input:focus + .ant-tree-checkbox-inner {
border-color: #e7bf97;
}
.ant-tree-checkbox-checked .ant-tree-checkbox-inner {
background-color: #e7bf97;
border-color: #e7bf97;
}
.ant-tree-checkbox-indeterminate .ant-tree-checkbox-inner::after {
background-color: #e7bf97;
}

你好世界!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话