Bootstrap navbar使用
bootstrap 导航主要有三种:
- 胶囊式导航
- 面包屑导航
- 头部导航
胶囊式和面包屑的本质是列表.
胶囊式导航使用时在列表的基础上添加.nav .nav-pill类 若想使用纵向导航再加.nav-stacked
例如:
<ul class="nav nav-pills nav-stacked">...</ul>
面包屑导航使用时在列表的基础上添加.breadcrumb类即可
例如:
<ol class="breadcrumb">...</ol>
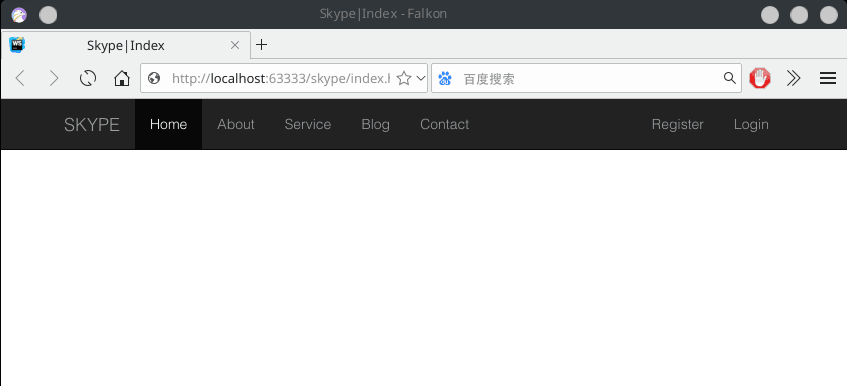
这儿主要记录一下头部导航 先上一个demo
先看一下效果

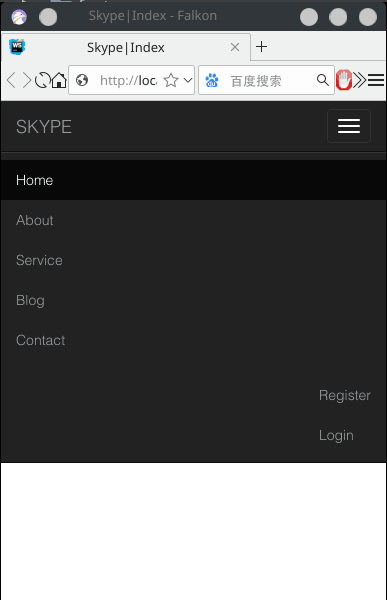
这个是折叠后的:

然后是完整代码:
<div class="navbar navbar-inverse navbar-static-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">SKYPE</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a> </li> <li><a href="about.html">About</a> </li> <li><a href="service.html">Service</a> </li> <li><a href="blog.html">Blog</a> </li> <li><a href="contact.html">Contact</a> </li> </ul> <ul class="nav navbar-nav navbar-sub pull-right"> <li><a href="#">Register</a> </li> <li><a href="#">Login</a> </li> </ul> </div> </div> </div>
使用到的类的说明:
首先最外层
- .navbar 生成一个长条
- .navbar-inverse 设置长条的颜色为暗色
- .navbar-default 设置长条的颜色为白色
- .nav-static-top 设置长条在顶部 并会随着翻页消失
- .nav-fixed-top 设置长条固定在顶部 翻页并不会消失 (这样可能会遮挡部分页面内容 需要设置body{padding-top:70px 具体数值根据实际情况而定})
- .nav-fixed-bottom 设置长条固定在底部 翻页不会消失
然后是导航栏的头部:
- .navbar-header 负责包裹brand和折叠按钮
- .navbar-brand 一般指网页的名称 比如'博客园'
- .navbar-toggle 负责按钮的样式
- .data-toggle 指事件触发的类型
- .data-target 指事件作用的对象
- .sr-only 指屏幕阅读器读到的内容
- .icon-bar 就是折叠按钮中的一条横线 (这儿有三个所以按钮有三条横线
说明:这儿虽然button写在brand上面 但还是button在右边 brand在左边 这是由于类navbar-brand和navbar-toggle实现的.
最后就剩主体内容了:
- .collapse 负责折叠时的隐藏和显示(小窗口)
- .navbar-collapse 负责未折叠时的显示(大窗口)
- .nav 负责设置垂直导航的样式(小窗口)
- .navbar-nav 负责设置横版导航的样式大窗口)
- .pull-right 设置导航条内元素向右对齐
- .pull-left设置导航条内元素向左对齐
. 注意:pull-right和pull-left可以被navbar-right和navbar-left替代 后者也是推荐的用法,但是我在实验的时候没有成功 所以我使用的前者.


