[Microsoft Test Manager]CodeUI初探
开发环境:
Widnows8
Microsoft Visual Studio Ultimate 2012
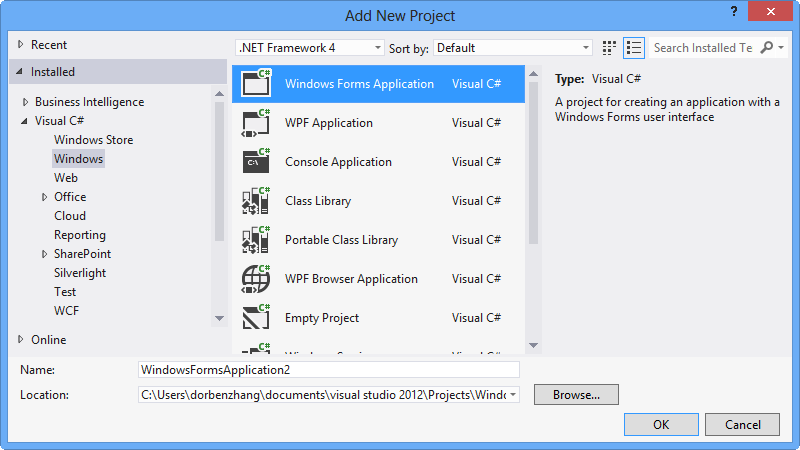
1. 新建一个 Windows Forms Application
Figue1 Create a new Windows Forms Application
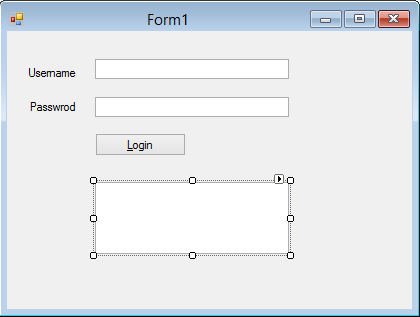
2. 设计界面如(Figue2)所示
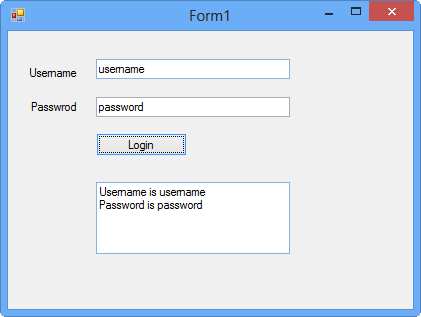
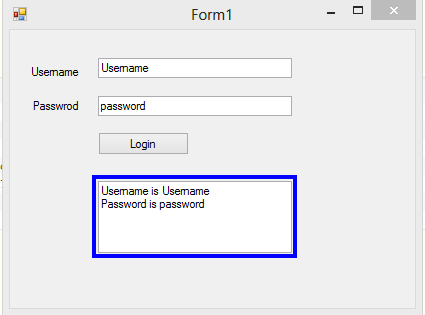
Figue2 Form UI
界面很简单,含有两个Label:
Label1.Text = “Username”;
Label2.Text = “Password”;
三个输入框:
tbUsername,tbPassword,tbResult
一个按钮:
btnLogin
添加代码逻辑,实现用户点击Login按钮时,把用户输入的用户名,密码输出到tbResult里:
private void btnLogin_Click(object sender, EventArgs e)
{
tbResult.Text = "Username is "+tbUsername.Text + Environment.NewLine + "Password is "+tbPassword.Text;
}上述步骤完成后,编译刚新建的这个项目,找到Bin目录,把生成的.EXE文件发送快捷方式到桌面,方便后边使用.
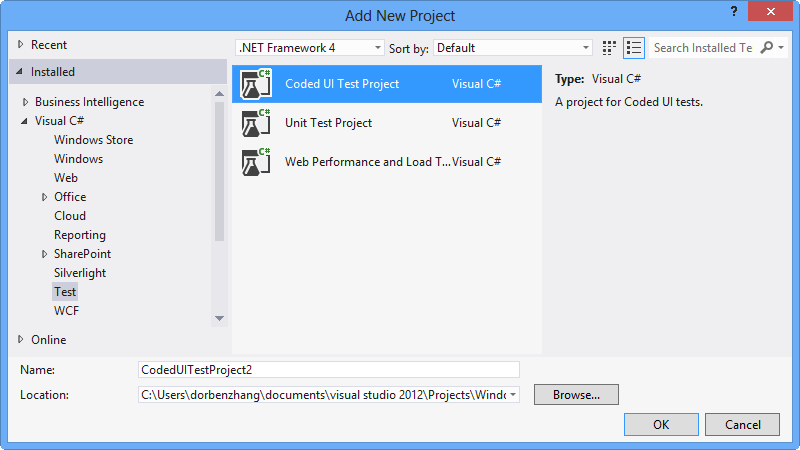
3.添加CodeUI测试项目
Figue3 Add new Project
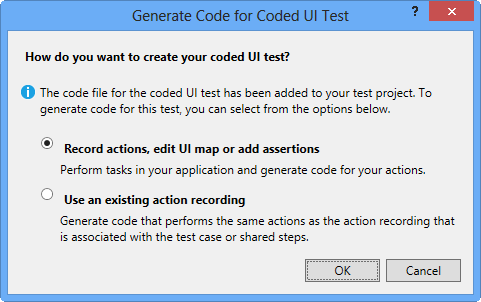
4.步骤三点击OK后弹出如下窗口
Figue4 Generate Code for Coded UI Test
5. 保持默认,直接点击OK按钮
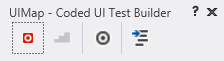
Figue5 UIMap - Coded UI Test Builder
如上图所示,共显示四个按钮,依次分别表示:
开始录制Start Recoding(Alt + R),
显示录制的步骤Show Recorded Steps(Alt + S),
添加断言Add Assertion(Alt + U),
生成代码Generate Code(Alt + G)
6.点击录制,开始录制
点击录制按钮后开始录制,
打开桌面上的应用程序(第一步,第二步创建的简单的WinForm应用程序),
然后在tbUsername框中输入"Username",
按下Tab键,继续在tbPassword文本框中输入Password
鼠标点击Login按钮,如图6所示
Figue6 typing when Recording
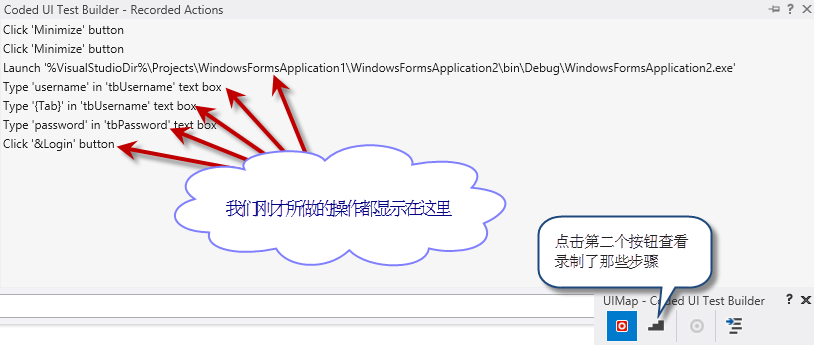
上述步骤中包括鼠标事件,键盘事件均被录制成了一个一个的步骤Step,你可以点击"显示录制的步骤"按钮查看录制了哪些步骤
Figue7 Recorded Steps
上述Steps列表中的条目可以右键进行删除,比如Click ‘Minimize’ button这个是我最小化当前Windows Live Writer窗口时录制下来的,这个其实不必要的
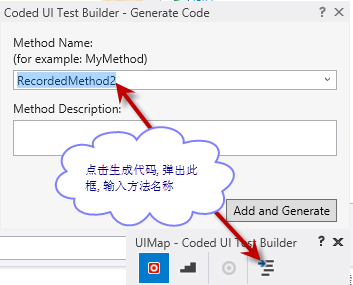
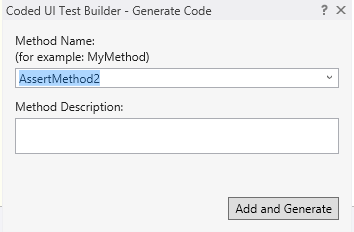
7.结束录制直接点击*生成代码*按钮即可,在随后弹出来的提示框中输入方法名称,如图8所示
Figue8 Generate Code
点击"Add and Generate"按钮后,VS自动生成如下单元测试代码:
[TestMethod]
public void CodedUITestMethod1()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items.
// For more information on generated code, see http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.RecordedMethod3();
}这里我们添加一个步骤:验证tbResult的内容正是我们想要的内容,即增加一个断言Assertion
此时UIMap工具中查看录制步骤的按钮置灰不可用,原来置灰的新增断言按钮现在可用了,如下图箭头所指
Figue9 Add Assertion
鼠标点击"新增断言"按钮,保持鼠标按下的状态,将其十字标拖至tbResult控件上
如下图10所示
Figue10 To generate assertions for your UI controls, click the crosshairs icon and drag it to the control that you want to verify is correct.
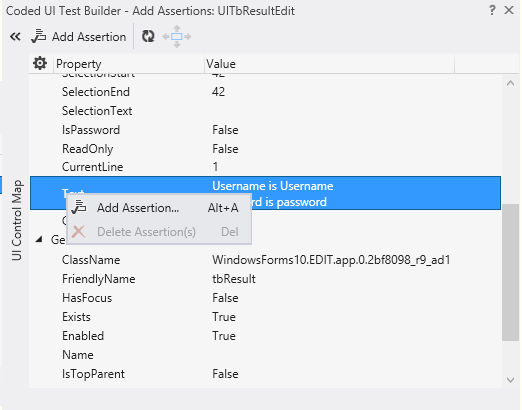
在添加断言窗口找到tbResult的Text属性,右键添加断言
Figue11 Right Client on Text Property to add assertion
保持下图中的默认内容不变,直接点击OK按钮
Figue12 Add assertion for Text
再次击点生成代码按钮,弹出提示框(Figue14)
Figue13 Click Generate Code button for Generating assertion Codes
在弹出的提示框中输入断言代码的方法名称,点击Add and Generate按钮,回到VS找到它:)
Figue14 Generate assertion codes
原方法变成如下所示
[TestMethod]
public void CodedUITestMethod1()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut menu and select one of the menu items.
// For more information on generated code, see http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.RecordedMethod3();
this.UIMap.AssertMethod2();
}8.运行单元测试
鼠标停留在CodedUITestMethod1块内右键选择Run Tests,或者使用组合快捷键,Ctrl + R,T运行单元测试
稍微有点慢,耐心等候,期间最好不用动鼠标和键盘,它就会把刚才录制的过程再重复一遍.
至此,我们完成了一个简单的自动化测试的小例子.
------------------------------------------
除非特别声明,文章均为原创,版权与博客园共有,转载请保留出处
BUY ME COFFEE






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架