
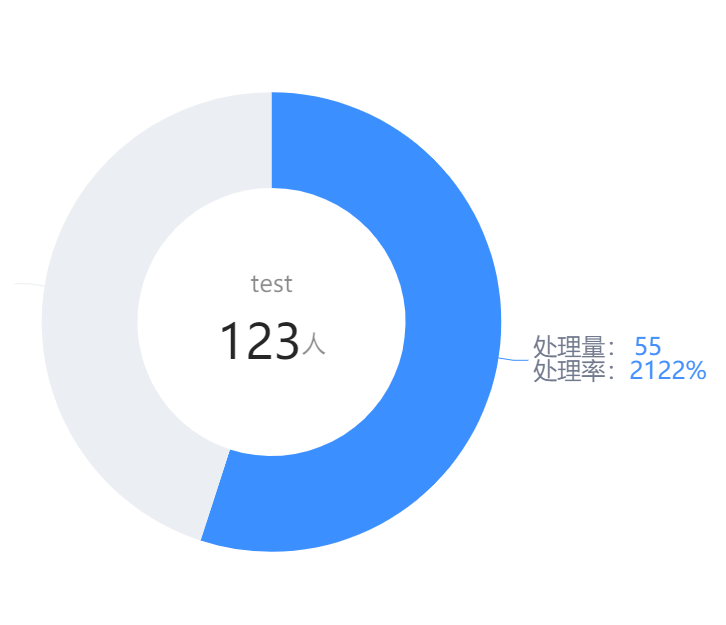
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | option = { legend: { show: false }, series: [ { type: "pie", radius: [0, 0], silent: true, label: { normal: { show: true, position: "center", formatter: item => { return `{a|test}\n{p|}\n{b|123}{pre|人}`; }, rich: { a: { fontSize: 24, color: "rgba(0,0,0,0.45)" }, p: { width: "100%", height: 24 }, b: { fontSize: 48, color: "rgba(0,0,0,0.85)" }, pre: { fontSize: 24, color: "rgba(0,0,0,0.45)" } } }, emphasis: { show: false } }, data: [{ value: 0, name: "", selected: true }] }, { type: "pie", radius: ["35%", "60%"], label: { align: "left", formatter: item => { console.log(item); let { name, value } = item; let percent = item.data.value1; if(name=="处理量") return `{text|${name}:} {value|${value}} \n{text|处理率:}{value|${percent}%}`; else return ""; }, rich: { text: { fontSize: 24, color: "#70798C" }, value: { fontSize: 24, color: "#2B91FF" } }, fontSize:16, color: "rgba(0,0,0,.65)" }, data: [ {value: 55,value1:2122, name: '处理量'}, {value:45, name: 'cccc'}, ], labelLine: { normal: { show: true, formatter: item => { console.log(item); return null; }, } }, }, ], color: [ "#EBEEF2", "#1890FF", ] }; |
你好世界!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话
2020-07-01 ant design 部署到nginx下刷新显示404