EXT学习笔记之一 accordion布局
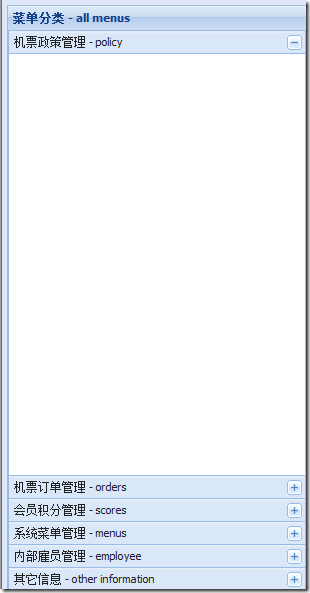
accordion布局,先上图,后贴代码
其实就是类似于QQ那样的可折叠的菜单效果
代码如下
Ext.onReady(function() { /*------------------------------------------ west,Panel ------------------------------------------*/ var west = new Ext.Panel({ title:'菜单分类 - all menus', region: 'west', margins: '5 0 5 5', //collapsible:true, border:true, split: true, width: 300, layout: 'accordion', items: [ new Ext.Panel({ title: '机票政策管理 - policy', }), new Ext.Panel({ title: '机票订单管理 - orders', }), new Ext.Panel({ title: '会员积分管理 - scores', }), new Ext.Panel({ title: '系统菜单管理 - menus', }), new Ext.Panel({ title: '内部雇员管理 - employee', }), new Ext.Panel({ title: '其它信息 - other information', })] }); /*------------------------------------------ north,Viewport ------------------------------------------*/ var north = new Ext.Viewport({ xtype: 'box', region: 'north', applyTo: 'header', height: 30 }); /*------------------------------------------ center,Panel ------------------------------------------*/ var center = new Ext.Panel({ id: 'content-panel', region: 'center', // this is what makes this panel into a region within the containing layout layout: 'card', margins: '5 0 5 0', activeItem: 0, border: false, items: [ new Ext.Panel({ id: 'start-panel', layout: 'fit', bodyStyle: 'padding:25px', contentEl: 'start-div' }) ] }); /*------------------------------------------ viewport,Viewport ------------------------------------------*/ new Ext.Viewport({ layout: 'border', title: 'korn', items: [north, west, center], renderTo: Ext.getBody() }); });
------------------------------------------
除非特别声明,文章均为原创,版权与博客园共有,转载请保留出处
BUY ME COFFEE








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架