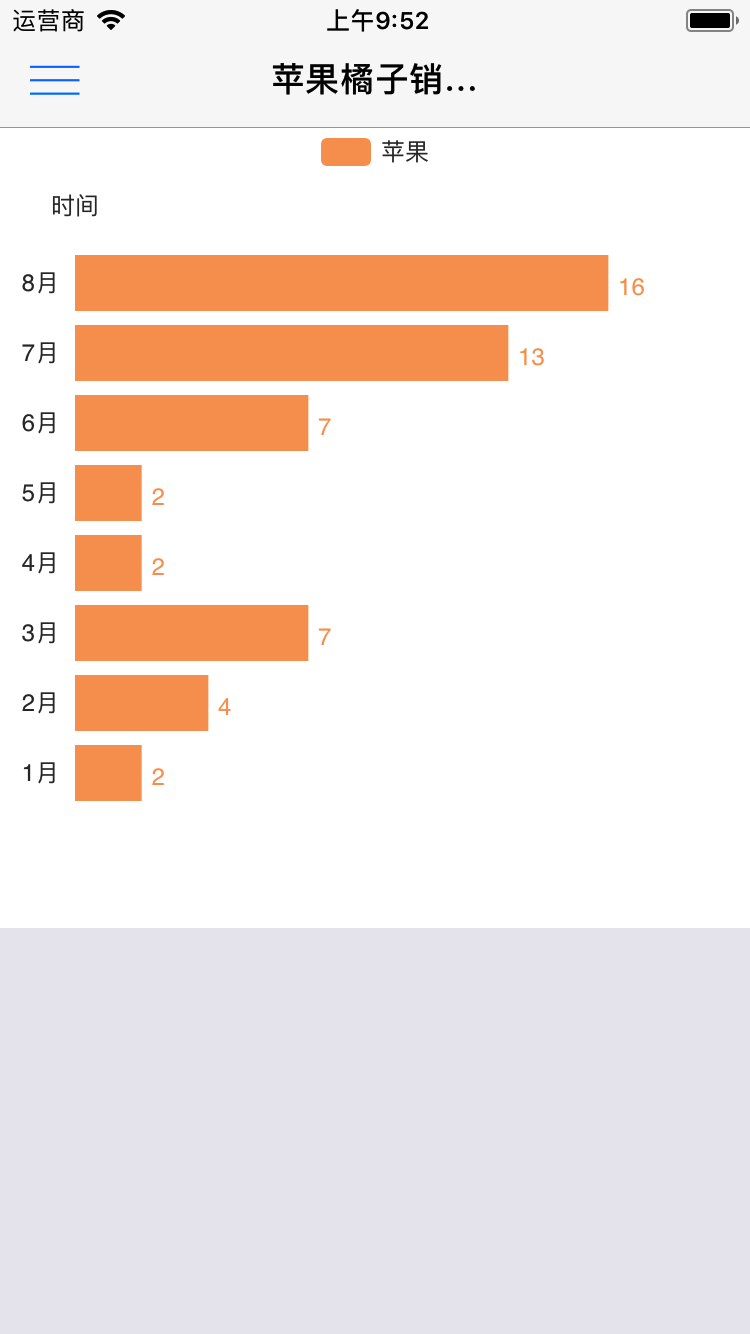
效果如图:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | "yAxis": [ { //就是一月份这个显示为一个线段,而不是数轴那种一个点点 "show" : true, "boundaryGap": true, "type": "category", "name": "时间", "data": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月"], "axisLine":{ //y轴 "show":false }, "axisTick":{ //y轴刻度线 "show":false }, "splitLine": { //网格线 "show": false } } ], "xAxis": [ { "show" : false, "type": "value", "name": "销量(kg)", "splitLine": { "show": false } } ], |
你好世界!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话