第一次在云服务器(这里我使用的是阿里云的云服务ECS)上搭建网站,使用前后端分离的方案部署前后端工程,主要分为两部分,即前端工程的部署和后端工程的部署,这里前端工程我使用了React来编写,后端工程我使用了Node来编写(Express框架)。
1.前端工程
使用React开发前端工程是最基本的就不再阐述了,将前端工程部署在云服务器上,使用Nginx开发外网访问。
在本地React工程中,使用build命令将自己的工程打包好,打包后的文件夹为build,通过访问build中的index.html即可访问自己开发好的页面,将build文件夹整个上传至云服务器(可使用Xshell和Xftp来上传文件),放置在云服务器上某个文件夹下面。
在云服务器上安装Nginx,云服务器上的环境安装,具体可以查看阿里云的文档:https://help.aliyun.com/document_detail/97251.htm?spm=a2c4g.11186623.0.0.67f96c071QINZm#concept-fnh-v3x-5fb。
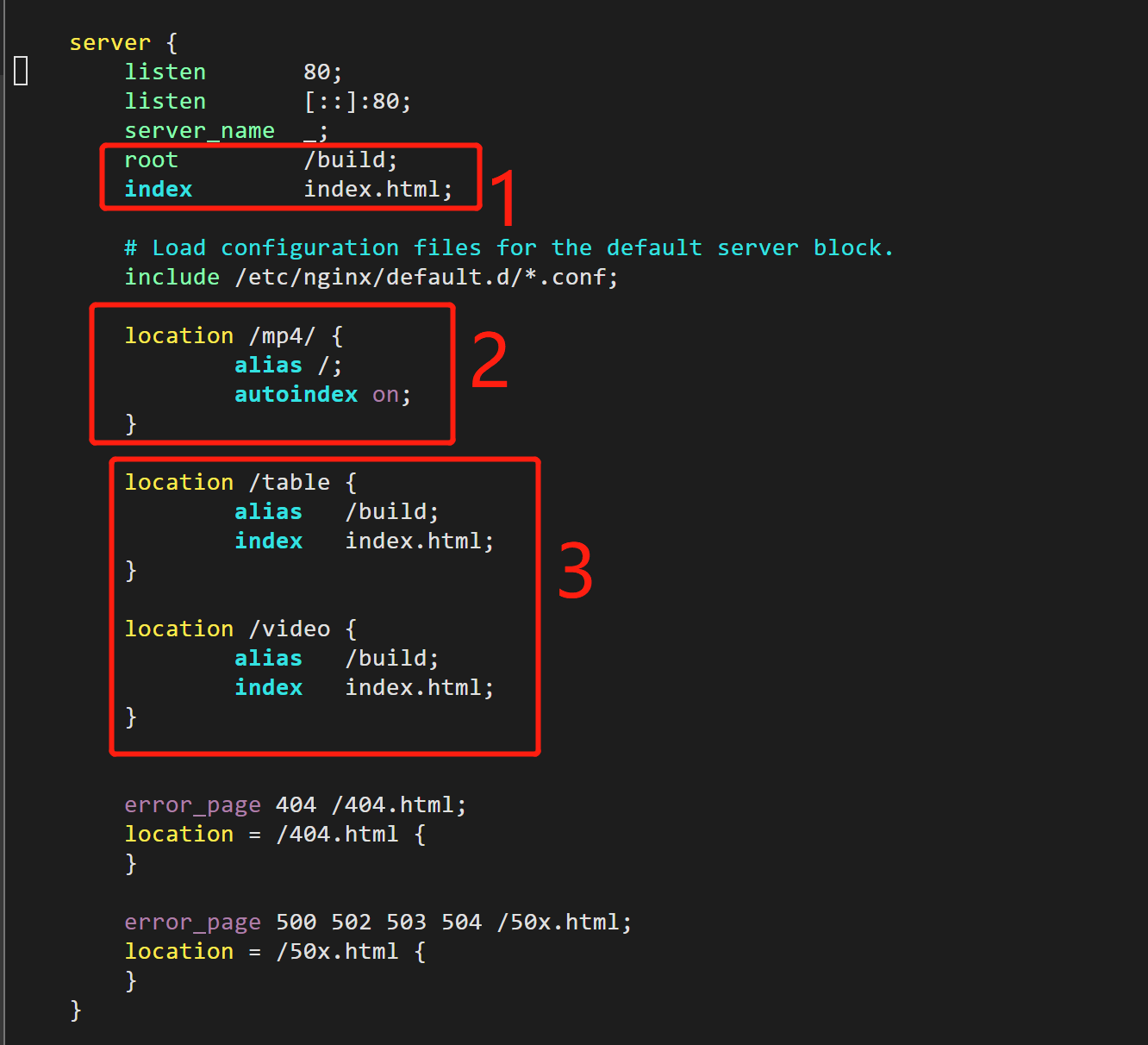
将build文件夹上传至云服务器之后,进入nginx的配置文件,默认存放在在/etc/nginx/下,使用命令vim nginx.conf开始编辑nginx的配置,将网站开放外网访问,配置具体如下:

其中配置了三个部分:
1)通过1中的配置,即可在浏览器中通过云服务器公网ip访问到/build(我这里将build文件夹放在了我云服务器的根目录(/)下)下的index.html(前端工程打包后的页面);
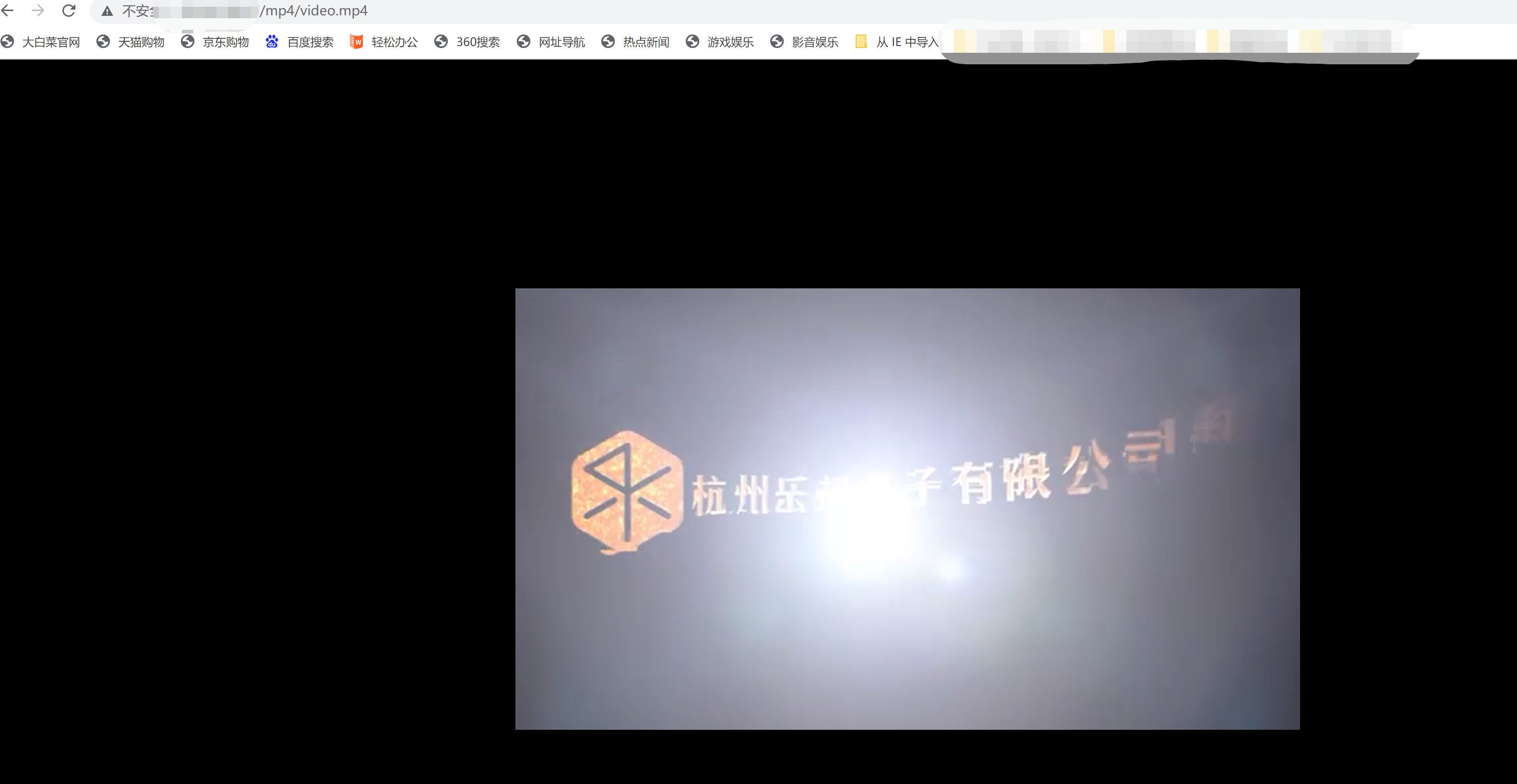
2)是我自己页面中用到了视频或图片文件,通过2中的配置,即可在浏览器中通过公网ip/mp4/xxx.mp4,访问到具体的视频文件或图片文件(我的视频文件上传在云服务器上的根目录下),如图所示;

3)3中的配置是我页面中的两个路由/table和/video,当我操作页面时,会跳转不同的路由访问不同的页面,如果我不配置这两个选项,则在url切换到这些路由时,此时刷新页面,就访问不到具体的页面了(404),这是由于直接通过公网ip访问到了具体的页面,但是当公网ip+具体的路由地址时,nginx没有配置,则访问不到具体的页面。
配置好Nginx后,通过命令systemctl restart nginx来重启Nginx。
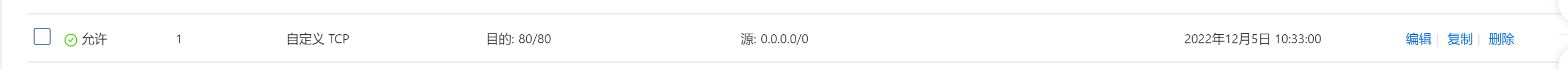
我们还需要允许外网对云服务器80端口的访问才能通过外网访问网站,因此要在云服务器的安全组中开放80端口(在云服务器CES中的安全组进行配置)。

这样前端即部署成功,可以通过公网ip来访问了。
2.后端工程
由于javascript是无法直接访问数据库,因此想要将数据库中的数据呈现在页面当中,必须要使用后端语言来访问数据库,然后开放接口,前端通过调用接口即可访问到具体数据,这里我使用Nodejs(Express框架)。
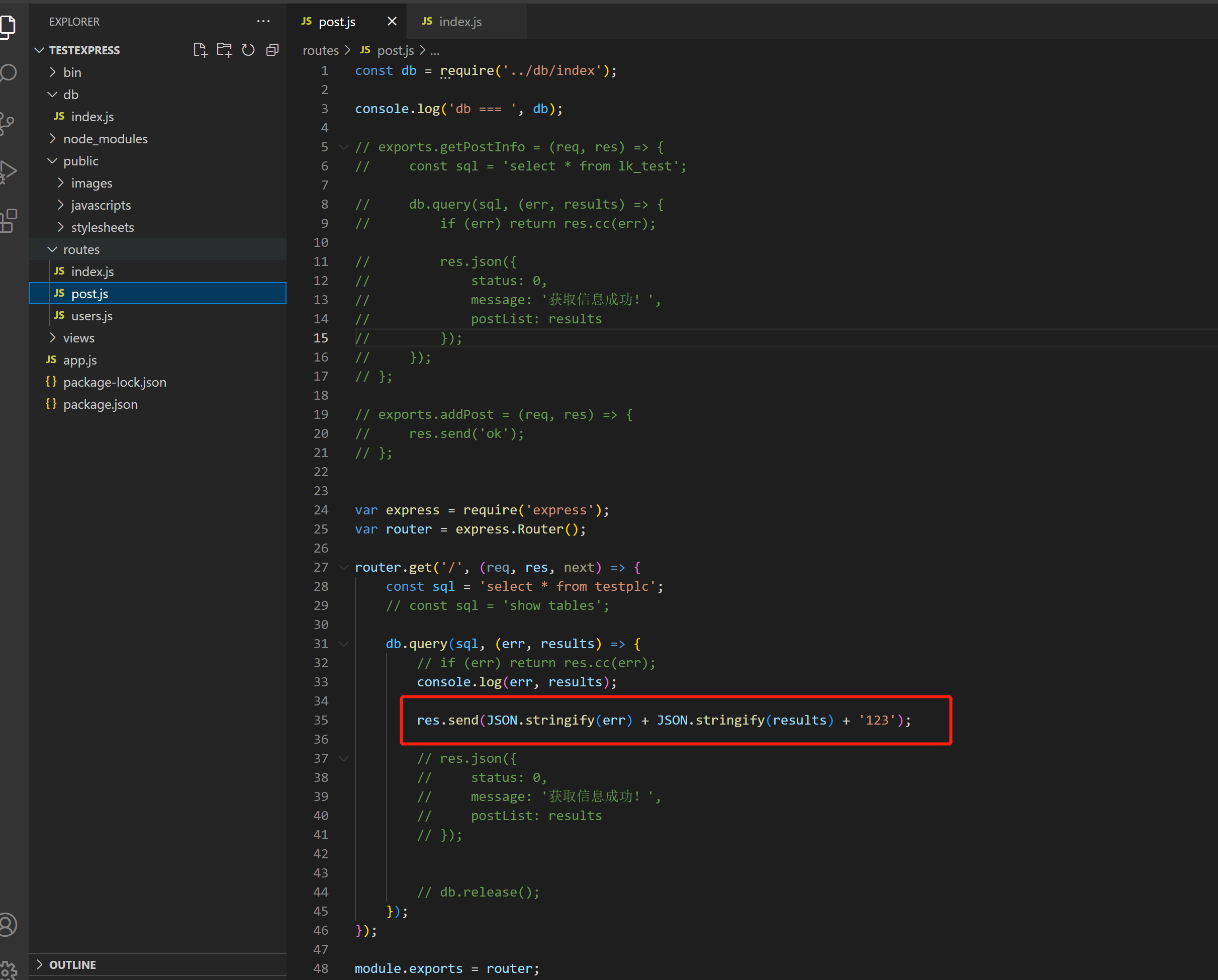
Express框架比较方便,直接通过命令生成express工程,然后在工程中访问数据库(这里面我是想通过云服务器远程访问到其他PC的数据库,这里涉及到内网穿透的知识,后续开一篇博客具体讲一下内网穿透),并且开放相应的接口,前端中通过访问接口来获取具体数据。
将Express整个工程的文件夹放在云服务器上某个文件夹下面。
在云服务器上安装Node环境,具体环境安装参考上面阿里云的文档。
安装好node后,通过命令进入express工程的文件夹下,使用npm install安装express工程的依赖,依赖安装完成后,通过npm start启动工程。由于express默认监听的是3000端口,此时在浏览器中输出地址(http://公网ip:3000/xxx)即可访问到express工程开放的xxx接口,如下post接口放回的内容。


至此前后端工程也算部署成功,但是还是存在一些问题。
问题1:由于每次需要手动通过npm start启动后端服务,这样做不到你的网页内容可以随时访问,都需要手动npm start之后才能访问到具体接口,因此需要配置后端工程自动启动, 这里可以使用pm2或nodemon来启动我的express工程,目前这一步我还没有做,等后续做了再补充到这篇博客当中。
问题2:在前端工程中访问后端工程中的接口时,此时会出现错误,在本地npm start启动的react页面通过proxy代理(代理到http://公网ip:3000)可以访问到具体的接口,但是将react工程打包后上传到云服务之,接口访问不到了,原因是:
本地工程启动后,访问post接口是可以访问到的,但是云上部署的web在访问post接口时是访问不到的,原因是:在工程中配置的代理,只能本地起作用,线上环境不走那个devserve,得重新搞代理服务器,即需要在nginx里面配置代理。这里就要发挥nginx的作用了,nginx主要就是为了做代理(正反向代理)而生,通过代理,可以做到负载均衡,减轻服务器的访问压力。问题2我暂时也还没有做,后续补充。




