1. 基本情况
队名:慵懒的旗山蜗牛
2. 项目汇报
1、过去一周完成了哪些任务:
①文字/口头描述:
优化注册界面编辑框无法调整列宽
尝试机型适配
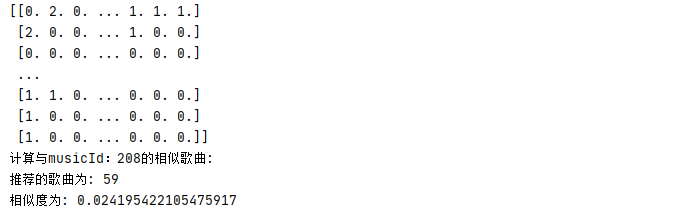
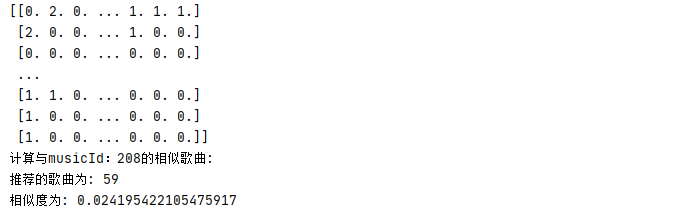
优化了基于用户的协同过滤算法精度
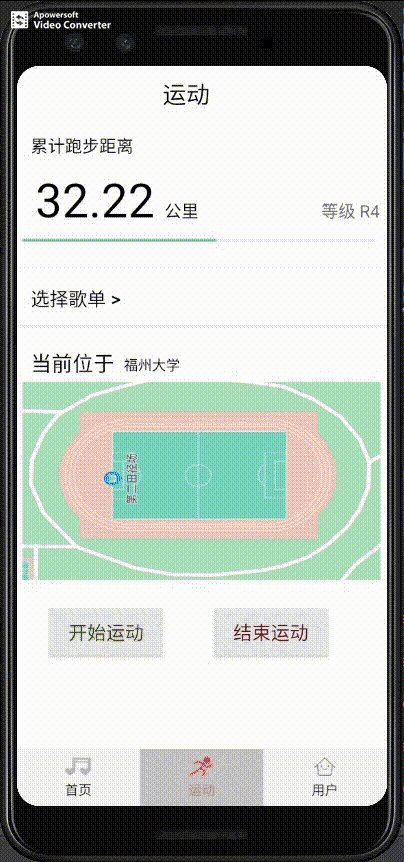
填充部分用户界面
APP用户注册和登录逻辑完善
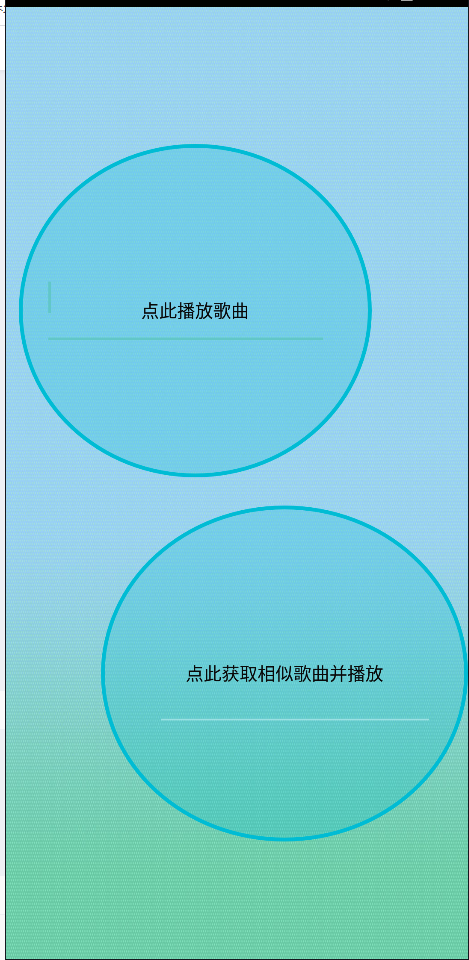
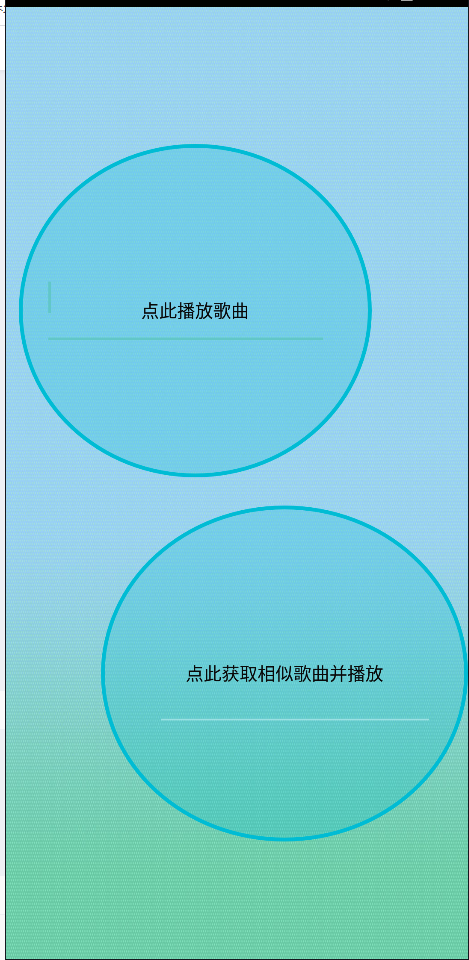
添加直接搜索播放功能,直接播放与搜索内容最相似,热度高的歌曲
大部分时间进行UI美化和功能完善
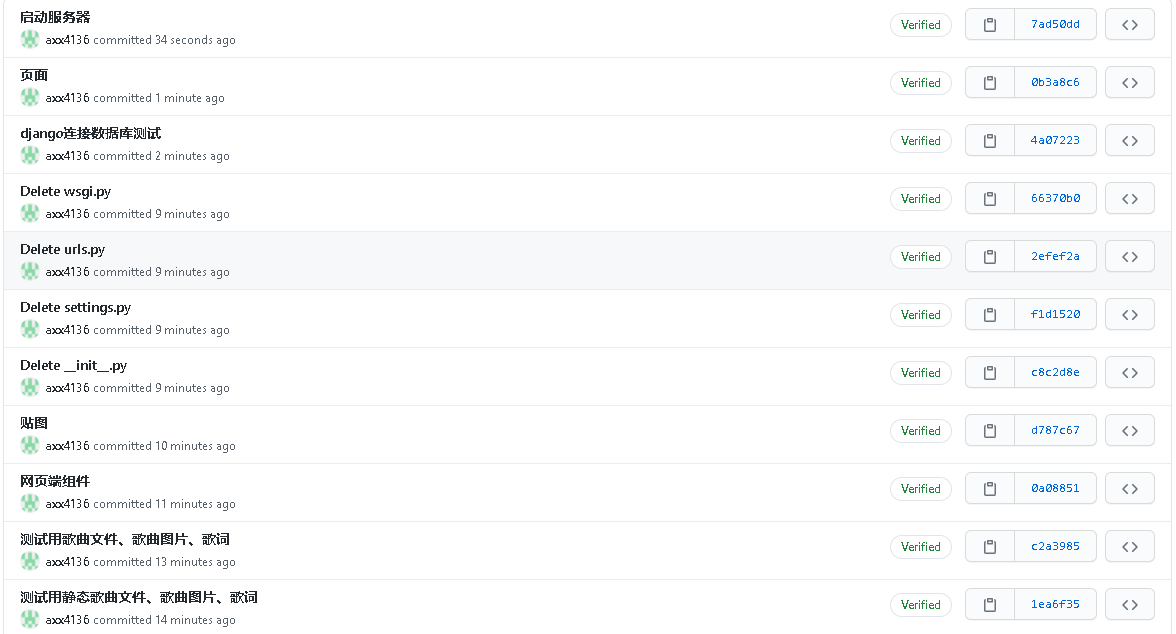
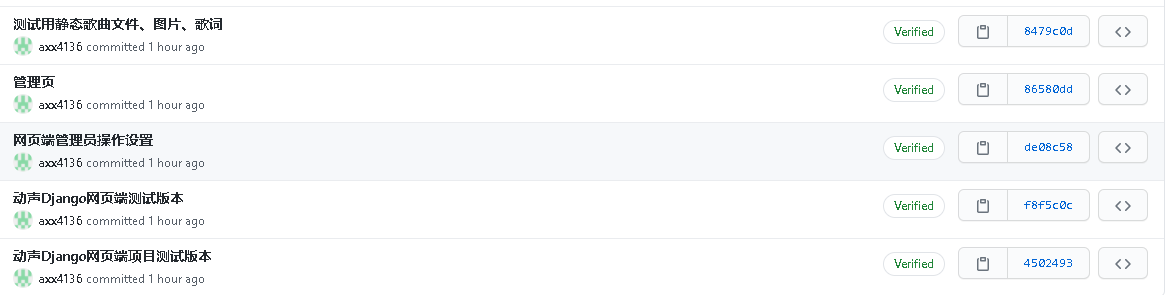
②展示GitHub当日代码/文档签入记录





③做了哪些优化和迭代
优化注册界面
尝试机型适配
降低活跃用户对物品相似度的贡献。提高不那么活跃的用户的计算的相似度的价值。因此在计算详细度时,对活跃用户做了一定惩罚
实现了密码隐藏与显示
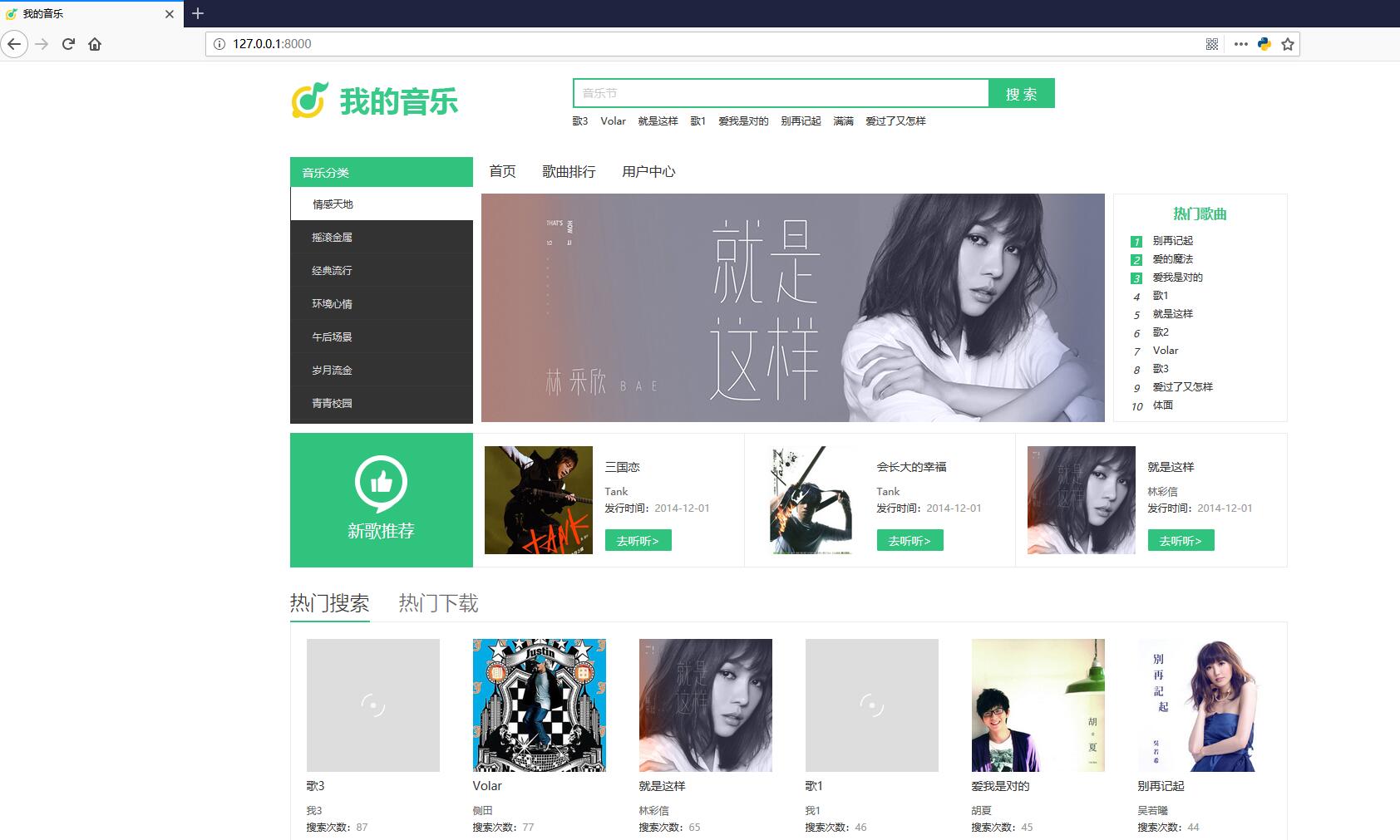
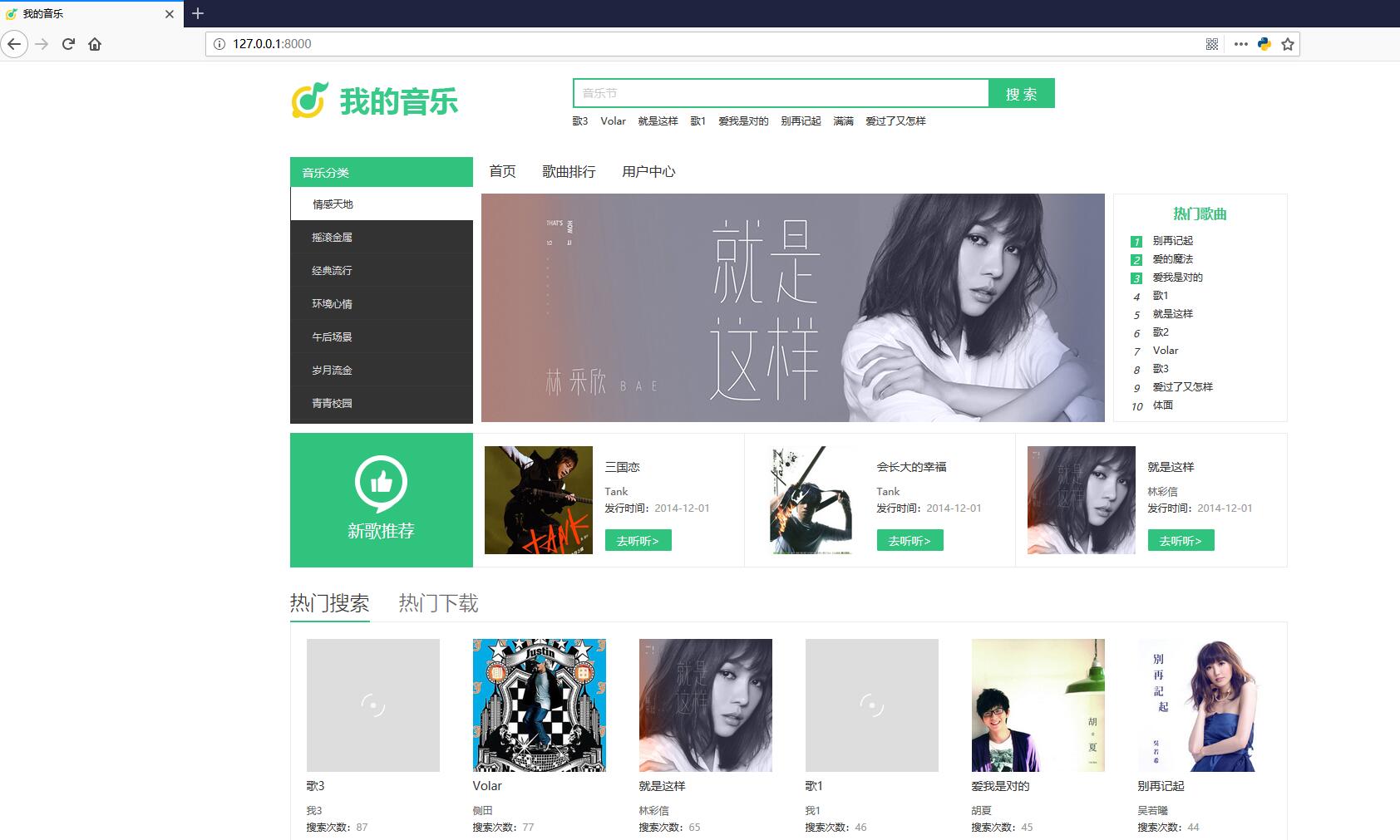
学习在网页端实现一个音乐网站,并在此基础上下一阶段嵌入到app里面
后端接口方面新增歌曲信息,搜索等接口,供app调用
拓展歌曲播放的功能,不再仅有相似歌曲的播放
④通过自动化测试测出的bug
在两层tablelayout下,无法更改列宽导致编辑框宽度不合理;解决:将最后一层的tablelayout布局换为Linearlayout,再进行重新修改布局
解决了密码初始可见,需要重复点击“显示密码”后方能隐藏的bug;解决:给checkbox设置一个事件监听器,当密码框有输入时触发此监听器,隐藏输入密码
2、接下来的计划还剩下哪些任务:
解决注册登录界面逻辑问题
优化基于音乐的协同过滤算法以及音乐分类算法
界面美化
在云端搭建数据库
利用接口访问云数据库
功能完善
app注册等用户操作连接云数据库
逻辑测试
音乐播放的歌曲切换,在其他界面的可视操作
3、遇到了哪些困难:
无法解决所有机型适配,只选择一些目前主流品牌机型进行适配尝试
适配文件还是出现了问题
在layout布局中不方便微调图片的水平、垂直排版
在本地测试音乐网站的时候,浏览器无法从本地读取文件,导致页面的格式无法导入
接口前端的适配性也存在问题
对于音乐播放器的状态的操作不熟悉,以及在跳转音乐播放时音乐播放器状态修改、音乐播放的监听
4、团队有哪些收获和疑问:
收获:
对布局和适配有更多了解
学习了协同过滤算法的改进方案,对算法原理的理解更进一步
更加深入地了解了android studio的开发
对as的checkbox有一定的了解
进一步熟悉通过广播Intent的用法
团队更加会用android studio了,后端的小组也熟悉了django框架,可以在一定范围灵活运用
疑问:
按原本的跳转格式写的activity部分,结果跳转就闪退
好的推荐系统有哪些标准
怎么在layout布局下自定义图标摆放位置
生物传感器和GPS定位的难度和相关知识还有可实践性问题
在本app使用过程提供更为方便的音乐播放的控制还需要更多的学习,对这方面实现还不太了解
3. 成果展示
最新成果:
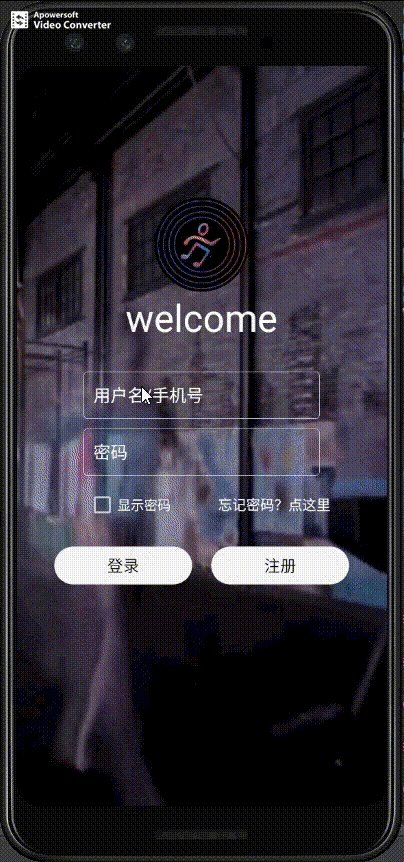
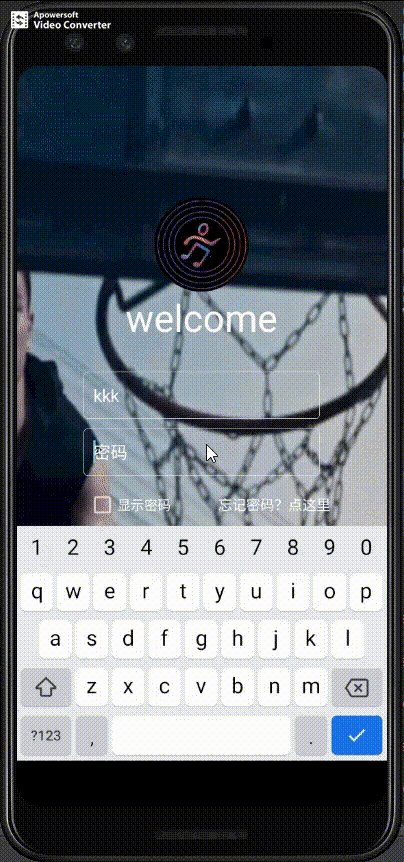
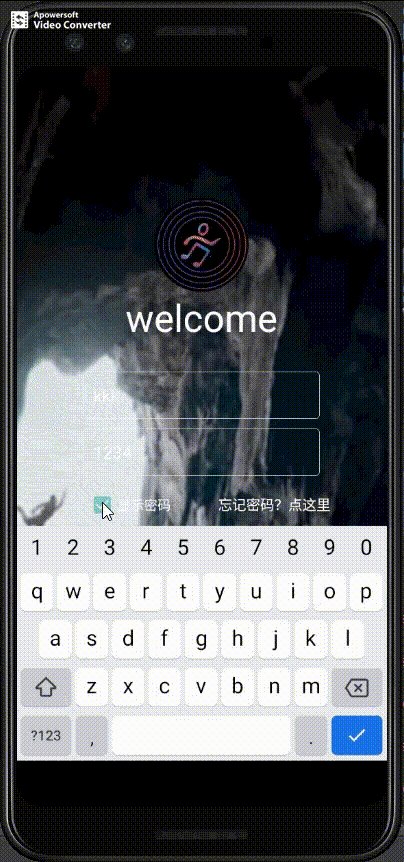
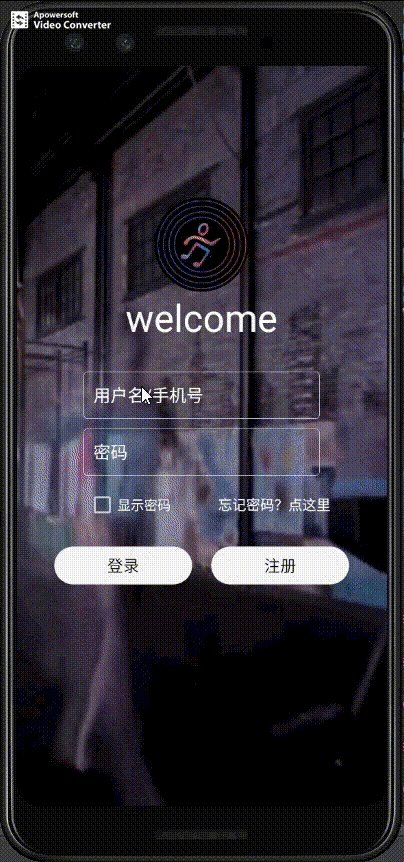
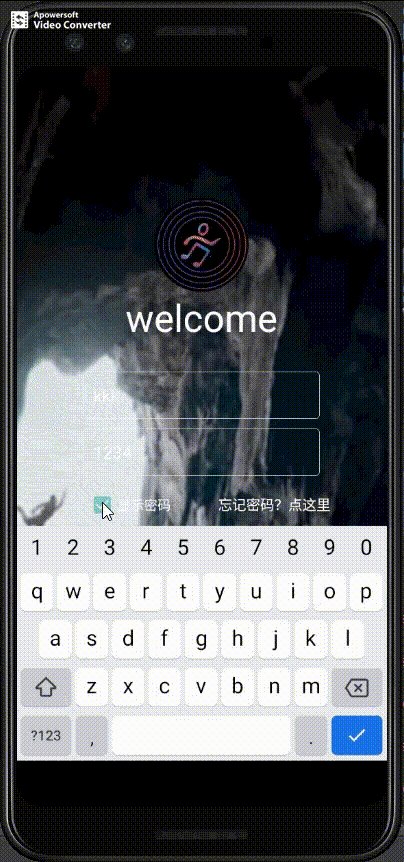
用户初始登录时密码不可见,可手动点击“显示密码”查看密码:

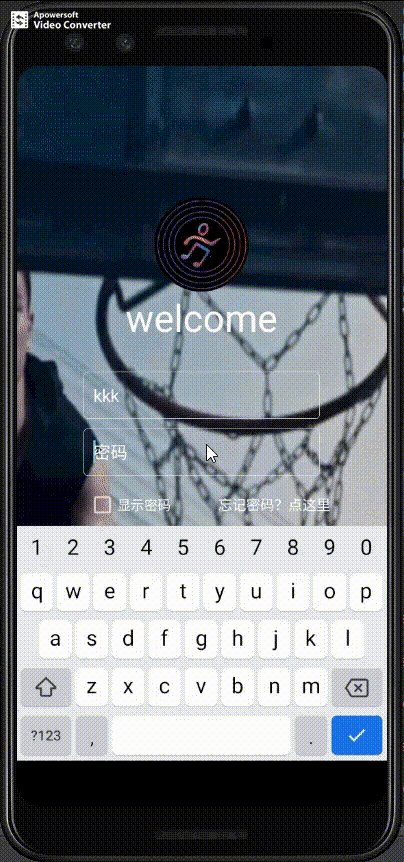
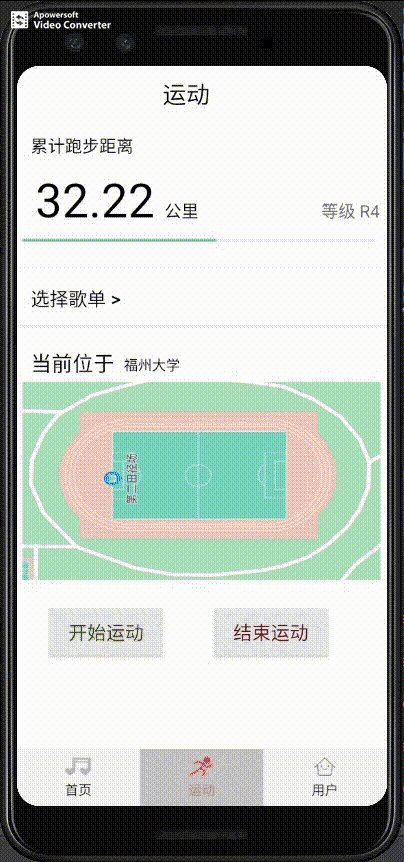
添加了搜索播放功能并美化了UI:

添加了搜索播放功能并美化了UI:

Django网页设计尝试,后作用于app模拟网页操作实现功能,连接云端数据库实现操作,与后端接口结合服务于app:

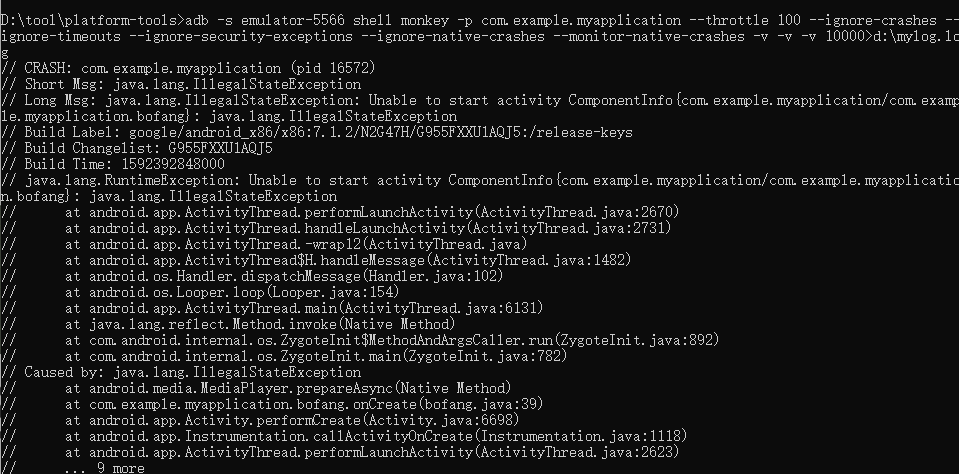
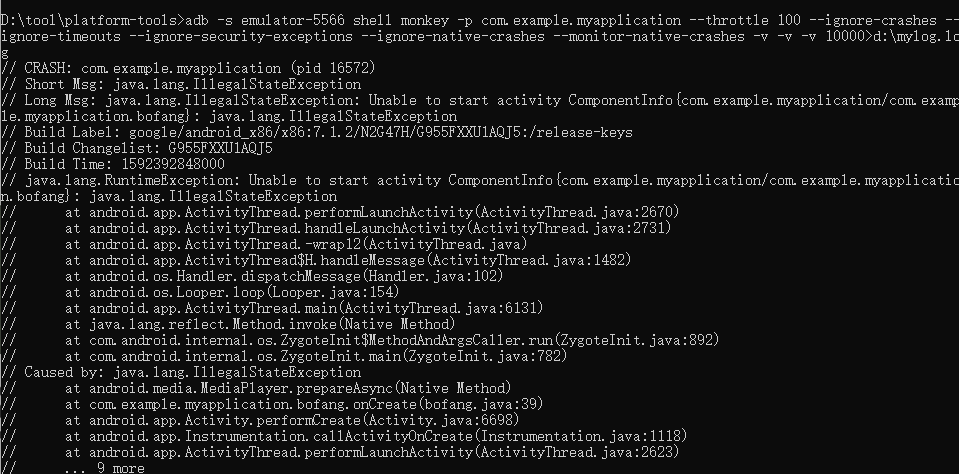
自动化测试结果:
使用Mokey进行应用程序压力测试:


posted @
2020-12-06 19:57
K小虾米
阅读(
54)
评论()
编辑
收藏
举报