visualMap:{ backgroundColor:"transparent", //标题背景色 borderColor:"#ccc", //边框颜色 borderWidth:1, //边框线宽
align: 'left',
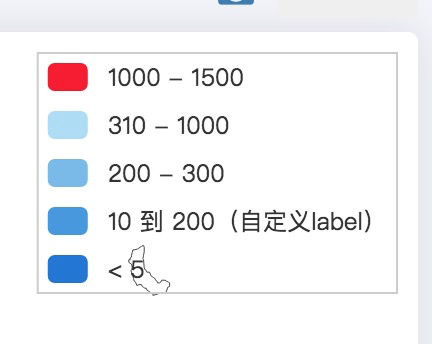
show:true, //是否显示 visualMap-continuous 组件。如果设置为 false,不会显示,但是数据映射的功能还存在 type: 'piecewise', // 定义为分段型 visualMap splitNumber:5, //对于连续型数据,自动平均切分成几段。默认为5段 pieces: [ //自定义『分段式视觉映射组件(visualMapPiecewise)』的每一段的范围,以及每一段的文字,以及每一段的特别的样式 {min: 111500}, // 不指定 max,表示 max 为无限大(Infinity)。 {min: 900, max: 1500}, {min: 310, max: 1000}, {min: 200, max: 300}, {min: 10, max: 200, label: '10 到 200(自定义label)'}, {value: 123, label: '123(自定义特殊颜色)', color: 'grey'}, // 表示 value 等于 123 的情况。 {max: 5} // 不指定 min,表示 min 为无限大(-Infinity)。 ] }


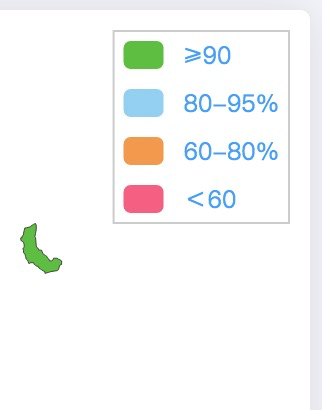
dataRange: { borderColor:"#ccc", //边框颜色 borderWidth:1, //边框线宽 x: 'right', y: 'top', align: 'left', splitList: [ {start: 95, label: '≥90', color: '#52C41A'}, {start: 0.8, end: 0.95, label: '80-95%', color: '#8CCFF7'}, {start: 0.6, end: 0.80, label: '60-80%', color: '#F89A27'}, {end: 0.6, label: '<60', color: '#FA597C'}, ],

你好世界!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话