html代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <div class="log-info"> <div class="item-text-wrap"> <div class="item item-divider task-title"> <div class="item-left"> <i class="icon ion-ios-paper-outline"></i>备注历史 </div> </div> <div class="task-content-line-times"> <section class="timeline"> <div class="timeline-block" ng-repeat="itemObj in historyRemarksList"> <div class="ctimeline-img"> <img src="img/real-time@2x.png"> </div> <div class="r-info"> <div class="time-title"> <texdivt>{{itemObj.contactDate}}</texdivt> <span ng-if="historyRemarksList.length>1" class="begin-end begin-all" ng-class="!$last?'item-last':''" style="background-color: #49c501;">起始</span> <span ng-if="historyRemarksList.length>1" class="begin-end end-all" ng-class="$index!=0?'item-first':''" style="background-color: #387ff5;">最新</span> </div> <div class="card"> <div class="item-text-wrap"> {{itemObj.remark}} </div> </div> </div> </div> </section> </div> </div> </div> |
样式代码(有冗余代码)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 | .log-info { margin: 8px 10px; background-color: #FFF; border-radius: 10px;}.log-info .task-title { display: flex; background-color: #FFF; border: 0px; border-radius: 3%;}.log-info .item-left { padding: 5px 0px 0px 0px; justify-content: flex-start; font-size: 14px;}.log-info .item-left i { color: #0c60ee; font-size: 17px; margin: 0px 5px 0px 0px;}.log-info .item-right { flex: 1; justify-content: flex-end; display: flex; align-items: center; text-align: center; padding: 0px 5px; color: #3D82F1; font-size: 12px; font-weight: bold;}.log-info button { min-height: 25px; line-height: 23px; font-size: 12px;}.log-info .task-content-line textarea { border: 1px solid #E6E6E6; width: 100%; height: 70px; margin: 2px 0px 10px 0px; padding: 5px; resize: none;}.r-info .task-title .item-right { flex: 1; justify-content: flex-end; display: flex; align-items: center; text-align: center; padding: 0px 5px; color: #3D82F1; font-size: 12px; font-weight: bold;}.top-card .item-text-wrap { padding: 10px 0px 0px 0px; border: 0px;}.task-content-line { padding: 7px 10px; margin: 0px 8px 0px 8px; font-size: 14px; display: flex; border-bottom: 1px solid #f0f0f0;}.task-content-line i { color: #0c60ee; font-size: 17px; margin: 0px 10px 0px 0px;}.task-content-line-left { color: #333333; width: 40%;}.task-content-line-right { word-break: break-all; word-wrap: break-word; color: #999999; text-align: right; width: 60%;}.timeline-block { border-left: 1px dashed #0c60ee; margin-left: 14px;}.ctimeline-img { position: relative; left: -10px; top: -5px;}.ctimeline-img img { border-radius: 25px; border: none; width: 20px; height: 20px;}.r-info { position: relative; top: -24px; left: 0px; width: 98%; margin-left: 5px;}.r-info .time-title { position: relative; left: 10px;}.r-info .card { margin: 10px 0px 0px 10px; background-color: #F1F7FE; padding: 10px; font-size: 13px; color: #808080; word-break: break-all; word-wrap: break-word; width: 28.5rem;}.r-info .task-title { font-size: 14px; font-weight: 600; display: flex; background-color: #FFF;}.r-info .task-title .item-left { justify-content: flex-start;}.r-info .task-title .item-right { flex: 1; justify-content: flex-end; display: flex; align-items: center; text-align: center; padding: 0px 5px; color: #3D82F1; font-size: 12px; font-weight: bold;}.r-info .task-content-line-left { color: #7c7c7c;}.where-tag { font-size: 11px; background-color: #00cc00; color: #FFF; margin: 0px 10px; padding: 1px 4px; border-radius: 15%;}.top-item { line-height: 33px;}.js_content_txt { border-radius: 6px}.item-last { display: none;}.item-first { display: none;}.begin-end { padding: 1px 4px 1px 4px; color: #FFF; font-size: 13px; width: 200px; height: 40px; text-align: center; position: relative; border-radius: 3px; margin-left: 16px;}.begin-end:before { content: ""; position: absolute; left: -10px; top: 5px; border-bottom: 5px solid transparent; border-top: 5px solid transparent;}.begin-all:before { border-right: 11px solid #49c501;}.end-all:before { border-right: 11px solid #387ff5;}.task-content-line-times { padding: 10px 0px; margin: 0px 8px 0px 0px; font-size: 14px; display: flex; border-bottom: 1px solid #f0f0f0;} |
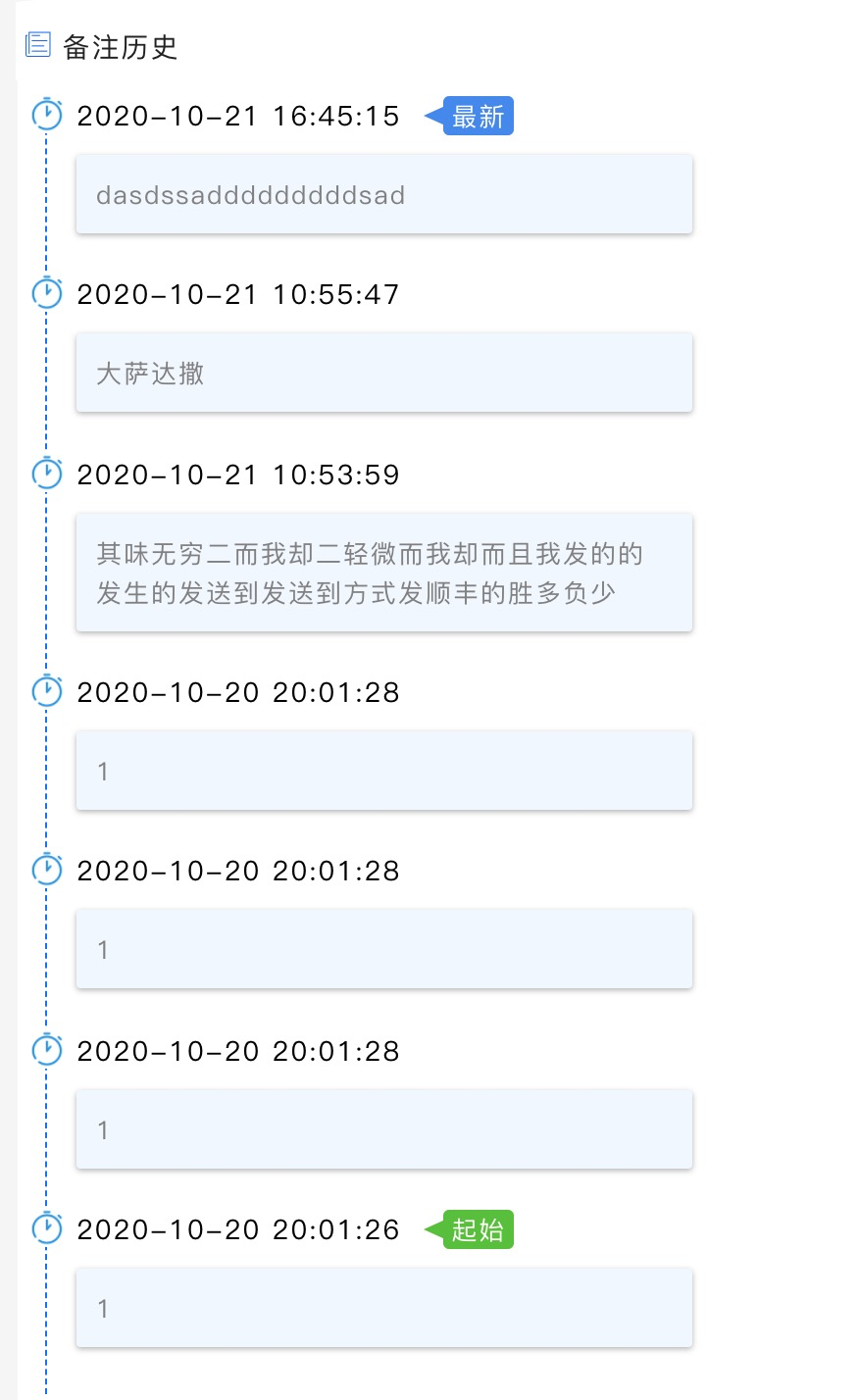
大致效果:

你好世界!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话