vue系列 vue-router安装配置呈现DEMO
安装和配置方式
vue-router是基于路由和组件的,
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
安装vue-router
npm install vue-router --save
在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
1.导入路由对象,并且调用 Vue.use(VueRouter)
2.创建路由实例,并且传入路由映射配置
3.在Vue实例中挂载创建的路由实例
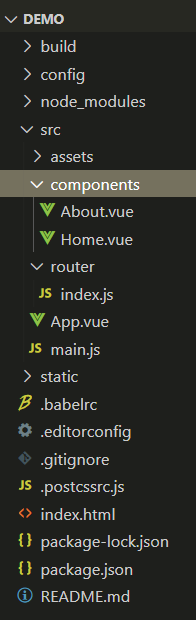
项目结构

删除创建时默认的helloworld.vue,然后删除index.js,main.js里面默认页面的代码,留下框架,
然后编写如下框架代码
index.js
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
import Home from '../components/Home'
import About from '../components/About'
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes
})
// 3.将router对象传入到Vue实例,即导出,然后在main.js中导入
export default router
main.js
import Vue from 'vue'
import App from './App'
import router from './router' // 完整写法:./router/index.js
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})
路由映射配置和呈现
先删除App.vue的多余代码,剩下框架,运行项目可以看到页面很干净
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
然后我们开始使用vur-router
1.创建路由组件
2.配置路由映射: 组件和路径映射关系
3.使用路由: 通过<router-link>和<router-view>
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
官方
<router-link>
<router-link> is the component for enabling user navigation in a router-enabled app. The target location is specified with the to prop. It renders as an <a> tag with correct href by default, but can be configured with the tag prop. In addition, the link automatically gets an active CSS class when the target route is active.
App.vue
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
Home.vue
<template>
<div id="app">
<h2>我是Home</h2>
<p>我是Home的页面内容</p>
</div>
</template>
<script>
// 导出,然后在index.js中导入
export default {
name: 'Home'
}
</script>
<style>
</style>
About
<template>
<div id="app">
<h2>我是About</h2>
<p>我是About的页面内容</p>
</div>
</template>
<script>
export default {
name: 'About'
}
</script>
<style>
</style>
index.js
这是第一种路由跳转方式
// 配置路由相关的信息
import VueRouter from 'vue-router'
import Vue from 'vue'
import Home from '../components/Home'
import About from '../components/About'
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes
})
// 3.将router对象传入到Vue实例,即导出,然后在main.js中导入
export default router
main.js
首先执行入口main.js,这里导入组件,然后把组件app通过`el: '#app'挂载到vue实例;再把router绑定到Vue实例,
render: h => h(App)
h是createElement函数的别名,createElement是一个函数,以App为参数进行调用,生成一个 VNode节点。render 函数得到这个VNode节点之后,返回给 Vue.js 的 mount 函数,渲染成真实DOM节点,并挂载到根节点上
import Vue from 'vue'
import App from './App'
import router from './router' // 完整写法:./router/index.js
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App)
})
五个文件的执行关系:
main.js -> App.vue -> index.js -> Home/About.vue
两个细节
1.路由配置里面可以加一个重定向,这样访问时默认显示首页的内容
{
path: '',
redirect: '/home'
},
2.去掉url的#号,有#号是因为项目默认情况下路径改变使用hash模式,在创建路由对象时添加一个属性mode属性且值配置为前面我们介绍过的history模式即可。
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history'
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号